Рано или поздно шаблонизация перемещается на клиент. На данный момент существует несколько общепринятых клиентских шаблонизаторов ими являются mustache и underscore.template или что-нибудь подобное (в доклад(ах) Сергея Бережного можно найти ещё). Несмотря на огромное количество клиентских шабнизаторов большинство, за редким исключением, являются строчными.
Читать полностью »
Рубрика «javascript» - 454
cnCt — клиентский js шаблонизатор
2013-11-17 в 16:39, admin, рубрики: javascript, шаблонизаторы, метки: client-side, javascript, шаблонизаторыИспользование Google Spreadsheet как JSON бэкенд
2013-11-17 в 16:16, admin, рубрики: backend, google disk, javascript, json, Веб-разработка При написании простого веб приложения или прототипировании чего-нибудь, иногда хочется иметь быстрое и простое средство хранения, редактирования и извлечения данных.
Например, ты пишешь простой блог и тебе совсем не хочется строить бэкенд, дабы записывать, редактировать и хранить там посты, но ты хочешь удобно собирать эти данные как JSON — Google Drive поможет тебе с этим.
Читать полностью »
Продвинутая JavaScript отладка при помощи console.table()
2013-11-17 в 8:58, admin, рубрики: console.table, javascript, отладка Вчера узнал об одной изящной возможности отладки в «Инструментах разработчика Chrome». На конференции "Web Developer Conference Compact" Маркус Росс (Marcus Ross — @zahlenhelfer) рассказывал о различных инструментах отладки, реализованных в Chrome, об одном из который (console.table) я хочу рассказать.
Читать полностью »
DOM MutationObserver — реакция на изменение DOM не убивая производительность браузера
2013-11-16 в 14:00, admin, рубрики: javascript, mutationobserver, браузеры, Веб-разработкаDOM Mutation Events в свое время казались отличной идеей — веб-разработчики начали создавать более динамичные приложения, и казалась естественной та радость с которой были встречены новые возможности прослушивать изменения DOM и реагировать на них. На практике, однако, оказалось, что у DOM Mutation Events имеются серьезные проблемы с производительностью и стабильностью. Не удивительно, что спецификация через год получила статус “устаревшей”.
Но сама идея, лежащая в основе DOM Mutation Events казалась привлекательной и поэтому в сентябре 2011 г. группа инженеров Google и Mozilla представила предложение о DOM MutationObserver, с похожей функциональностью, но улучшенной производительностью. Это новое DOM-API доступно начиная с версий: Firefox 14, Chrome 18, IE 11, Safari 6 (caniuse — caniuse.com/mutationobserver)
Читать полностью »
Аппаратное ускорение рендеринга в браузере Chrome
2013-11-16 в 9:29, admin, рубрики: css, Google Chrome, javascript, performance optimizationВведение
Для большинства веб-разработчиков фундаментальным представлением веб-странницы является DOM. В то время как процесс преобразования этого представления в изображение на экране (далее рендеринг) часто покрыто пеленой непонимания. В последние годы разработчики браузеров активно оптимизируют этот процесс, перекладывая часть работы на плечи графических процессоров: то что называется “аппаратным ускорением (hardware acceleration)”. Мы рассмотрим рендеринг в контексте обычных страниц, исключая Canvas2D и WebGL. Эта статья попытается пролить свет на фундаментальную концепцию использования аппаратного ускорения при генерации изображения веб-контента в браузере Chrome.
Читать полностью »
Google выкатила замену Javascript — язык Dart
2013-11-16 в 9:08, admin, рубрики: dart, javascript, переводы, метки: dart, javascript, переводыТех, кто так долго ждал этого, я могу поздравить. Тем, кто совсем не ждал, мне сказать нечего, ведь это всё равно свершилось. Сегодня (15 ноября) Google представила первую стабильную версию языка программирования Dart.Читать полностью »
Крошечный Excel на чистом JavaScript (30 строк кода)
2013-11-15 в 14:27, admin, рубрики: Excel, javascript, Веб-разработкаОсобенности:
- Около 30 строк классического JavaScript
- Использованные библиотеки: отсутствуют
- Синтаксис как в Excel (формулы начинаются с "=")
- Поддерживаются произвольные приложения (=A1+B2*C3)
- Обнаруживаются циклические ссылки
- Автоматическое сохнаниение в localStorage
Enyo 2. Введение
2013-11-15 в 12:47, admin, рубрики: Enyo, javascript, web-разработка, метки: Enyo, javascript, web-разработкаИсторическая справка:
Enyo — JavaScript framework.
