В "Чертежи в SVG формате. Часть 4 — Черновик стандарта (обновляется)" приведён пример рисования размеров. В продолжении рассмотрим использование JavaScript и сравним файлы чертежей в разных форматах.
Читать полностью »
Рубрика «javascript» - 479
Чертежи в SVG формате. Часть 5. — Черновик стандарта (обновляется)
2013-07-29 в 6:30, admin, рубрики: cad, cad online, CAD/CAM, css, javascript, jquery plugin, svg, Веб-разработка, векторная графика, сапр, метки: cad, cad online, css, javascript, jquery plugin, svg, векторная графика, сапрПростая клиентская и серверная авторизация пользователя Ajax-сайта с помощью ВКонтакте API
2013-07-28 в 9:49, admin, рубрики: javascript, php, Веб-разработка, Вконтакте API, метки: javascript, PHP, vkontakte apiДля одного проекта понадобилось сделать авторизацию пользователя на сайте с помощью ВКонтакте API как на клиентской стороне, с помощью javascript Open API, так и на серверной, с помощью PHP.

На первый взгляд, задача не такая уж и интересная, благо у ВКонтакте есть хорошая документация с подробным описанием, что да как, и даже пример клиентской авторизации, плюс, в сети уже есть очень много сайтов с авторизацией через ВКонтакте API.
Читать полностью »
AngularJS vs. KnockoutJS
2013-07-26 в 8:22, admin, рубрики: AngularJS, javascript, knockoutjs, requirejs, метки: AngularJS, javascript, knockoutjs, requirejs Добрый день уважаемые, читатели.
В данной статье я хочу поделиться с вами своим опытом работы с такими фреймворками как AngularJS и Knockout.
Cтатья будет интересна тем, кто хорошо знаком с JavaScript-ом и имеет представление хотя бы об одном из упомянутых фреймворков и естественно желает расширить свой кругозор.
Облачная эпоха CMS. Пример реализации
2013-07-25 в 15:29, admin, рубрики: amazon s3, cloud, cloud storage, cms, html5, javascript, openstack swift, SaaS, selectel, selectel cloud, Веб-разработка, метки: amazon s3, cloud, cloud storage, cms, html5, javascript, openstack swift, SaaS, selectel, selectel cloud Продолжаем разговор о CMS, которая написана на Javascript, полностью работает в браузере и сохраняет в облако. Теория была в предыдущей статье, а теперь — практика. Cделаем самую простую систему для статических сайтов — всего три кнопки и сотня строк на JS.
Читать полностью »
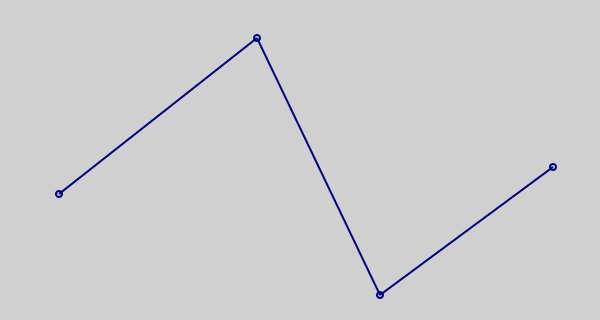
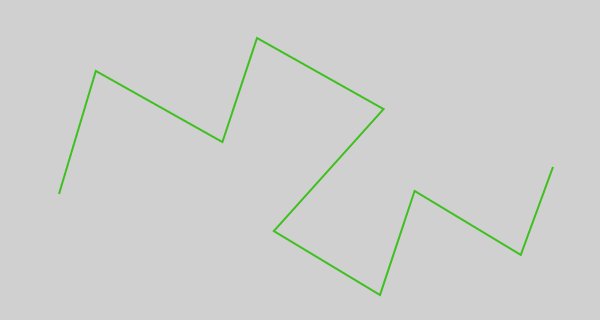
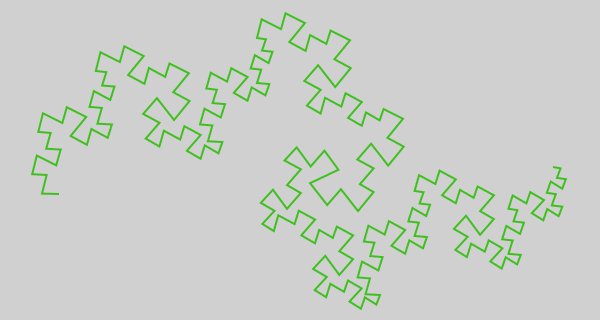
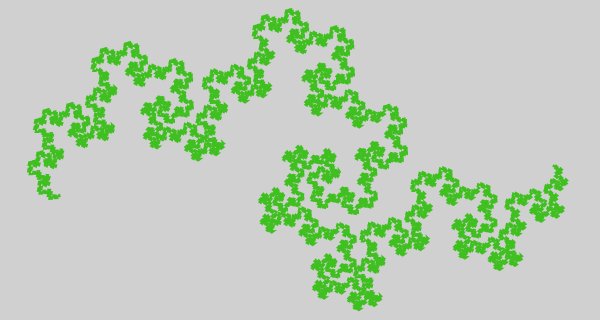
Самые простые фракталы на JavaScript
2013-07-25 в 7:00, admin, рубрики: javascript, Веб-разработка, фракталы, метки: javascript, фракталы Представляю сообществу страничку на JavaScript, которая позволяет строить, рисовать, создавать простые фрактальные фигуры, основанные на самоподобии. На самом деле это мой первый опыт использования HTML/CSS/JS. При обширном опыте программирования, я до сих пор пропускал веб-разработку. А поскольку, по моим представлениям, самый удобный способ научиться программировать — это сделать какой-нибудь проект, вот он мой фрактальный HelloWorld.

