Доброго времени суток!
Сегодня постараюсь на примере показать как написать свою функцию смягчения для jQuery. Кому интересно — под кат.Читать полностью »
Рубрика «javascript» - 440
jQuery Easing. Пользовательские easing’и
2014-01-06 в 17:33, admin, рубрики: javascript, jquery, анимация, Веб-разработка, метки: javascript, jquery, анимацияНаложение эффектов на фото с помощью генетических алгоритмов
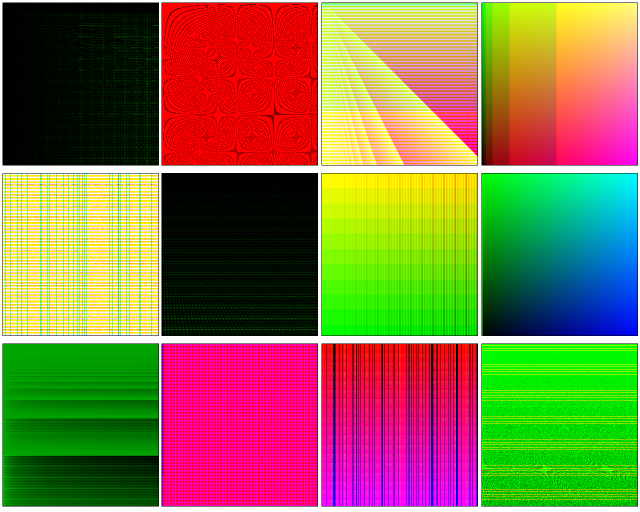
2014-01-06 в 4:31, admin, рубрики: javascript, Алгоритмы, генетические алгоритмы, изображения, фотография, метки: javascript, генетические алгоритмы, изображения, фотографияНедавно прочитал статью про генерацию абстрактных изображений и вспомнил об одной идее, которую забросил пару лет назад из-за отсутствия практической ценности, и уже совершенно про неё забыл. Спешу поделиться, так как думаю что она вполне сгодится в качестве ещё одного примера работы генетического алгоритма.
Вряд ли идея нова, да и слишком она проста, чтобы не приходить никому в голову ранее. Состоит она в том, чтобы к изображению последовательно применять некоторые эффекты, настройки для которых отбираются генетическим алгоритмом.
В моём примере сами эффекты выбираются вручную — это колонка справа от изображения: размытие, цвет, контраст, резкость и т.п. А вот настройки для каждого из эффектов выбираются случайно. Но случайно до тех пор, пока вы не запустите процесс эволюции и отбора.
Читать полностью »
Загрузка модуля по требованию в AngularJS
2014-01-05 в 8:01, admin, рубрики: AngularJS, front-end, front-end разработка, javascript Если вы очень спешите: то да, отложенная загрузка модулей в AngularJS возможна, и код необходимый для этого вы можете видеть ниже.
Неужели AngularJS не поддерживает отложенную загрузку в каким либо способом?
AngularJS является одним из лучших шаблонов для front end разработки, но он все еще молод, и не имеет нескольких важных возможностей (кто сказал хорошего маршрутизатора?).
В то время как большинство из этих возможностей может быть добавлено в виде модулей, которые можно найти в google или на специализированных веб сайтах, есть некоторые функции, которые не получится добавить таким способом.
В настоящее время многим требуется асинхронная загрузка модулей, и кажется Google собирается реализовать ее во второй версии фремворка, но кто знает, когда это будет…
Читать полностью »
Генерация абстрактных изображений с помощью генетических алгоритмов
2014-01-02 в 9:05, admin, рубрики: javascript, Алгоритмы, генетические алгоритмы, Дизайн в IT, метки: javascript, генетические алгоритмыПривет!
Этим летом я принял участие в Научно-образовательной школе МГУ, которая проводится Московским Государственным Университетом и Лабораторией Научного Творчества СУНЦ МГУ. В этой статье я хотел бы рассказать вам о проекте, который я разработал во время школы на спецкурсе по программированию под руководством MAD_GooZe.

