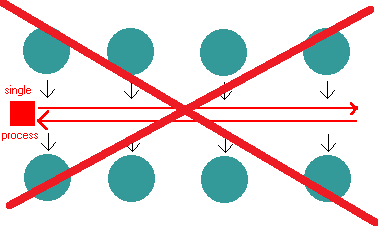
Статья для node.js программистов, понимающих принципы асинхронно-событийного программирования, но не знающих как это устроено изнутри. Если для вас уже недостаточно стандартной картинки с «зацикленными» кружочками и хочется хотя бы взглянуть, что же у цикла событий под капотом, то вам под кат.

Читать полностью »
Рубрика «javascript» - 523
NODE.JS + Windows: заглянем внутрь
2012-11-18 в 23:12, admin, рубрики: javascript, node.js, метки: javascript, node.jsChrome extension — с шахматами и библиотекаршами
2012-11-18 в 12:48, admin, рубрики: chrome extensions, Google Chrome, javascript, метки: chrome extensions, javascriptДобрый день, любители ездить на чужих велосипедах, у которых нет сиденья, педали надо крутить руками, а тормоза появятся через пару релизов.
Задача:
Создать расширение для браузера Chrome, которое сможет в любой из открытых табов внедрить необходимый контент и небольшой управляющий модуль для него, и если этот контент внедрен в несколько разных табов, то управляющие модули должны иметь возможность между собой общаться.
Доступные инструменты:
Content Scripts, Background Pages, Message Passing
Алгоритм решения:
Создать общий управляющий модуль который будет создавать модули потомки и управлять ими, наладить с каждым из них механизм обратной связи.
Смещение контента сайта средствами JavaScript
2012-11-17 в 7:18, admin, рубрики: html, javascript, парсинг, метки: html, javascript, парсингПриветствую.
В работу поступила одна задача которая показалась мне интересной. Хотел бы поделиться решением с Хабросообществом.
Задача
Существует скрипт который автоматически подключается к каждой посещаемой пользователем странице, задача скрипта опустить весь контент страницы на N пикселей для отрисовки баннера в верхней части страницы. Основные требования были что бы скрипт был един для всех браузеров, а так же что бы верстка не ломалась. Ниже приведу сам скрипт, и некоторые умозаключения. Если интересно — добро пожаловать под кат.
Читать полностью »
Описание и валидация древовидных структур данных. JSON-Schema
2012-11-16 в 13:52, admin, рубрики: IT-стандарты, javascript, json, json-schema, node.js, nodejs, валидация, стандарты, метки: javascript, json, json-schema, nodejs, валидация, стандарты 
Многие сервисы и приложения (особенно веб-сервисы) принимают данные в древовидном виде. Например, такую форму имеют данные, поступающие через JSON-PRC, JSON-REST, PHP-GET/POST. Естественно, появляется задача валидировать их структуру. Существует много вариантов решения этой задачи, начиная от нагромождения if-ов в контроллерах и заканчивая классами, реализующими валидацию по разнообразным конфигурациям. Чаще всего для решения этой задачи требуется рекурсивный валидатор, работающий со схемами данных, описанными по определённому стандарту. Одним из таких стандартов является JSON-Schema, рассмотрим его поближе.
Читать полностью »
Реализация фоновой загрузки файлов на сервер Cache
2012-11-16 в 10:38, admin, рубрики: cache, csp, file upload, intersystems, intersystems cache, javascript, метки: cache, csp, file upload, InterSystems, InterSystems cache, javascript У разработчиков веб-приложений на Caché и Ensemble часто возникает задача «file upload» — загрузки файлов с браузера. Недавно на форуме по Caché на SQL.ru снова возникло несколько вопросов о том, как сделать фоновую загрузку файлов. Решил описать как это можно сделать с использованием технологий CSP и ZEN.
Читать полностью »
Fronteers 2012 — лучшая конференция по клиентской разработке, часть 2
2012-11-16 в 9:53, admin, рубрики: Amsterdam, cms, css, css3, Fronteers, google doodles, html, html5, html5 video, javascript, open source, конференция, отчёт, метки: Amsterdam, cms, css, css3, Fronteers, google doodles, html, html5, html5 video, open source, конференция, отчёт 
В продолжение первой части отчета, я поделюсь своими заметками о втором дне лучшей конференции по клиентской разработке в Европе — Fronteers.
