Заранее прошу прощения за некоторые обороты в переводе. Буду рад услышать здравую критику и поправки, лучше в пм. Спасибо. – пер.
Стартапы имеют много общего с JavaScript'ом. Когда вы только начинаете, вам нужно быть динамичными. Вы должны быть гибкими. Вы должны иметь возможность мгновенно выпустить прототип, который просто работает, и вам нужно уметь быстро и дешево менять его без перекомпиляции вашего кода. JavaScript появился когда война между браузерами только начиналась, и он раздавил Java и Flash по тем же причинам, по которым стартапы рушат рынки и вытесняют признанных игроков: быстрота и гибкость.
Читать полностью »
Рубрика «javascript» - 503
Javascript умирает или перерождается?
2013-03-22 в 14:46, admin, рубрики: future, javascript, Блог компании Mobile Business TechnologiesПочему вам стоит использовать TypeScript
2013-03-22 в 4:40, admin, рубрики: javascript, TypeScript, Веб-разработка, метки: javascript, TypeScriptЕсли вы еще не в курсе: JavaScript победил. На сегодняшний день это самый кроссплатформенный язык, доступный для любых устройств. Не нем можно создавать веб-приложения (клиент и сервер), в том числе с оффлайн-режимом работы, десктопные приложения (для Windows 8), приложения для смартфонов и планшетов (PhoneGap), расширения для Microsoft Office, SharePoint и Dynamics. Код на JavaScript работает в СУБД, таких как MongoDB и даже Hadoop в Windows Azure (BigData однако).
На Javascript уже написаны Doom и эмулятор Linux. Фактически решая любую задачу, кроме написания модуля ядра ОС, вы встретитесь с JavaScript. Если вы еще не знаете JavaScript, то вам следует срочно начать его изучать.
Читать полностью »
Взлом тега <a> в 100 символов
2013-03-21 в 9:07, admin, рубрики: javascript, браузеры, информационная безопасность, фишингНе так давно я обнаружил, что JavaScript позволяет изменить атрибут href тега <a> после того, как вы щелкните по нему. На первый взгляд это выглядит несерьезно, но будьте уверены, таким способом злоумышленник сможет получить данные пользователя.
Позвольте вам продемонстрировать: (Прим. пер.: Пример вы можете увидеть в оригинале статьи. Ссылка изначально ведет на PayPal, но после нажатия происходит редирект на другую страницу блога автора. )
Как вы убедились, вы не перешли на PayPal (кроме Opera, где, по-видимому это поведение исправлено). Так произошло потому что, после нажатия на ссылку был запущен код, который изменил атрибут href ссылки, и что удивительно — браузер отправляет по-новому адресу. Но так не должно происходить. Посетители сайта (пожалуй, самые технически подкованные их них) по подлинной ссылке будут предполагать куда они переходят, в данном случае, на сайт PayPal. В прошлом году PayPal в течении нескольких месяцев производил редирект с главной страницы (UK) на paypal-business.co.uk. По-моему мнению пользователи уже привыкли к таким перенаправлениям, что уже само по себе является уязвимостью и представляет реальную угрозу, как я её называю «Фишинг 2.0».
