Тех, кто так долго ждал этого, я могу поздравить. Тем, кто совсем не ждал, мне сказать нечего, ведь это всё равно свершилось. Сегодня (15 ноября) Google представила первую стабильную версию языка программирования Dart.Читать полностью »
Рубрика «javascript» - 452
Google выкатила замену Javascript — язык Dart
2013-11-16 в 9:08, admin, рубрики: dart, javascript, переводы, метки: dart, javascript, переводыКрошечный Excel на чистом JavaScript (30 строк кода)
2013-11-15 в 14:27, admin, рубрики: Excel, javascript, Веб-разработкаОсобенности:
- Около 30 строк классического JavaScript
- Использованные библиотеки: отсутствуют
- Синтаксис как в Excel (формулы начинаются с "=")
- Поддерживаются произвольные приложения (=A1+B2*C3)
- Обнаруживаются циклические ссылки
- Автоматическое сохнаниение в localStorage
Enyo 2. Введение
2013-11-15 в 12:47, admin, рубрики: Enyo, javascript, web-разработка, метки: Enyo, javascript, web-разработкаИсторическая справка:
Enyo — JavaScript framework.
Разрабатывался для замены Mojo (еще один JS framework) в недрах Palm и HP.
Первые версии входили в состав WebOS, а позднее выделился в отдельный проект.
Читать полностью »
Meople.Net. Как это работает?
2013-11-15 в 6:32, admin, рубрики: api, javascript, Meople, агрегатор, агрегация, Блог компании Meople.Net, Inc., Веб-разработка, разработка, социальные сети, стартап, метки: api, javascript, Meople, агрегатор, агрегация, разработка, социальные сети, стартапКак вы уже поняли из предыдущих постов, Meople.Net — это агрегатор ваших персональных (и не только) новостей из социальных сетей, реализованный для WEB и Windows 8. Многие из вас могут законно сказать, что сервис далеко не революционный. Но в этой статье я бы хотел остановиться на том, что его делает уникальным с технической (функциональной) точки зрения, а не с пользовательской.
Итак, как происходит работа с социальными сетями: большинство социальных сетей предоставляют REST API функционал для сторонних разработчиков, которые хотят построить свои приложения на платформах/данных социальных сетей. То есть, если вы хотите использовать данные Facebook или ВКонтакте в своем приложении, то это то, что вам нужно.
Я опущу общие шаги, которые должен сделать любой разработчик:
● регистрация приложения на сайте соц. сети и получение секретных ключей приложения;
● реализация (в большинстве случаев) OАuth 2.0 авторизации (http://tools.ietf.org/html/rfc6749);
● собственно отправление подписанного запроса в соц. сеть для получения необходимых вам данных.
Авторизация
Авторизация делится на клиентскую и серверную. 99% приложений, которые построены на платформе социальной сети, делают серверную авторизацию, что дает им возможность проксировать все запросы и сохранять ваши авторизационные данные на своих серверах. Они, собственно, это и делают. Так как в противном случае вам пришлось бы постоянно вводить пароль от вашего аккаунта в соц. сети (либо постоянно подтверждать разрешение на пользование вашего аккаунта для стороннего приложения). Ваши авторизационные данные в таком случае хранятся на сторонних серверах, не принадлежащих соц. сети. Там с ними может произойти все что угодно — ими даже могут воспользоваться без вашего ведома: например, поставить лайк на какую-то страницу, подписать вас на какие-то новости, в целях рекламы отправить вашим друзьям сообщение, что вы начали использовать какое-то приложение и тд.
Наш сервис использует клиентскую авторизацию там, где это возможно. В результате чего ваши авторизационные данные находятся в вашем же браузере (cookies, data storage) или устройстве и не сохраняются на наших серверах. Подписка запросов, отправляющихся в сеть, также происходит на клиенте. То есть, когда вы не используете наш сервис, у нас нет даже теоритической возможности воспользоваться вашими данными.