Конверторы шрифтов на javascript: svg2ttf, ttf2woff, ttf2eot
2013-07-25 в 6:54, admin, рубрики: javascript, node.js, woff, шрифты, метки: woff, шрифтыМногим из вас знаком сайт fontello.com, который помогает делать иконочные шрифты для вебсайтов. Сегодня хочется вас познакомить с некоторыми полезными штуками, которые у него поместились под капотом. А именно — с конверторами шрифтов:
- svg2ttf: github.com/fontello/svg2ttf
- ttf2woff: github.com/fontello/ttf2woff
- ttf2eot: github.com/fontello/ttf2eot
Вы можете найти «в интернетах» много проектов, которые предлагают конвертировать форматы шрифтов, но все они так или иначе завязаны на FontForge. Он конечно работает, но не всегда так как хочется, и не всегда удобeн. Со временем накопились и другие причины для своих лисапедов:
Читать полностью »
RWpod. 20 выпуск 01 сезона. Планы на Rspec 3, Webservice Object, Backbone.Giraffe, Slimer.JS и прочее
2013-07-23 в 13:49, admin, рубрики: javascript, ruby, rwpod, web-разработка, Веб-разработка, метки: javascript, ruby, rwpod, web-разработкаДобрый день уважаемые слушатели. Представляем новый выпуск подкаста RWpod. В этом выпуске:

JavaScript обработка изображений нативными функциями
2013-07-22 в 13:28, admin, рубрики: image processing, javascript, node.js, nodejs, метки: image processing, javascript, nodejsДоброго времени суток, читатель!
Как-то понадобилась мне в проекте, работающем на node.js, обработка изображений. И чтоб скачал файлик, закинул в папку и подключил как модуль. Ан нет, таких в природе не оказалось. По этому тогда пришлось воспользоваться node-imagemagick. Но сейчас пост не о этой библиотеке.
Пост о том, что захотелось сделать такую библиотеку, которую скачал, закинул файлик в проект, подключил модуль и всё работает! Ну и сделал. Правда поддержка gif'ок не реализована, но я надеюсь на огромное сообщество, которое заинтересуется и поможет доделать библиотеку.
Назвал её по простому, imageLib.js, и на github выложил, правда под MIT.
Читать полностью »
Полноэкранный, масштабируемый div, соблюдающий пропорции ширины, высоты и текста
2013-07-22 в 13:08, admin, рубрики: javascript, resize, веб-дизайн, Веб-разработка, метки: javascript, resizeЗдравствуйте! На днях мне выпала задача написать «заглушку» на сайт, который прекратил своё существование. Дизайнерское решение заключается в создании видео на котором изображён старый сайт, напечатанный на листке, плавно поглощающийся офисным утилизатором бумаги. После окончания ролика должна появиться надпись «Старого сайта больше нет. Скоро будет новый.», логотип компании, ссылки на Facebook и Google+, а также контактная информация.

Видео посредством Css размещается на всю ширину или высоту вьюпорта, в зависимости от экрана пользователя, сохраняя свои пропорции. То есть, если у нас видео с разрешением 1280 x 1024, то при ресайзе окна браузера, его разрешение будет меняться пропорционально: 1000 x 800, 600 x 480.
Так вот, основная загвоздка в том, что поверх видео нам нужно создать блок с такими же свойствами и размерами, причём весь контент в блоке должен масштабироваться так же, как если бы мы ресайзили не сам блок с наполнением, а картинку или его скриншот.
Читать полностью »