Читать полностью »
Эмуляция хвостовой рекурсии в JavaScript
2013-03-19 в 15:23, admin, рубрики: javascript, tail recursion, ненормальное программирование, хвостовая рекурсия, метки: tail recursion, хвостовая рекурсияЕсли кто-то ещё не знает, что такое хвостовая рекурсия, вот простой пример метода, складывающего в лоб натуральные числа от 1 до n (n≥0):
function add(n,acc) {
if(n===0) return acc;
return add(n-1,acc+n);
}Изначально функция вызывается с параметром acc=0. В случае, если n не равно нулю, метод вызывает сам себя с другими параметрами и возвращает результат. Компилятор (или интерпретатор, или виртуальная машина) могут понять, что текущий вызов функции в стеке уже не нужен, стереть его и заменить следующим вызовом. Таким образом, рекурсия не приводит к разрастанию стека. Строго говоря, хвостовой вызов не обязан обращаться к текущей функции: вызов любой другой тоже может быть хвостовым. Главное условие: вызов функции и возврат её результата должны быть последними действиями в текущей функции. К примеру, в такой реализации метода хвостовой рекурсии нет, так как после вызова происходит ещё сложение:
function add(n) {
if(n===0) return 0;
return n+add(n-1);
}
По ряду причин хвостовая рекурсия в JavaScript не поддерживается (обсуждение на эту тему есть на StackOverflow). Поэтому вызов вроде add(100000,0) завершится исключением. На Хабре предпринимались попытки решить эту проблему через setTimeout, но это выглядит не очень честно и не очень красиво. Более изящное решение для языка Python было предложено с использованием «трамплина». Похожий подход для JavaScript рассмотрен здесь. Но мне захотелось, чтобы работало быстро и чтобы функцию можно было записать прямо как в примере выше. Посмотрим, что можно сделать.
Читать полностью »
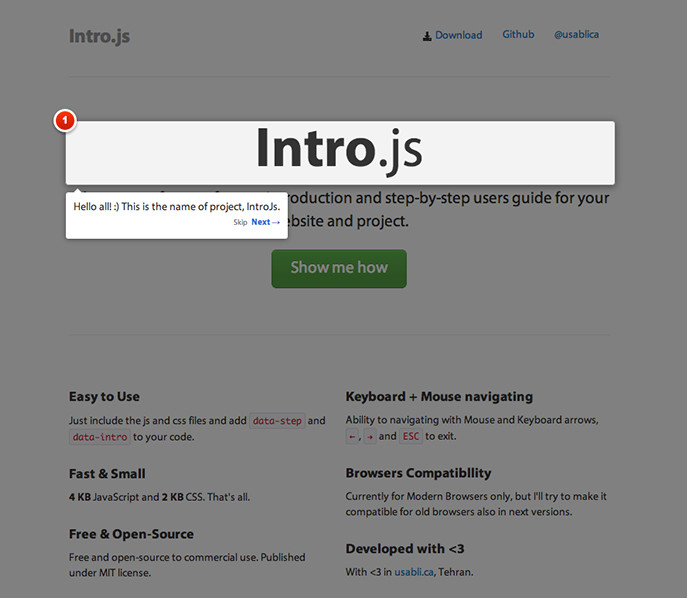
intro.js — пошаговое руководство для веб-страницы
2013-03-18 в 18:34, admin, рубрики: javascript, usability, Веб-разработка, презентация, метки: презентация 
Эта маленькая библиотека позволяет очень просто создать пошаговое введение для сайта или приложения. Достаточно добавить атрибуты data-intro и data-step с описанием и номером шага соответственно к нужным элементам страницы. Вот так:
<a href='http://google.com/' data-intro='Hello step one!' data-step='1'></a>
Page Visibility API и побочный эффект предотрисовки страниц
2013-03-18 в 12:56, admin, рубрики: chrome, Google, html5, javascript, page visibility api, prerender, веб-аналитика, Веб-разработка, метки: chrome, Google, html5, page visibility api, prerenderСперва, небольшой эксперимент
Чтобы сделать эту небольшую статью намного интереснее, я предлагаю просто открыть результаты поиска Google и сразу вернуться к чтению под катом.
Взлом 4pda или история одной ночи
2013-03-17 в 16:32, admin, рубрики: 4pda, javascript, xss, взлом, информационная безопасность, метки: 4pda, xss, взлом 
В этом посте будет много текста о том как одной ночью был найден активный XSS на форуме всем известного проекта 4pda. Для КулХацКероВ специалистов, баг уже прикрыли!