Плюс пару слов о Jam Session, который проходил за день до конференции.
Видео записи всех докладов уже доступны на Vimeo.
Открытый блокнот второго дня конференции.
(осторожно, под катом присутствует тяжелая графика)
Читать полностью »
Buildy: песочница для взрослых на HTML5
2012-11-15 в 13:24, admin, рубрики: canvas, firebase, game development, html5, javascript, phantomjs, онлайн игры, метки: Canvas, firebase, html5, phantomjs, онлайн игрыBuildy — многопользовательская онлайн-игра, в которой можно строить всё, что угодно, без всякой определённой цели, просто так. Это трехмерный мир в изометрической проекции, в котором можно использовать готовые объекты из библиотеки (их больше четырёх с половиной тысяч!) или рисовать свои в редакторе. В игре есть чат, с помощью которого можно согласовывать свои действия с другими игроками. Кроме общего для всех мира Goon World III, в который по-умолчанию попадают все новые игроки, можно создавать свои закрытые площадки, доступ к которым возможен только по инвайтам.
Вышел ReSharper 7.1
2012-11-15 в 4:20, admin, рубрики: .net, ASP.NET, asp.net mvc, css, javascript, jetbrains, ReSharper, silverlight, vb.net, windows forms, windows phone, wpf, XAML, разработка, метки: .net, ASP.NET, asp.net mvc, c++, css, javascript, jetbrains, ReSharper, silverlight, vb.net, windows forms, windows phone, wpf, XAML, разработка 
Мы несколько месяцев не покладая рук работали над выпуском следующей версии ReSharper. И вот — свершилось! Официальную, только что выпущенную версию 7.1 можно загрузить здесь.
Есть много причин обновиться до версии 7.1.
Читать полностью »
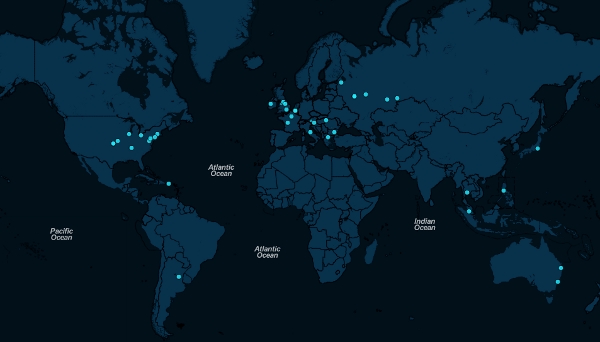
Визуализируем геоинформацию из логов на web-карте в реальном времени
2012-11-14 в 7:54, admin, рубрики: ajax, glow, java, javascript, jetty, Leaflet, maxmind, raphaeljs, метки: glow, jetty, Leaflet, maxmind, raphaeljs 
Дабы не было двусмысленностей, обозначу суть. При приёме на новую работу мне дали тестовое задание, которое кратко можно описать так: «Написать аналог Glow для геовизуализации событий входа пользователей в кастомерку интернет-магазина». Проще говоря, необходимо мониторить лог системы на предмет возникновения определенных событий и в случае оных выполнять (в данном случае) отображение точки на карте, которая будет определяться IP-адресом пользователя. Цель реализации: создать приятную на вид «игрушку» для презентационных целей, способную погрузить смотрящего в нирвану гармонии и эстетического наслаждения. Основным условием было использование в процессе разработки стека Java-технологий, чем обусловлено принятие многих решений. Кроме этого, было решено реализовать это в виде одностраничного сайта. А поскольку с Java и web я был знаком крайне поверхностно (писал в основном на C/C++), пришлось многому научиться. Что ж, будем разбираться вместе.
Статья рассчитана на интересующихся и начинающих, однако не «разжевывает» простые вещи, с которыми можно ознакомиться с помощью документации или специализированных статей. Наиболее полезные ресурсы и ссылка на исходники (распространяются по лицензии BSD) приведены в конце статьи.

