
Приветствую хабр, довелось мне недавно писать сервис опросов. В админке этого сервиса была форма с вопросами и вложенными в них примечаниями. И нужно было мне при сохранении вопроса, сохранять все открытые на редактирование вложенности, в чем мне безумно помог jQuery $.Deferred, об этом я и хочу рассказать вам в этой статье.
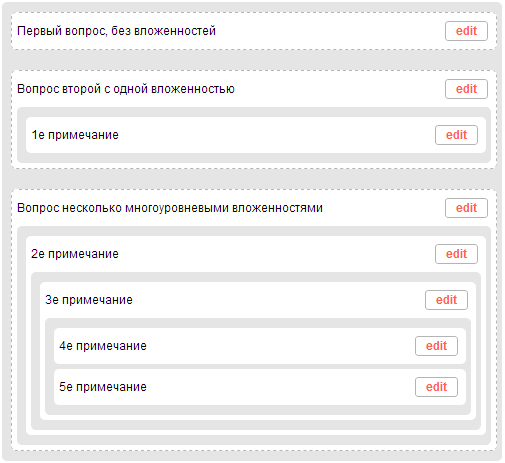
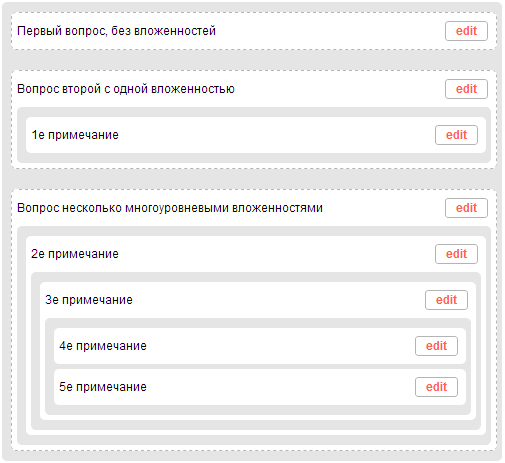
Допустим у нас есть такая структура вопросов и примечаний к ним, как указана на скриншоте справа, её мы и будем разбирать. Я не дизайнер, стилизировал как смог, чисто для этой статьи, так что извиняйте.
Пойдем по порядку.
Сначала объясню какие были условия.
Есть вопросы, внутри них могут быть примечания. При нажатии редактировать или сохранить — с сервера возвращается вёрстка вопроса/примечания и заменяется в шаблоне. Задача в том чтобы не потерять изменения примечаний при сохранении вопроса, если одновременно редактировались и вопрос и вложенное примечание.
Есть несколько вариантов решения этой проблемы, наверняка можно было отправлять всё разом на сервер а там уже разбирать, но это потребовало бы изменения структуры.
Мне понравился вариант с отложенным сохранением родительского вопроса, если имеются на сохранение некие дочерние элементы. Такое поведение бывает нужно в самых разных ситуациях, и даже в моей недолгой практике это потребовалось уже несколько раз.
Читать полностью »