Читать полностью »
StateController. Событийная модель в разработке интерфейсов. Часть 2
2013-03-17 в 15:35, admin, рубрики: javascript, JS, StateController, Веб-разработка, событийная модель, событийное программирование, фреймворк, метки: StateController, событийная модель, событийное программирование, фреймворкВ данной статье мы рассмотрим базовые понятия событийной модели StateController'а.
Зоны распространения событий
В селективной модели приложений работа ведется с теми элементами, которые были предварительно выбраны для работы. В чистой событийной модели событие должно распространяться на все элементы DOM-дерева. Это совершенно не важно на маленьких объемах, но при росте количества нод деградация скорости будет даже не линейной. Представьте себе, что событие click должно пройтись по всем нодам, чтобы определить, на каких именно элементах оно сработает. Есть предположение, что псевдокласс :hover в IE6 именно так и работал, поэтому он так сильно тормозил.
Чтобы хоть как-то ускорить работу генератора событий, не заставляя его постоянно обходить все дерево нод, лучшим решением является ограничение зон распространения событий. Фактически, мы используем селективную модель внутри событийной, но с некоторыми ограничениями.
Читать полностью »
StateController. Событийная модель в разработке интерфейсов. Часть 1
2013-03-17 в 11:57, admin, рубрики: javascript, JS, StateController, Веб-разработка, событийная модель, событийное программирование, фреймфорк, метки: StateController, событийная модель, событийное программирование, фреймфорк 
Введение
Сейчас все больше и больше появляется JavaScript-фреймворков, которые несколько отличаются от нынче модного jQuery. Одни стараются реализовать MVC, другие предоставляют сильносвязанную архитектуру, третьи направлены на асинхронность, и так далее. Каждый разработчик выбирает то, что ему ближе всего, и что наиболее эффективно решает поставленную задачу. Поэтому я не буду обсуждать достоинства или недостатки фреймворков, а расскажу, к чему пришли мы в наших продуктах, какие концепции разрабатывались и какие проблемы решались.
Начну, пожалуй, с задачи. Мы строили SaaS, информационно-аналитическую систему, которая оперировала существенными объемами данных. Пользователь мог получать довольно большое количество информации за один запрос, но при этом мог некоторые блоки информации уточнять, переходя на еще больший уровень детализации. Построй мы классическую схему многостраничного приложения, мы бы получили грустную скорость выборки данных из базы, большое количество передаваемого трафика, но самое главное — не удовлетворяли бы потребность рынка, который требовал как можно меньшего времени ожидания ответа на запросы. Поэтому мы выбрали модель построения одностраничного приложения, когда данные догружаются по требованию и только те кусочки, которые нужны пользователю в данный момент времени. Убили трех зайцев одновременно.
Читать полностью »
Универсальный код C# под .NET и JavaScript
2013-03-17 в 8:02, admin, рубрики: .net, Gfranq, html5, image processing, javascript, метки: .net, c++, Gfranq, html5, image processing, javascript, scriptВведение
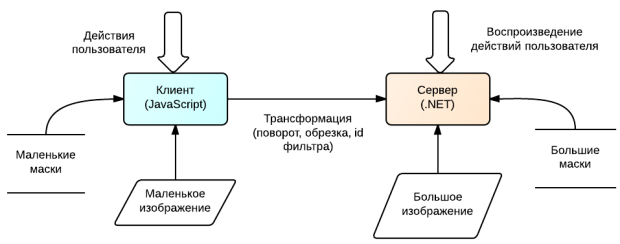
Приветствую вас, читатели. В данном топике я хотел бы осветить подробности разработки на C# под разнородные целевые платформы, в первую очередь такие как .NET и браузер (JavaScript). В качестве примера желающие могут изучить веб-сервис по обработке фотографий gfranq.com, в котором реализована клиентская и серверная обработка фотографий с помощью фильтров, а также функциональность коллажей на основе материала, описанного в данной статье.
Так как я не умею подбирать картинки для привлечения внимания, то она будет по теме: