 Бывает что есть сайт, но пользоваться им с мобильного телефона не очень удобно и было бы замечательно иметь отдельное приложение для него. Любители веб разработки легко смогут это сделать использую phoneGap. Под катом речь пойдет про сервис отслеживания почтовых отправлений, которым я часто пользуюсь и написанный для него демонстрационный клиент с базовым функционалом: авторизация, получение списка треков и описания к ним и возможность добавить новый трек. Я не связывался с разработчиком по этому поводу и очень надеюсь что он на меня не обидится за наглость, за копание в JavaScript коде и за то что в приложении не будет показана реклама. Так же прошу простить за костыльность и велосипедность кода, воспринимайте его как пример.
Бывает что есть сайт, но пользоваться им с мобильного телефона не очень удобно и было бы замечательно иметь отдельное приложение для него. Любители веб разработки легко смогут это сделать использую phoneGap. Под катом речь пойдет про сервис отслеживания почтовых отправлений, которым я часто пользуюсь и написанный для него демонстрационный клиент с базовым функционалом: авторизация, получение списка треков и описания к ним и возможность добавить новый трек. Я не связывался с разработчиком по этому поводу и очень надеюсь что он на меня не обидится за наглость, за копание в JavaScript коде и за то что в приложении не будет показана реклама. Так же прошу простить за костыльность и велосипедность кода, воспринимайте его как пример.
Читать полностью »
Рубрика «javascript» - 491
Пишем клиент для любимого сайта на phoneGap
2013-05-30 в 22:28, admin, рубрики: android development, javascript, phonegap, Разработка под android, Смартфоны и коммуникаторы, метки: android development, javascript, phonegapIdiomatic.js — Принципы написания консистентного, идиоматического кода на JavaScript
2013-05-29 в 17:06, admin, рубрики: javascript, Веб-разработка, ПрограммированиеДоброго времени суток уважаемые читатели. Буквально недавно я наткнулся на очень интересный и необычный проект на Github, который посвящен замечательному языку программирования JavaScript и называется Idiomatic.js.
Данный проект — попытка авторов создать спецификацию, определяющую список норм и правил написания кода на JavaScript, некий «кодекс чести» для программистов. В написании данного документа приняли участие свыше 20 матерых разработчиков. Предложенная специфика уже переведена на 12 языков. Idiomatic.js уже набрал 4500 старов, 500 форков и даже привлек внимание у компании Mozilla, поскольку ссылка на него уже размещена на главной странице MDN Javascript в разделе «Инструменты и дополнительные ресурсы».
Код в любом проекте должен выглядеть так, будто его писал один человек, неважно как много людей работали над ним
Приведу несколько цитат от авторов проекта:
«Все последующее является списком норм, которыми я руководствуюсь при написании кода, чьим автором я являюсь; любой вклад в проекты, которые я создал, должен отвечать этим нормам. Я не намерен навязывать свои предпочтения в стиле другим людям или проектам; собственный стиль написания кода достоин уважения.»
«Чтобы быть хорошим управляющим проекта, нужно понимать, что писать код для себя это Плохая Идея. Если тысячи людей используют ваш код, то пишите свой код максимально понятно, а не на собственное усмотрение.»
«Споры по поводу стилей бессмысленны. У вас должно быть руководство по стилю и вы должны следовать ему.»
Rebecca Murphey
Развиваем фронтенд Дневник.ру. Часть первая. Сборка и проверка JavaScript кода
2013-05-28 в 15:04, admin, рубрики: couchdb, grunt, javascript, node.js, npm, windows, Блог компании «Дневник.ру», дневник.ру, метки: couchdb, grunt, javascript, node.js, npm, windows, дневник.руВступление
За время существования Дневник.ру (а это более 4-х лет) скопился огромный объем JavaScript кода: часть находилась в отдельном проекте в виде подключаемых файлов, часть определялась прямо на разметке контролов, а часть собиралась прямо в code-behind при помощи StringBuilder. К этому прибавлялись:
- растущее количество HTTP запросов для получения статичного контента – так, например, на всех страницах только в теге <head> загружалось 11 JavaScript файлов;
- глобальные переменные, которые иногда перекрывали друг друга;
Решив, что с этим пора что-то делать, мы поставили себе первоочередную задачу: вынести все подключаемые по отдельности файлы из тега в один минифицированный пакет. При этом код делился на сторонний и «наш», который планировалось проверять каким-то синтаксическим анализатором.
В этой статье мы расскажем вам о том, как решили эту задачу, и, разумеется, не умолчим о проблемах, с которыми при этом столкнулись.
Читать полностью »
Особенности jQuery методов fadeIn, fadeOut и fadeTo
2013-05-27 в 22:54, admin, рубрики: javascript, jquery, Веб-разработка, метки: jquery Итак, рассмотрим что же не так в методах fadeIn и fadeOut, которые, как утверждает документация, являются аналогами метода fadeTo, но имеют некоторые свои особенности. На первый взгляд ничего, всё написано в документации. Однако, это не всегда верно, и не все особенности можно найти в документации.
Читать полностью »
Авторизация в PhoneGap приложении через Facebook, Vkontakte и Habrahabr
2013-05-26 в 18:53, admin, рубрики: android, Facebook, javascript, phonegap, Вконтакте, мобильное приложение, Смартфоны и коммуникаторы, хабрахабр, метки: android, Facebook, phonegap, Вконтакте, мобильное приложение, Хабрахабр  Привет, читатель. Недавно я написал статейку о своем видение интерфейса операционной системы мобильного телефона, но она мало кого заинтересовала и я решил попробовать написать приложение, которое бы частично воплотила идею в реальность, а так как кроме веб языков я мало что знаю, то решил писать приложения на html5+js+css с помощью PhoneGap. И начал с авторизации и получения токенов или кук с различных источников. За день неспешного кодинга получилось сделать плагины авторизации для Facebook, Вконтакте и Хабра (большая часть времени ушла на гугление и чтение документации к API).
Привет, читатель. Недавно я написал статейку о своем видение интерфейса операционной системы мобильного телефона, но она мало кого заинтересовала и я решил попробовать написать приложение, которое бы частично воплотила идею в реальность, а так как кроме веб языков я мало что знаю, то решил писать приложения на html5+js+css с помощью PhoneGap. И начал с авторизации и получения токенов или кук с различных источников. За день неспешного кодинга получилось сделать плагины авторизации для Facebook, Вконтакте и Хабра (большая часть времени ушла на гугление и чтение документации к API).
Читать полностью »
Визуализация на сервере: NodeJS + D3.js + PhantomJS
2013-05-25 в 17:30, admin, рубрики: charts, javascript, node.js, nodejs, phantomjs, метки: charts, javascript, nodejs, phantomjs Возникла у нас на проекте прихоть — рисовать на стороне сервера графики, да не простые, а максимально похожие на уже имеющиеся графики на клиентской стороне.
Да-да, именно так, на клиенте уже были всевозможные красивости, реализованные на d3.js.

Для исследования возможностей был применен комплексный метод анализа «google-driven investigation» и в первой итерации выбор пал на ноду + фантом.
За подробностями прошу в глубины поста.
Треугольно-оквадраченный релиз AngularJS 1.1.5. Что нового?
2013-05-23 в 20:50, admin, рубрики: AngularJS, javascript, javascript framework, Веб-разработка, метки: AngularJS, javascript frameworkВчера разработчики выкатили новую (пока еще не стабильную) версию. Основные изменения:
$animator:
добавлена поддержка пользовательских событий анимации [щелк]
добавлена возможность глобально отключать и включать анимацию [щелк]
$http:
добавлена возможность прервать запрос при выполнении обещания (объекта promise) [щелк]
добавлен заголовок по умолчанию для PATCH запросов [щелк]
добавлена поддержка таймаута для JSONP запросов [щелк]
$parse: добавлена поддержка тернарного оператора (exp1? exp2: exp3)Читать полностью »
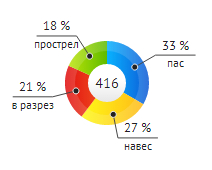
Пример круговой диаграммы в SVG средствами Raphael и PHP
2013-05-23 в 10:23, admin, рубрики: javascript, php, Raphael, svg, векторная графика, диаграммы, метки: PHP, Raphael, svg, векторная графика, диаграммыВ ходе разработки одного из наших проектов мы столкнулись с необходимостью отдавать в клиентском html большое количество графики. С точки зрения минимализации нагрузки на сервер, строить объёмную графику на стороне клиента — это единственное правильное решение. При поиске готовых и подходящих нам JS решений из этой области мы основательно подсели на JS библиотеку Raphael, которая позволяет легко прорисовывать векторную графику во всех актуальных на сегодня браузерах. Разобравшись в функционале и отладив несколько функций по созданию основных типов диаграмм, мы решили поделиться здесь своими наработками.

Итак. Описанный ниже пример создаёт средствами Raphael и PHP круговую диаграмму в формате SVG, представленную на изображении. Мы постарались максимально подробно описать исходный код, чтобы помочь всем тем, кто самостоятельно разобраться в этом не нашёл сил или времени.
Читать полностью »
Создаем аудио слайдшоу с помощью jPlayer
2013-05-23 в 9:56, admin, рубрики: css, html, html5, java, javascript, jplayer, jquery 
Здравствуй, дорогой хабрадруг!
Сегодня мы поделимся с вами аудио слайдшоу. Используя фреймворк jPlayer, слайдшоу будет показывать изображения и играть музыку, меняя картинки в определенном моменте песни. Ограничений в количестве изображений нет. Кроме того можно использовать тег div или любой другой макет.
Посмотреть демо | Скачать исходные файлы
Изображения взяты с Flickr. Музыка: J-Ralph.
Читать полностью »
Директивы в Angularjs для начинающих. Часть 2
2013-05-23 в 7:13, admin, рубрики: angualrjs, AngularJS, javascript, javascript framework, Веб-разработка, директивы, метки: angualrjs, javascript framework, директивы  На мой взгляд, директивы являются основной изюминкой декларативного стиля Angularjs. Однако, если открыть комментарии пользователей в разделе официальной документации Angularjs, посвященной директивам, то вы увидите, что самый популярный из них: «Пожалуйста, перепишите документацию, сделайте ее более доступной и структурированной. Начинающему разработчику на Angularjs сложно в ней разобраться» («Please rewrite a clearer well structured documentation of directives., this is not friendly to first time angular developers»). С этим трудно не согласится, документация пока еще сыровата и в некоторых моментах приходится прилагать большие усилия, чтобы разобраться в логике и сути функционала. Поэтому я предлагаю вам свой вольный пересказ данной главы в надежде, что кому-то это позволит сэкономить время, а так же рассчитываю на вашу поддержку и участие в комментариях. Итак, поехали!
На мой взгляд, директивы являются основной изюминкой декларативного стиля Angularjs. Однако, если открыть комментарии пользователей в разделе официальной документации Angularjs, посвященной директивам, то вы увидите, что самый популярный из них: «Пожалуйста, перепишите документацию, сделайте ее более доступной и структурированной. Начинающему разработчику на Angularjs сложно в ней разобраться» («Please rewrite a clearer well structured documentation of directives., this is not friendly to first time angular developers»). С этим трудно не согласится, документация пока еще сыровата и в некоторых моментах приходится прилагать большие усилия, чтобы разобраться в логике и сути функционала. Поэтому я предлагаю вам свой вольный пересказ данной главы в надежде, что кому-то это позволит сэкономить время, а так же рассчитываю на вашу поддержку и участие в комментариях. Итак, поехали!
Часть 1
Читать полностью »
