Об использовании JavaScript-фреймворка Backbone.js написано много, но просто и кратко — мало. Я постараюсь исправить этот недостаток и рассказать разработчикам web-приложений максимально просто, доступно и кратко о том, зачем им может пригодится этот фреймворк и как, в общих чертах, он работает. Профессионалы и специалисты по Backbone.js: можете не тратить время, этот рассказ для новичков. Если быть честным, то для чтения этой заметки не обязательно быть Rails-developer'ом, надеюсь, статья пригодится всем, кто работает с любым из МVC-фреймворком.
Рубрика «javascript» - 482
O Backbone.js очень просто и кратко для любителей MVC-фреймворков
2013-06-26 в 15:18, admin, рубрики: backbone.js, javascript, mvc, ruby on rails, Программирование, метки: backbone.js, javascript, mvc, ruby on railsИгра на JavaScript «Уголки»
2013-06-26 в 14:23, admin, рубрики: javascript, Алгоритмы, Песочница, метки: javascript, АлгоритмыВступление
Эта реализация игры «Уголки» на JavaScript, созданная в целях обучения. Игровой процесс заключается в том, что бы переместить свои фишки из одного угла игрового поля в другое (по определенным правилам) быстрее противника. В этой реализации четыре режима: игра компьютерных игроков, игра с компьютерным игроком, мультиплеер на одном компьютере и мультиплеер по сети.
Читать полностью »
Taist: заточи «облака» под себя
2013-06-26 в 13:54, admin, рубрики: addons, javascript, plugins, SaaS, taist, userscripts, кастомизация, я пиарюсь, метки: addons, javascript, plugins, SaaS, taist, userscripts, кастомизация 
Пост будет вам интересен, если вы: активно используете в работе любые облачные сервисы — например, для управления разработкой и проектами — Trello, Basecamp, Asana, Мегаплан, qTrack, для бухгалтерии и торговли — МойСклад, МоеДело, для CRM — AmoCRM, Highrise, и любые другие.
Еще интереснее будет, если вы при этом:
- уже кастомизировали какой-либо софт или сайт, то есть адаптировали его под свои нужды — например, меняли исходники, писали плагины или, особенно, пользовательские стили/скрипты
- либо хоть раз писали разработчикам используемых сервисов свои пожелания по функционалу
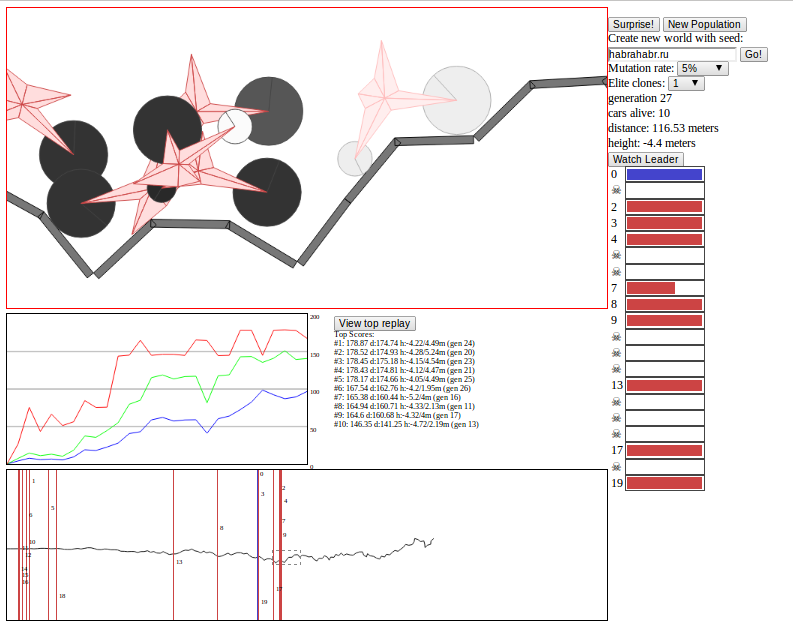
Эволюция гоночных автомобилей на JavaScript
2013-06-26 в 13:46, admin, рубрики: Box Car 2D, box2d, game development, Genetic Cars, javascript, Алгоритмы, генетический алгоритм, эволюция, метки: Box Car 2D, Box2D, Genetic Cars, генетический алгоритм, эволюцияВозможно, вам доводилось видеть игру Box Car 2D — автогонки машинок, сгенерированных с помощью генетического алгоритма. Игра работает на платформе Flash и использует физический движок box2d. За тем, как из бесформенных уродцев через несколько десятков поколений развиваются вполне приличные гоночные автомобили, можно наблюдать часами. Игра существует уже несколько лет, а её фанаты соревнуются в выведении новых «пород» машинок на разных типах трасс. Недавно в сети появился клон этой игры под названием Genetic Cars, написанный на HTML5 и JavaScript. Хотя в нем ещё многого не хватает (например, редактора машинок), некоторые вещи сделаны гораздо лучше, чем в оригинале. Например, есть возможность наблюдать заезд всех машинок одновременно. И самое главное — можно ковыряться в исходниках!
