Приветствую всех!
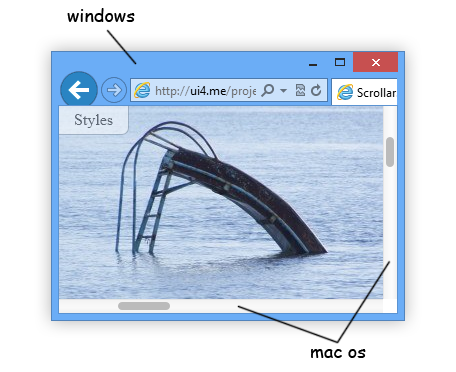
Статья посвещена решению проблемы кастомизации скроллбаров браузера ради воплощения в жизнь амбициозных идей дизайнера. Статья расчитана на тех, кто свободно ориентируется в технологиях html, css, js, т.к. предлагаемое решение основано на их компромиссном использовании.

В статье будут описаны и решены следующие задачи и цели:
- минимум JavaScript вычислений при прокрутке и изменении размеров элемента
- кроссбраузерность и работа на мобильных браузерах
- простота использования, кастомизации и внедрения
- учитывание поведения элементов при прокрутке с помощью выделения контента
- обновление параметров скроллбаров при обновлении, изменении или догрузке контента
- обход стандартного поведения содержимого браузера при изменении ширины его окна