Numbers.js добавляет к стандартным математическим возможностям JavaScript немного продвинутой математики — интегралы, операции над матрицами и комплексными числами, статистические функции, факторизацию и некоторые другие функции. Кроме того, библиотека определяет базовые арифметические операции над массивами — сложение, вычитание и умножение элементов, поиск минимума и максимума, случайное перемешивание массива и позволяет в явном виде задавать необходимую точность вычислений, что помогает избежать ошибок округления.
Читать полностью »
Рубрика «javascript» - 519
Математическая библиотека Numbers.js
2012-12-27 в 15:24, admin, рубрики: javascript, интегралы, математика, матрицы, метки: javascript, интегралы, математика, матрицыПроизвольное число полей в веб-форме
2012-12-27 в 12:00, admin, рубрики: javascript, веб-формы, метки: javascript, веб-формы 
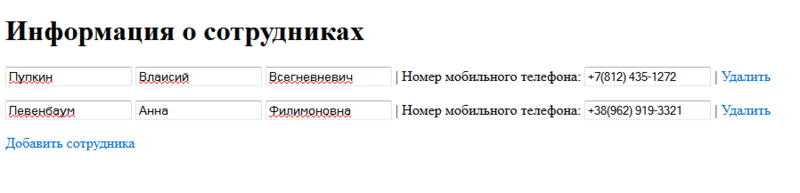
Иногда мы не знаем, сколько именно данных пользователь захочет сообщить, но дать ему возможность выбирать нужно. Скажем, требуется получить несколько номеров телефонов из необязательных полей, или сформировать опрос с неизвестным заранее числом вариантов.
Один из возможных вариантов решения — получать информацию в сыром виде и обрабатывать ее согласно определенным алгоритмам. Допустим, поместить слова в массив и пройти через него регулярным выражением на сервере.
Можно использовать сложный плагин jQuery и оперировать объектами JSON.
Или можно построить простой клиентский скрипт для отрисовки массива полей по флагам.
OpenWeatherMap – как энтузиасты делают погоду
2012-12-26 в 13:12, admin, рубрики: api, javascript, mobile development, Веб-разработка, метеорология, метеостанция, мэшапы, погода, метки: javascript, метеорология, метеостанция, мэшапы, погода 
Мы живем в удивительное время, то что раньше казалось очень сложным внезапно становится доступным и простым. Задачи для решения которых надо было создавать научные институты и крупные организации, сейчас решаются саморганизованными группами энтузиастов. Энтузиасты создают карты и энциклопедии снимают фильмы и разрабатывают software. Я хочу рассказать о той области, в которую этот свежий ветер перемен еще не подул в полную силу – это погода. И нашим проектом – OpenWeatherMap — мы хотим изменить эту ситуацию!
Теплая, ламповая новогодняя игра на HTML5
2012-12-26 в 9:34, admin, рубрики: canvas, html5, javascript, веб-дизайн, Змейка, игра, Новый Год, метки: Canvas, html5, Змейка, игра, Новый ГодТемными морозными вечерами, когда работы с каждым днём до Нового года становится всё больше, а времени до самого Нового года всё меньше… в общем, за три таких вечера, чтобы хоть как-то отвлечься, связали для вас игру
Как сделать 3D шутер на JavaScript за пару дней
2012-12-26 в 9:02, admin, рубрики: javascript, three.js, WebGL, Веб-разработка, разработка игр, метки: javascript, three.js, WebGL, разработка игр  В субботу у меня ближе к полуночи появилось свободное время и жгучее желание сделать игрушку под браузер, забавы ради и увеличения опыта для. С жанром определился довольно быстро: т.к. на MMORPG в этот раз у меня точно не хватило бы времени, я решил делать просто мясорубку. Минут 20 ушло на написание базового кода для управления игроком и его противниками. И тут встал вопрос — 2D или 3D (вернее так: Canvas/SVG или все же полноценный WebGL)?Читать полностью »
В субботу у меня ближе к полуночи появилось свободное время и жгучее желание сделать игрушку под браузер, забавы ради и увеличения опыта для. С жанром определился довольно быстро: т.к. на MMORPG в этот раз у меня точно не хватило бы времени, я решил делать просто мясорубку. Минут 20 ушло на написание базового кода для управления игроком и его противниками. И тут встал вопрос — 2D или 3D (вернее так: Canvas/SVG или все же полноценный WebGL)?Читать полностью »
Солнечная система на LibCanvas
2012-12-25 в 12:09, admin, рубрики: AtomJS, canvas, holywars, javascript, LibCanvas, Анимация и 3D графика, метки: AtomJS, Canvas, holywars, LibCanvas 
Вчера был отличный топик, "История одного хабраспора", о создании «галактики» на HTML5 Canvas, который сам по себе да своими комментариями вдохновил меня на ответный код. Думал, до окончания документации, не писать новых вещей на Хабру, но, как видите, сорвался) Спасибо kibizoidus за это.