Отправление запросов на получение данных
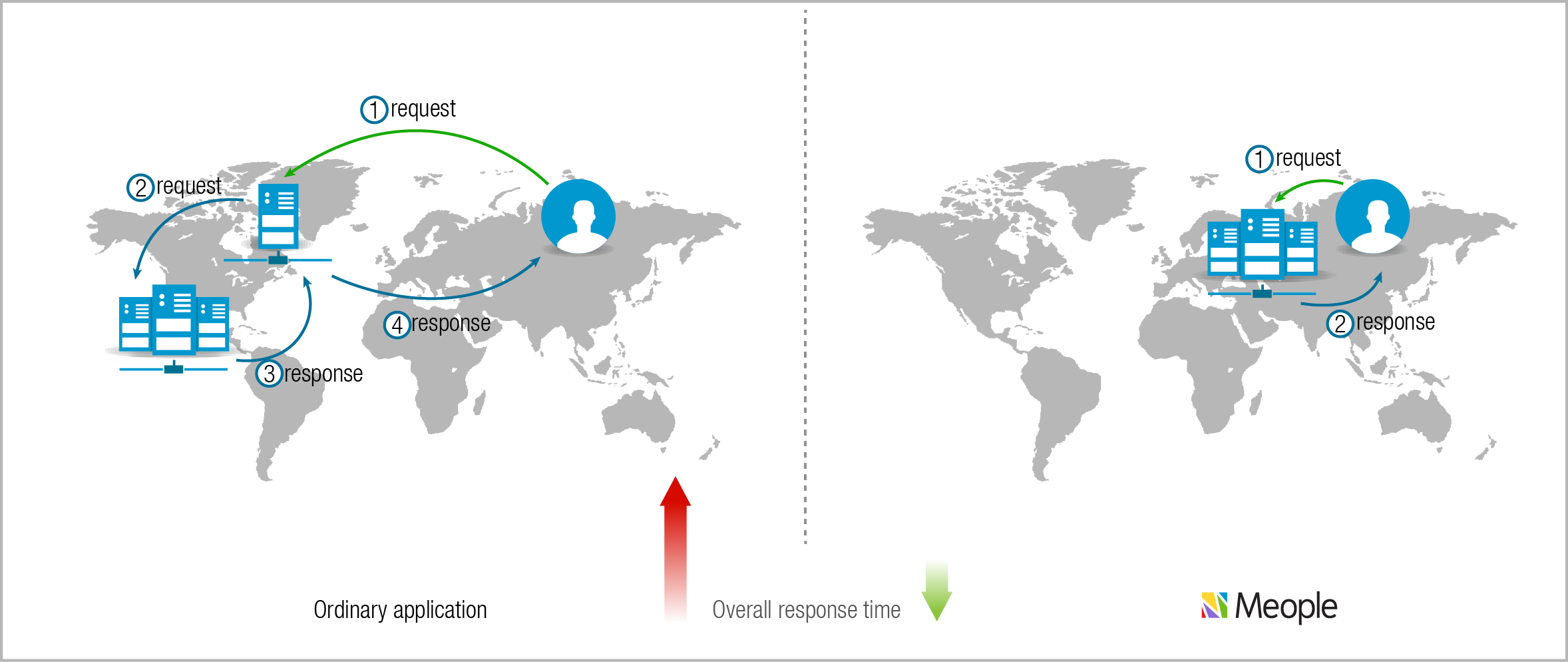
При серверной авторизации для получения актуальных данных подпись запроса происходит на стороннем сервере, это означает, чтобы получить какие-то данные запрос из вашего браузера идет на сторонний сервер, оттуда в дата центр соц.сети, из соц.сети обратно на сторонний сервер и возвращается к вам. Казалось бы, все хорошо, но представьте себе, что вы находитесь в России (а раз вы читаете этот пост, то вы, скорее всего, там находитесь), а сервер стороннего приложения в большинстве случаев (и у нас в том числе) в США. Это означает, что ваш запрос образно пропутешествует вот так: Россия -> США сторонний сервер -> США соц.сеть (у ВКонтакте не уверен есть ли там сервера) -> США сторонний сервер -> Россия.
В итоге мы видим кучу запросов и на каждом из них многочисленные задержки. Особенно в случае запросов Россия — США. В результате производительность приложения падает. Частично это решается кешированием на некоторое время данных на сторонних серверах (это еще одна вещь, которой всегда хочется избежать) — но при этом вы лишаетесь возможности получить актуальные на данную секунду данные, а получаете данные с задержкой.
В нашем случае работа происходит по-другому. Подписанный запрос на получение данных отправляется напрямую из вашего браузера до ближайшего дата центра соц.сети, то есть путешествие примерно такое: Россия -> Россия соц.сеть -> Россия. Таким образом — нет промежуточных сторонних серверов, что позволяет получить данные максимально быстро и быть уверенным в безопасности запроса. Как видим, наш сервис использует инфраструктуру соц. сетей по всему миру для достижения производительности.
Samsung MultiScreen SDK beta
2013-11-15 в 5:03, admin, рубрики: android, iOS, javascript, Samsung, SDK, SmartTV, Блог компании Samsung, метки: android, iOS, javascript, Samsung, SDK, Smart TVПривет!
В конце октября в Сан-Франциско прошла первая Samsung Developer Conference 2013, на которой было представлено много интересных технологий. Слайды с мероприятия можно найти здесь. На конференции был представлен, а 12 ноября уже стал доступен для разработчиков Samsung MultiScreen SDK — о нем мы сегодня и расскажем.
Пишем свой JavaScript шаблонизатор
2013-11-14 в 12:34, admin, рубрики: javascript, javascript library, template engine, template parser, templater, templates, Веб-разработка, шаблонизатор, шаблонизаторы, шаблонизация, метки: javascript, javascript library, template engine, template parser, templater, templates, шаблонизатор, шаблонизаторы, шаблонизация На тему шаблонизаторов статей написано великое множество, в том числе и здесь, на хабре.
