С каждым днем сайты становятся все сложнее и динамичнее. Уже недостаточно просто «оживить» интерфейс — все чаще требуется создать полноценное одностраничное приложение. Ярким примером такого приложения является любая web-почта (например, Mail.Ru), где переходы по ссылкам приводят не к перезагрузке страницы, а только к смене представления. А это значит, что задача получения данных и их отображения в зависимости от маршрута, которая всегда была прерогативой сервера, ложится на клиент. Обычно эту проблему решают с помощью простенького роутера, на основе регулярных выражений, и дальше не развивают, в то время как на back-end этой теме уделяют гораздо больше внимания. В этой статье я постараюсь восполнить этот пробел.
Рубрика «javascript» - 505
Pilot: многофункциональный javascript роутер
2013-03-12 в 9:03, admin, рубрики: javascript, routing, Блог компании Mail.Ru Group, Веб-разработка, маршрутизатор, маршрутизация, метки: javascript, routing, маршрутизатор, маршрутизация, роутерДоступен для скачивания ReSharper 8 EAP
2013-03-11 в 17:02, admin, рубрики: .net, css3, javascript, ReSharper, resharper 8, Visual Studio, Блог компании JetBrains, метки: .net, c++, css3, javascript, ReSharper, resharper 8 В мире новых технологий ни одна компания не может себе позволить стоять на месте. По мере того как выходят новые фреймворки и языки программирования, ReSharper старается успевать их поддерживать. Собственно, поэтому мы рады объявить об открытии EAP-программы ReSharper 8 и, в связи с предстоящим релизом, представить вашему вниманию обзор тех возможностей, которые появятся в ReSharper 8.
Читать полностью »
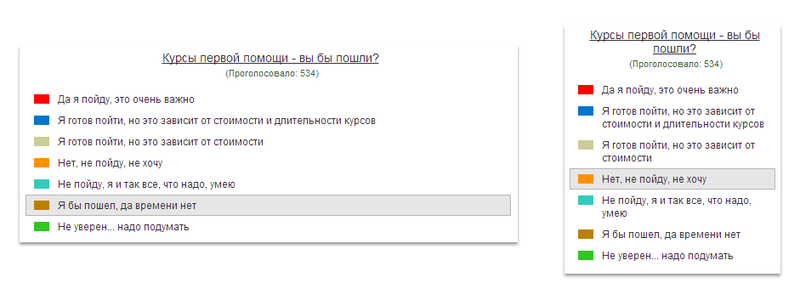
Пошаговое создание виджета для сайта
2013-03-11 в 15:56, admin, рубрики: javascript, php, Веб-разработка, виджеты, опросы, метки: javascript, PHP, виджеты, опросыВ этой статье я расскажу как создать с нуля виджет для сайта (на примере виджета опросов). Т.к. основной темой статьи все-таки является создание виджета, то создание самого опроса будет рассмотрено поверхностно.
Запись и модификация звука в браузере
2013-03-11 в 14:28, admin, рубрики: Action Script, actionscript, javascript, Работа со звуком, метки: actionscript, javascript Недавно решил for fun сделать сайт, на котором будет происходить запись и модификация звука. А ещё хотелось какой-нибудь соответствующей анимации. Как работать со звуком на С++ или C# я знаю, опыт есть, однако ни разу не делал этого в браузере.
Немного погуглив, выяснилось что не так уж и много возможностей записать звук. Самая широко распространенная — использование Flash. У меня нет опыта во Flash, к тому же весь UI и функционал я хотел сделать на JavaScript + HTML, поэтому нужно было как-то обойтись без Flash или с минимальным его участием. В итоге, я нашел jQuery плагин jRecorder для записи звука, который внутри себя в итоге использует Flash, а точнее ActionScript код. Но так как работа со звуком была обёрнута в JavaScript, то такой вариант мне подошел.

Читать полностью »
Карты в браузере без сети: open source наносит ответный удар
2013-03-11 в 10:18, admin, рубрики: application cache, html5, indexeddb, javascript, Leaflet, MapBox, Maps API, offline web applications, openlayers, OpenStreetMap, метки: application cache, html5, indexeddb, Leaflet, MapBox, offline web applications, openlayers Как-то давно я писал о том как можно в вебе использовать карты без сети и пытался сделать это с помощью гугло карт. К сожалению условия использования запрещали модифицировать ресурсы, а написанный мною код работал только с localstorage, поэтому я решил перейти на светлую сторону силы, где код открыт, прост и понятен.Читать полностью »
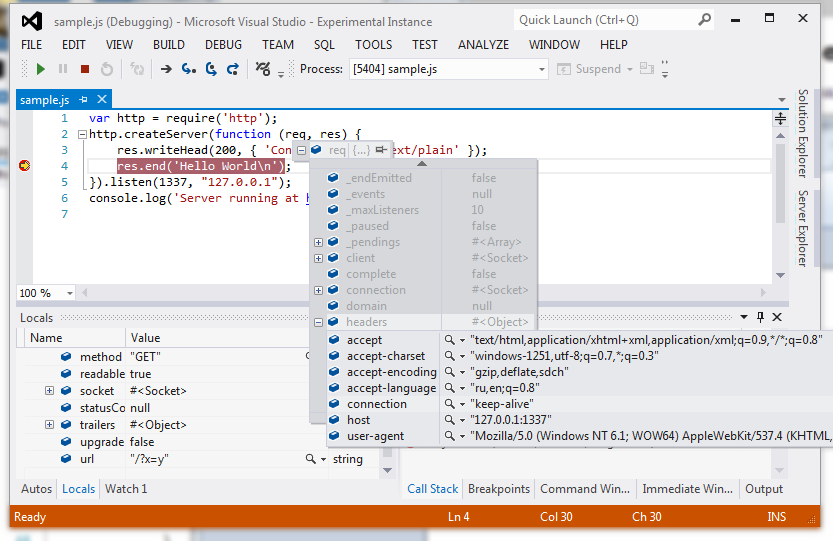
Отладка Node.js в Visual Studio
2013-03-09 в 21:23, admin, рубрики: debug, javascript, node.js, Visual Studio, говнокод, отладка, я пиарюсь, метки: debug, node.js, Visual Studio, говнокод, отладка, я пиарюсь Мне нравится Node.js, но совсем недавно я начал использовать её на серьёзных проектах. При этом я продолжил пользоваться моей любимой средой разработки*. И если для простых скриптов достаточно просто редактора, то для серьёзной разработки нужны серьёзные инструменты, в частности, дебаггер. Ничего готового для студии найти не удалось, поэтому я взял и за пару выходных сделал его сам:

Читать полностью »
Пишем приложение для firefox os и размещаем его в Marketplace
2013-03-09 в 9:00, admin, рубрики: Firefox OS, html, javascript, мобильная разработка, Песочница, метки: Firefox OS, html, javascript, мобильная разработка 
Приветствую, читатель!
Как многие знают недавно mozilla выпустила свою firefox os, уже появилось несколько смартфонов на этой платформе. Никаких статей, и реальных примеров по написанию приложений я не нашёл. Поэтом покопавшись на MDN я решил восполнить этот недостаток.Читать полностью »
Tern — умное редактирование JavaScript с выводом типов
2013-03-07 в 15:34, admin, рубрики: IDE, javascript, Веб-разработка, метки: IDE, javascript Разработчик замечательного in-browser-редактора CodeMirror Marijn Haverbeke написал движок вывода типов Tern для JavaScript, предназначенный для интеграции с редакторами кода. Tern производит анализ исходных текстов на лету по мере их изменения, используя для этого алгоритм (pdf), применяемый в движке Mozilla SpiderMonkey.
Читать полностью »
Вышел WebStorm 6 с поддержкой новейших технологий веб-разработки
2013-03-07 в 6:06, admin, рубрики: coffeescript, dart, emmet, javascript, less, webstorm, Блог компании JetBrains, Веб-разработка, метки: coffeescript, dart, emmet, javascript, less, webstormКоманда разработчиков WebStorm постаралась в очередном выпуске IDE собрать самые востребованные возможности для самых свежих технологий. Что появилось нового?
Поддержка TypeScript, CoffeeScript, Dart, LESS и Sass
В новой версии Webstorm появилась базовая поддержка TypeScript: подсветка кода, проверка соответствия типов, навигация по коду, обнаружение ошибок по ходу редактирования и автодополнение. Поддержка TypeScript, CoffeeScript и Dart включает компиляцию в Javascript на всех платформах, поддерживаемых в WebStorm. Аналогично поддерживаются LESS и Sass.
В основном релизе IDE теперь есть полноценная отладка CoffeeScript, TypeScript и Dart с использованием source maps. Нам особенно приятно порадовать коллегу pietrovich, который поднимал этот вопрос в ветке обсуждения в одном из прошлых постов.
Читать полностью »