Здравствуйте. Получил такое задание, в принципе все ясно из названия темы.
О том как я этого достиг, шаг за шагом, будет следующий пост.
Если что не так — критика приветствуется, это было так сказать исследовательское задание, и перед началом работы над ним у меня не было понятия о данном инструменте, зачем он и так д…
В процессе исследования многие вопросы прояснились.
Читать полностью »
Рубрика «javascript» - 522
Jenkins + JsHint(JsLint) или смотрим метрики javaScript на Jenkins-е
2012-11-25 в 20:33, admin, рубрики: java, javascript, Jenkins, jslint, метки: java, javascript, Jenkins, jslintКопирование текста в буфер обмена с помощью jQuery плагина zClip
2012-11-23 в 19:55, admin, рубрики: javascript, jquery, jquery plugins, метки: javascript, jquery plugins 
При разработке сайта была поставлена не совсем стандартная задача — копировать по клику на текстовое поле его содержимое. Поиск подсказал что кроссбраузерно и с наименьшими потерями времени копирование в буфер обмена при помощи javascript возможен с применением плагинов jQuery использующих flash. Может это и не самое правильное решение, но остановились на нем. Я хочу рассказать об опыте использования плагина zClip, его настройке, попавшимися и решенными проблемами.
О этом плагине уже была статья на Хабре — Копируем в буфер обмена в FireFox 3.5 и IE8, но она местами устарела. Опытные разработчики не найдут здесь чего-то нового и очень уж интересного, остальных прошу под кат.
Читать полностью »
Делаем превью сайтов в стиле Yandex Браузера
2012-11-23 в 14:38, admin, рубрики: canvas, favicon, html5, javascript, thumbnail, Веб-разработка, метки: Canvas, favicon, html5, javascript, thumbnail  Прошло уже почти два месяца как Yandex порадовал некоторых пользователей новым продуктом — Yandex Браузером. Несмотря на невероятную динамику развития продуктов в этой области (Chrome и Firefox), Яндексу удалось привнести в свой браузер ряд новых идей.
Прошло уже почти два месяца как Yandex порадовал некоторых пользователей новым продуктом — Yandex Браузером. Несмотря на невероятную динамику развития продуктов в этой области (Chrome и Firefox), Яндексу удалось привнести в свой браузер ряд новых идей.
Из всех особенностей этого браузера больше всего меня зацепило их дизайнерское решение относительно изображений сайтов в «быстрых закладках» (Speed dial). Люди любят глазами и поэтому приятно видеть у себя в новом табе не пустую белую страницу, а красочные картинки. Беда только в том, что лично я, чаще всего, смотрю на подпись под этой картинкой или же на favicon, так как по скриншоту сайта бывает очень сложно его узнать. Эту проблему дизайнеры яндекса, на мой взгляд, решили очень элегантно. В данном посте мы посмотрим, как реализовать эту идею на клиентской стороне.
Собираем wi-fi устройство управления электроприборами с веб-сервером и JS-фронтэндом
2012-11-22 в 8:50, admin, рубрики: DIY, diy или сделай сам, javascript, linux, mr3020, OpenWrt, smart house, wr703N, Программинг микроконтроллеров, умный дом, управление, Электроника для начинающих, метки: DIY, javascript, linux, mr3020, OpenWrt, smart house, wr703N, умный дом, управление Добрый день, уважаемыее. В этой статье я несколько отойду от своего традиционного подхода к DYI – нашей основной целью станет быстрое и эффективное получение результата, а не изобретение велосипедов с целью самообучения, поэтому даже люди, впервые держащие паяльник, смогут все это повторить и получить готовое устройство за ~1000 рублей и один день.
Читать полностью »
Новый jQuery плагин адаптивной галереи c автоматической группировкой
2012-11-22 в 7:13, admin, рубрики: Adaptive Web Design, javascript, jquery, jquery plugins, адаптивная вёрстка, Веб-разработка, галерея изображений, метки: Adaptive Web Design, jquery plugins, адаптивная вёрстка, галерея изображений 
Разрешите представить вам новый экспериментальный jQuery плагин для создания галереи, который можно использовать для решения разных задач, например, простой показ изображении, сгруппированных определенным образом или отображение целых альбомов пользователей с фотографиями без перезагрузки страницы. Разумеется, галерея адаптивная, что позволяет удобно использовать ее как на компьютерах с большим экраном так и на мобильных устройствах.
Читать полностью »
Загрузка файлов на сервер в 2012 году
2012-11-21 в 7:37, admin, рубрики: file api, file reader, file upload, javascript, mail.ru, Блог компании Mail.Ru Group, Веб-разработка, метки: file api, file reader, file upload, javascript, mail.ruВ один прекрасный момент передо мной встала задача создать API для работы с файлами на клиенте и их загрузки на сервер.
Я работаю в Почте Mail.Ru, и моей прямой обязанностью является работа с JavaScript во всех его проявлениях. Прикрепление файлов к письму — одна из основных функций любой почты. Мы тут не исключение: у нас уже был Flash-загрузчик, который вполне исправно работал и долгое время нас устраивал. Однако у него был ряд недостатков. Вся верстка, графика, бизнес-логика, и даже локализация были зашиты в нем, в результате чего решение было громоздким, а внести правки мог только Flash-разработчик. В какой-то момент мы поняли, что нам необходим новый механизм. О том, как его создать, пойдет речь в этой статье.