Создаём игру используя canvas и спрайты
2013-06-26 в 4:44, admin, рубрики: canvas, html5, javascript Веб сейчас везде, и предлагает очень мощную среду для создания и распространения приложений. Вместо цикла: написание кода → компиляция → запуск, просто обновите приложение или даже напиши код «на живую» в браузере. Кроме того, это относительно безболезненно позволяет распространять своё приложение на огромном количестве платформ. Интересно, что в последние несколько лет, разработка игр, используя HTML5, стала реальностью.
Элемент canvas был введен вместе с HTML5 и предоставляет API для работы с ним. API — прост, но если Вы никогда не работали с графикой, Вам потребуется время чтобы привыкнуть. Canvas поддерживается большим количество браузеров, что делает веб — хорошей площадкой для создания игр.Читать полностью »
Доступ к SOAP веб-сервисам 1С из JavaScript и Html
2013-06-25 в 5:48, admin, рубрики: 1c 8.2, 1c интеграция, 1с предприятие 8, 1С-Битрикс, javascript, soap, Веб-разработка, веб-сервис, веб-сервисы, метки: 1c 8.2, 1C интеграция, 1с предприятие 8, javascript, soap, веб-сервис, веб-сервисыОписанный метод позволяет обратиться к веб-сервисам 1С из html-страницы через JavaScript. В качестве примера выводится список справочников. При нажатии на любой справочник выводятся первые буквы наименований. При нажатии на букву выводятся данные с наименованиями, начинающимися на эту букву.
Способ применим для случаев, когда веб-сервис и html-страница опубликованы на одном сервере. В этом случае не возникает кросс-доменных проблем. Например, если домены будут отличаться, то Chrome выдаст ошибку:
Failed to load resource: Origin http://localhost:3299 is not allowed by Access-Control-Allow-Origin
Не вдаваясь в подробности публикации веб-сервисов, предположим, что на стороне 1С создан и опубликован веб-сервис catalogs с операцией Execute. На входе — параметр script типа string, на выходе тип string. Операция запускает на стороне произвольный код script из параметра и возвращает JSON-сериализацию от переменной result.
Функция ExecuteCommands(script)<br /> result = null;<br /> Execute(script);<br /> return JSON(result);<br /> КонецФункции
С JSON-сериализацией удобно работать средствами JavaScript и преобразовать строку в объект/массив одной командой eval(resultText). В Интернете можно найти несколько JSON-сериализаторов для 1С.
Удостоверимся, что веб-сервис отвечает, введя его адрес:
Yaxy — proxy-сервер для веб-разработчика
2013-06-25 в 5:42, admin, рубрики: javascript, nodejs, proxy, webdev, Веб-разработка, метки: javascript, nodejs, proxy, webdevYaxy — proxy-сервер, подменяющий различные части HTTP-запросов и ответов на указанные в config-файле значения. Я не буду здесь описывать, как поставить, настроить и запустить сервер, это всё описано в readme репозитория. Здесь я опишу различные случаи, в которых Yaxy очень помогает, а то и вовсе незаменим.
HTML5 круговая панорама на three.js
2013-06-24 в 17:57, admin, рубрики: javascript, three.js, Демосцена, панорамы, метки: javascript, three.js, панорамы В последнее время все чаще можно наткнуться на круговую панораму в интернете. Взять к примеру тот же сырный домик. Это эффектная штучка возможно вскоре станет обыкновенным делом для сайтов ресторанов, гостиниц, отелей и т. п. Однако, что делать, если существуют проблемы с flash на компьютере? Это реальная ситуация, которая возникла у меня на работе, по причине жесткой политики безопасности IT-отдела.
 В этой небольшой статье я расскажу вам о трудностях, которые встретил на пути создания интерактивной панорамы на WebGL + THREE.js.
Читать полностью »
Чем живет мобильный Островок
2013-06-24 в 8:49, admin, рубрики: coffeescript, javascript, node.js, Ostrovok.ru, Мобильный веб, метки: coffeescript, javascript, node.js, Ostrovok.ru, мобильный вебВсем привет. Меня зовут Макс Дегтерев (у меня тут нет аккаунтра, так что вот мой twitter: @suprMax и сайт maxdegterev.name ). Мы недавно запустили новую классную версию мобильного сайта. Про него-то я вам сейчас и расскажу. Читать полностью »
Конкатенация функций на javascript
2013-06-23 в 17:04, admin, рубрики: javascript, метки: javascriptПеред выполнением каких либо действий над элементами их сначала требуется найти, например:
function show() {
var block = $( this );
var input = block.find( 'input' );
var elem = block.find( '.elem' );
input.val( 1 );
elem.slideDown();
}
function hide() {
var block = $( this );
var input = block.find( 'input' );
var elem = block.find( '.elem' );
input.val( 0 );
elem.slideUp();
}
Как вы уже наверное заметили у этих функции есть общий код, который хотелось бы вынести. Есть несколько способов сделать это, но я решил изобрести велосипед.
function base() {
var block = $( this );
var input = block.find( 'input' );
var elem = block.find( '.elem' );
}
show = concatf( base, function() {
input.val( 1 );
elem.slideDown();
} );
hide = concatf( base, function() {
input.val( 0 );
elem.slideUp();
} );