В топике вы увидите описание процесс создания галактической системы на последней версии LibCanvas. Быстро, оптимизированно, кратко.
Читать полностью »
Введение в разработку WinRT-приложений на HTML/JavaScript. Стилизация приложения
2012-12-25 в 6:31, admin, рубрики: css, html, javascript, windows, Windows 8, windows store, WinRT, Блог компании Microsoft, метки: css, html, javascript, Windows 8, windows store, winrtЭта статья продолжает серию материалов (первая часть), посвященных азам разработки WinRT-приложений на HTML/JS для Windows 8. Мы последовательно пройдем путь от стартового практически пустого шаблона к полноценному приложению с серверной частью и живыми плитками.

Напомню, что в первой статье мы научились добавлять собственные источники данных и остановились на отображении этих данных в сыром виде на страницах приложения.
В данной статье мы займемся внешним видом нашего приложения: добавим картинки, поменяем заголовки, стили, плитки и т.п. Всю работу можно провести в Visual Studio, хотя некоторые вещи удобнее и нагляднее менять в Expression Blend.
XAML/C#. Если вы заинтересованы в разработке с использованием XAML и C#, рекомендую обратить внимание на аналогичную серию статей моего коллеги — Стаса Павлова: Разбираемся с разработкой Windows 8 приложений на XAML/С#, реализуя простой RSS Reader.
Webshell.io — командная строка для интернета
2012-12-24 в 20:12, admin, рубрики: api, javascript, javascript apis, Веб-разработка, мэшапы, метки: javascript apis, мэшапы  Webshell.io предназначен для создания прототипов и мэшапов на основе JavaScript API различных веб-сервисов. Что-то вроде IFTTT, но для программистов. С его помощью можно в интерактивном режиме писать запросы на JavaScript и CoffeeScript к клиентским и серверным API Google, Facebook, Twitter и многих других популярных сайтов и видеть их ответы в консоли, а так же создавать свои приложения, API которых, в свою очередь, будет доступен другим разработчикам. Webshell также поддерживает рендеринг HTML из шаблонов EJS.
Webshell.io предназначен для создания прототипов и мэшапов на основе JavaScript API различных веб-сервисов. Что-то вроде IFTTT, но для программистов. С его помощью можно в интерактивном режиме писать запросы на JavaScript и CoffeeScript к клиентским и серверным API Google, Facebook, Twitter и многих других популярных сайтов и видеть их ответы в консоли, а так же создавать свои приложения, API которых, в свою очередь, будет доступен другим разработчикам. Webshell также поддерживает рендеринг HTML из шаблонов EJS.
Читать полностью »
WebRTC #1 — Знакомимся
2012-12-24 в 12:45, admin, рубрики: getusermedia, javascript, p2p, Peer-to-Peer, WebRTC, Веб-разработка, метки: getusermedia, javascript, p2p, Peer-to-Peer, WebRTC 
Многие уже слышали о проекте WebRTC, некоторые даже используют его (или пытаются применять в существующих проектах), а кто-то злобно потирает руки, предвкушая постепенную расправу со Skype и Flash.
Погуглив в Хабре (хе-хе) я почему-то не нашел статей, которые углублялись в техническую сторону WebRTC, показывали бы примеры его использования.
Что же, я попытаюсь порадовать вас схемками, кодом. В общем, именно тем, что всем по вкусу. Так пройдем же под кат, мой любимый читатель.
Читать полностью »