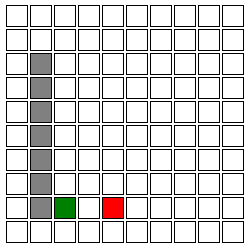
Поиск пути: алгоритм для новичков
2012-11-20 в 8:06, admin, рубрики: javascript, jquery, алгоритм, логика, поиск пути, метки: javascript, jquery, алгоритм, логика, поиск путиПоиск пути — неотъемлемая часть игр, встречающаяся в большинстве современных игровых жанров. Наиболее часто задача поиска пути возникает в стратегиях, в которых игрок дает команды игровым юнитам двигаться через область карты, которая содержит препятствия. Игры постоянно усложняются, а поиск пути эволюционирует и развивается вместе с ними.
Алгоритмы поиска пути не всегда эффективны, но их изучение помогает понять, как решаются различные проблемы, одной из которых является обход препятствий.
Наиболее простым, но достаточно известным и популярным алгоритмом поиска пути является алгоритм Астар (или A*), данная статья основана на данном алгоритме и содержит реализацию на JavaScript.

Читать полностью »
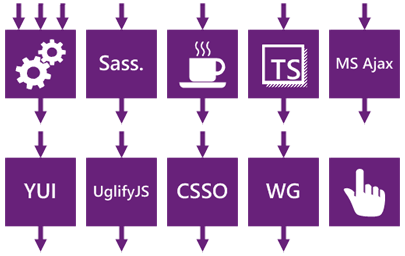
Вышел Bundle Transformer 1.6.10
2012-11-19 в 17:37, admin, рубрики: .net, ASP, ASP.NET, ASP.NET Web Pages, Bundle Transformer, Bundling and Minification, coffeescript, css, CSS Optimizer, CSSO, javascript, Microsoft Ajax Minifier, sass, scss, System.Web.Optimization, TypeScript, UglifyJS, WebGrease, YUI Compressor, Клиентская оптимизация, метки: ASP.NET, ASP.NET Web Pages, Bundle Transformer, Bundling and Minification, coffeescript, css, CSS Optimizer, CSSO, javascript, Microsoft Ajax Minifier, sass, scss, System.Web.Optimization, TypeScript, UglifyJS, WebGrease, YUI Compressor, клиентская оптимизация 
Новая версия Bundle Transformer характеризуется следующими изменениями: большая часть сборок теперь подписана; в ядре, были исправлены ошибки, возникавшие при обработке путей; были обновлены некоторые модули (BundleTransformer.SassAndScss, BundleTransformer.CoffeeScript, BundleTransformer.TypeScript, BundleTransformer.MicrosoftAjax, BundleTransformer.Yui, BundleTransformer.UglifyJs, BundleTransformer.Csso и BundleTransformer.WG) и создана новая версия демонстрационного сайта ASP.NET Web Pages.
Рассмотрим основные нововведения данной версии:
Читать полностью »
SteelToe — object, не стреляй мне в ногу!
2012-11-19 в 10:28, admin, рубрики: javascript, метки: javascript  SteelToe — небольшая javascript библиотека, призванная решить проблему доступа к неопределенным свойствам объекта. Это особенно важно при обращении ко вложенным свойствам. В библиотеке также реализована возможность автовивификации, что порядком упрощает создание нужных свойств. В общем — довольно полезный сахар в OOP.
SteelToe — небольшая javascript библиотека, призванная решить проблему доступа к неопределенным свойствам объекта. Это особенно важно при обращении ко вложенным свойствам. В библиотеке также реализована возможность автовивификации, что порядком упрощает создание нужных свойств. В общем — довольно полезный сахар в OOP.
Читать полностью »
JavaScript SIP библиотека от авторов стандарта
2012-11-19 в 8:38, admin, рубрики: ip-телефония, javascript, sip, WebRTC, WebSocket, Веб-разработка, метки: javascript, sip, WebRTC, WebSocketЯ уже писал заметку на эту тему, с того времени стала доступна еще одна JavaScript SIP библиотека. В первой статье я упоминал её, но на тот момент вся информация о библиотеке включала: описание авторов и видео демонстрирующее работу. Сейчас исходный код открыт под MIT лицензией, имеются документация и форум.
Примечательно, что данную библиотеку разрабатывают авторы того самого стандарта, который и описывает особенности SIP протокола при работе поверх WebSocket. Помимо этого разработчики указывают следующие достоинства:
- легковесна, ~140КB
- простой и мощный API
- совместима с популярными SIP серверами
- аудио-видео вызовы; мгновенные сообщения
- статус пользователей (эта функция уникальна, пока отсутствует в других библиотеках)
От себя к преимуществам добавлю: компетентность и отзывчивость авторов, багрепорты закрывают очень быстро.
Под катом длинное подробное видео с пошаговой инструкцией в первой половине для тех кто захочет попробовать самостоятельно, и демонстрацией работы во второй половине (c 3:10). Кстати, в свежих версиях Chrome, WebRTC — протокол для обмена аудио-видео данными, доступен и включен по умолчанию.
Читать полностью »