Разрабатывался для замены Mojo (еще один JS framework) в недрах Palm и HP.
Первые версии входили в состав WebOS, а позднее выделился в отдельный проект.
Читать полностью »
Meople.Net. Как это работает?
2013-11-15 в 6:32, admin, рубрики: api, javascript, Meople, агрегатор, агрегация, Блог компании Meople.Net, Inc., Веб-разработка, разработка, социальные сети, стартап, метки: api, javascript, Meople, агрегатор, агрегация, разработка, социальные сети, стартапКак вы уже поняли из предыдущих постов, Meople.Net — это агрегатор ваших персональных (и не только) новостей из социальных сетей, реализованный для WEB и Windows 8. Многие из вас могут законно сказать, что сервис далеко не революционный. Но в этой статье я бы хотел остановиться на том, что его делает уникальным с технической (функциональной) точки зрения, а не с пользовательской.
Итак, как происходит работа с социальными сетями: большинство социальных сетей предоставляют REST API функционал для сторонних разработчиков, которые хотят построить свои приложения на платформах/данных социальных сетей. То есть, если вы хотите использовать данные Facebook или ВКонтакте в своем приложении, то это то, что вам нужно.
Я опущу общие шаги, которые должен сделать любой разработчик:
● регистрация приложения на сайте соц. сети и получение секретных ключей приложения;
● реализация (в большинстве случаев) OАuth 2.0 авторизации (http://tools.ietf.org/html/rfc6749);
● собственно отправление подписанного запроса в соц. сеть для получения необходимых вам данных.
Авторизация
Авторизация делится на клиентскую и серверную. 99% приложений, которые построены на платформе социальной сети, делают серверную авторизацию, что дает им возможность проксировать все запросы и сохранять ваши авторизационные данные на своих серверах. Они, собственно, это и делают. Так как в противном случае вам пришлось бы постоянно вводить пароль от вашего аккаунта в соц. сети (либо постоянно подтверждать разрешение на пользование вашего аккаунта для стороннего приложения). Ваши авторизационные данные в таком случае хранятся на сторонних серверах, не принадлежащих соц. сети. Там с ними может произойти все что угодно — ими даже могут воспользоваться без вашего ведома: например, поставить лайк на какую-то страницу, подписать вас на какие-то новости, в целях рекламы отправить вашим друзьям сообщение, что вы начали использовать какое-то приложение и тд.
Наш сервис использует клиентскую авторизацию там, где это возможно. В результате чего ваши авторизационные данные находятся в вашем же браузере (cookies, data storage) или устройстве и не сохраняются на наших серверах. Подписка запросов, отправляющихся в сеть, также происходит на клиенте. То есть, когда вы не используете наш сервис, у нас нет даже теоритической возможности воспользоваться вашими данными.