Раньше мне казалось, что сделать что-нибудь своё — «на коленке» — будет очень сложно.
Но, случилось так, что прислали мне тестовое задание.
Напиши, мол, JavaScript шаблонизатор, вот по такому сценарию, тогда придёшь на собеседование.
Требование, конечно, было чрезмерным, и поначалу я решил просто игнорить.
Но из спортивного интереса решил попробовать.
Оказалось, что не всё так сложно.
Собственно, если интересно, то под катом некоторые заметки и выводы по процессу создания.
Для тех, кому только глянуть: the result, the cat.
Минификация CSS и Javascript в Website проекте ASP.NET
2013-11-14 в 7:56, admin, рубрики: css, Google Closure Compiler, javascript, YUI Compressor, Клиентская оптимизация, минимизация, метки: css, Google Closure Compiler, javascript, YUI Compressor, минимизацияПро минимизацию javascript и css знают все. Ну если кто не знает, то, вкратце, это уменьшение объема файлов за счет удаления комментариев, разметки, переносов строк и прочего. Особенно актуально оно для интернет сайтов, которые при первом же визите пользователя должны порадовать его своей производительностью. Но наш проект, во-первых, работает в локальной сети, а во-вторых, используется на одних и тех же компьютерах изо дня в день, поэтому мы долгое время совсем не задумывались об оптимизации скриптов и стилей. Пока не стали плотно работать с ExtJS.
Созданная страничка со всеми подключенными скриптами и стилями весит больше 5 Мб (около 200 файлов). Одно только сгенерированное DOM-дерево в коде HTML содержит более 500 000 байт. Работать с системой пользователь может начать не раньше, чем через 5 секунд после загрузки страницы (инициализация скриптов, ExtJS и т.п.).
Как оказалось, несмотря на наличие локальной сети у заказчика и частую работу с одними и теми же страницами (должно же быть встроенное кэширование в браузере), иногда с загрузкой страниц возникают проблемы. Поэтому было решено уменьшить количество запросов к серверу и поработать над общей производительностью ExtJS в IE8.Читать полностью »
Змейка на Canvas
2013-11-13 в 18:09, admin, рубрики: canvas, javascript, игра, метки: Canvas, javascript, игра Приветствую уважаемое хабра-сообщество. После прочтения поста «Создаём игру, используя canvas и спрайты» в день его выхода, решил углубить свои познания в Canvas. Так, как пока в работе не приходилось сталкиваться с этим элементом, пришлось пробежаться на скорую руку по API.
Конечно, рисование линий, прямоугольников, треугольников и полукругов весьма занимательное занятие. Но для приобретения реального опыта была поставлена задача – создать что-то функциональное и простое.
Вот так родилась идея написать собственную игру, всем знакомую змейку.
Читать полностью »
js2js: компилятор из JavaScript в JavaScript
2013-11-13 в 10:27, admin, рубрики: javascript, Компиляторы, Чулан, шутка, метки: javascript, компиляторы, шутка JavaScript — это ассемблер Веба. В мире существуют десятки проектов, которые компилируют код на C++, Java, C#, Python, Ruby или любом другом языке в JavaScript. Практически не осталось языка, который невозможно скомпилировать в JavaScript. Ну разве что кроме… самого JavaScript!
Мы решили исправить эту ситуацию. Встречайте: js2js — революционный компилятор, который компилирует JavaScript в JavaScript!
Ключевые особенности проекта
Контроль: вы получаете полный контроль над каждой строчкой результирующего кода. Вы даже можете скомпилировать неработающую программу на JavaScript в идентичную ей неработающую программу.
Нулевой оверхед: js2js не замедлит исполнение кода, скомпилированный код будет иметь точно такую же производительность как и исходный.
Интеграция: js2js работает с любой другой существующей технологией связанной с JavaScript: AngularJS, Emscripten, Vanilla JS, jQuery, CoffeeScript, TypeScript, и даже Dart.
Совместимость: код, сгенерированный js2js поддерживает все виды стационарных, мобильных устройств и браузеров. Даже если вы пишете под Netscape 2.0, вы можете скомпилировать свой код в js2js.
Читать полностью »
JellyBone. Замена jQuery для Backbone или 2kb для DOM манипуляций
2013-11-13 в 9:17, admin, рубрики: backbone, backbone.js, dom, javascript, jquery, Веб-разработка, велосипеды, метки: backbone, backbone.js, dom, javascript, jquery, велосипедыПриветствую всех.
JellyBone или просто jBone — микро библиотека (2кб gzipped) для работы с DOM в современных браузерах. Она частично имплементирует интерфейсы jQuery для основных методов необходимых для корректной работы Backbone, но может использоваться и независимо.
Проблема
jBone родился при решении конкретной задачи — разработки мобильного приложения. Основными требованиями были отзывчивость UI и скорость загрузки приложения. Очень скоро стало ясно, что почти половину всего кода у нас занимает jQuery, причем решались с помощью него очень простые задачи.
Читать полностью »

.png)