Отправление запросов на получение данных
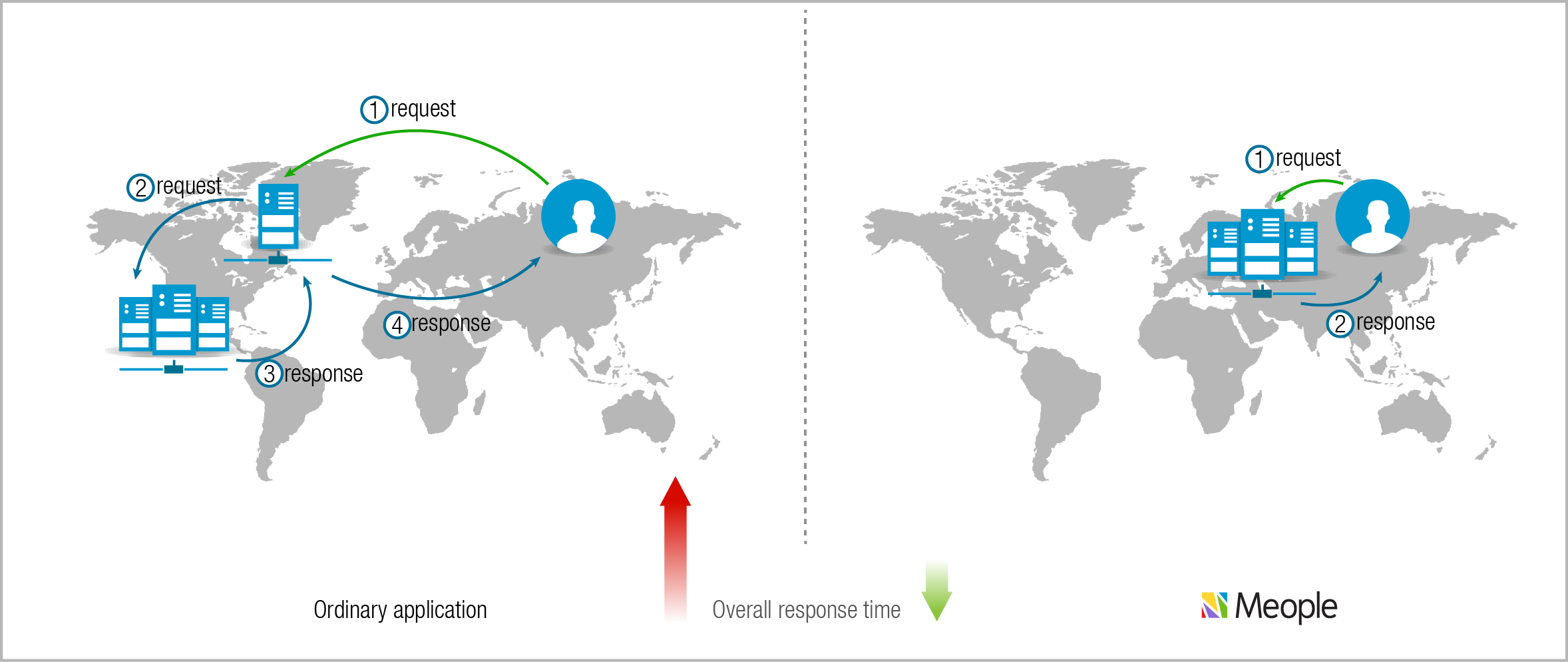
При серверной авторизации для получения актуальных данных подпись запроса происходит на стороннем сервере, это означает, чтобы получить какие-то данные запрос из вашего браузера идет на сторонний сервер, оттуда в дата центр соц.сети, из соц.сети обратно на сторонний сервер и возвращается к вам. Казалось бы, все хорошо, но представьте себе, что вы находитесь в России (а раз вы читаете этот пост, то вы, скорее всего, там находитесь), а сервер стороннего приложения в большинстве случаев (и у нас в том числе) в США. Это означает, что ваш запрос образно пропутешествует вот так: Россия -> США сторонний сервер -> США соц.сеть (у ВКонтакте не уверен есть ли там сервера) -> США сторонний сервер -> Россия.
В итоге мы видим кучу запросов и на каждом из них многочисленные задержки. Особенно в случае запросов Россия — США. В результате производительность приложения падает. Частично это решается кешированием на некоторое время данных на сторонних серверах (это еще одна вещь, которой всегда хочется избежать) — но при этом вы лишаетесь возможности получить актуальные на данную секунду данные, а получаете данные с задержкой.
В нашем случае работа происходит по-другому. Подписанный запрос на получение данных отправляется напрямую из вашего браузера до ближайшего дата центра соц.сети, то есть путешествие примерно такое: Россия -> Россия соц.сеть -> Россия. Таким образом — нет промежуточных сторонних серверов, что позволяет получить данные максимально быстро и быть уверенным в безопасности запроса. Как видим, наш сервис использует инфраструктуру соц. сетей по всему миру для достижения производительности.
Samsung MultiScreen SDK beta
2013-11-15 в 5:03, admin, рубрики: android, iOS, javascript, Samsung, SDK, SmartTV, Блог компании Samsung, метки: android, iOS, javascript, Samsung, SDK, Smart TVПривет!
В конце октября в Сан-Франциско прошла первая Samsung Developer Conference 2013, на которой было представлено много интересных технологий. Слайды с мероприятия можно найти здесь. На конференции был представлен, а 12 ноября уже стал доступен для разработчиков Samsung MultiScreen SDK — о нем мы сегодня и расскажем.

.png)