Для нетерпеливых
Идея проекта
Итак, у нас возникла идея сделать что-нибудь интересное, используя генетические алгоритмы. Например — попытаться генерировать красивые абстрактные изображения. К слову сказать, до начала работы над этим проектом, я был знаком с генетическими алгоритмами весьма посредственно, но пообщавшись с руководителем и почитав некоторые статьи в интернете, я ринулся в бой.
Читать полностью »
Подарок всем front-end разработчикам. grunt(Jade+Stylus+Watch)
2013-12-31 в 22:41, admin, рубрики: css, grunt, html, jade, javascript, stylus, метки: css, grunt, html, jade, stylus .jpg)
Здравствуйте Уважаемые хабра-пользователи!
Во-первых, всех с уже наступившем Новым Годом. Желаю Вам добра и развития в Вашей области деятельности!
Во-вторых, в качестве небольшого подарка я подготовил небольшой инструмент, которым сам пользуюсь уже порядка полугода. Данный инструмент требует минимального времени на настройку, но это никак не влияет на отдачу, которую Вы получаете от его использования.Читать полностью »
Базовое Node.JS приложение с использованием express
2013-12-31 в 12:26, admin, рубрики: express, javascript, mongodb, node.js, метки: express, javascript, mongodb, node.js Всем привет.
Искал статью, как сделать базовое Node.JS приложение с использованием express, точнее какая базовая структура должна быть у проекта, но так ничего похожего для меня не нашел.
Потому решил написать собственную, дабы объяснить таким же как и я как это сделать и как это должно выглядеть.
Подробности под катом. Осторожно. Много текста и кода.
Читать полностью »
Оптимизация вызовов функций из воркеров (web-workers)
2013-12-30 в 16:23, admin, рубрики: javascript, Веб-разработка, метки: web workers Приветствую уважаемое Хабросообщество, и в качестве взноса в этот банк коллективного разума
— хочу поделиться своим опытом в работе с воркерами.
Воркеры (Web-workers), это технология, позволяющая запускать изолированные участки кода в отдельном потоке. Код из воркера не тормозит работу графического интерфейса, и выполняется быстрее, чем код на странице, что делает использование воркеров очень привлекательным, для ресурсоёмких расчётов, типа рисования графики или криптографии.
Кто ещё не встречался с этой технологией — здесь можно ознакомится с её основами.
Ниже, описан небольшой «лайфхак», который позволяет уменьшить количество кода, необходимого для вызова функций из воркера, если нужно вызывать больше одной функции.
Читать полностью »
Библиотека для кэширования на стороне клиента
2013-12-30 в 14:29, admin, рубрики: cache, javascript, метки: cache, client-side, javascript Поискал на хабре пост про эту библиотеку, не нашел и решил написать коротенько о ней.
Библиотека называется locache.js и позволяет кэшировать JS строки, массивы и объекты. Изюминка библиотеки в том, что кэшировать можно как внутри сессии пользователя, т.е. до перезагрузки окна браузера, так и за ее приделами, т.е. даже после закрытия браузера кэш останется.
Воплощение идеи Bitcoin для борьбы со спамом
2013-12-30 в 9:54, admin, рубрики: bitcoin, captcha, javascript, Веб-разработка, интерфейсы, метки: bitcoin, captcha, спамСуть решения
Предложенное решение позволяет при визуальном отсутствии каких-либо раздражающих признаков в пользовательском интерфейсе и незначительном неудобстве для пользователя, сделать малоэффективым массовую рассылку спама через форму размещенную в интернете.
Пример использования
Например, у Вас есть форма обратной связи и вы не хотите её усложнять, например, капчей. Вы уже использовали все доступные способы понять, что с пользовательской стороны точно запущено нечто, похожее на браузер, что в браузере есть JavaScript, что пользователь вводит текст в форму более чем за несколько микросекунд и так далее. Но как бороться со случаем, когда практически все проверки пройдены, а спам есть?
Читать полностью »
Jasmine DRY: а ты правильно пишешь тесты?
2013-12-29 в 13:19, admin, рубрики: best practices, jasmine, javascript, метки: best practices, jasmine, javascript В промежутке времени между переквалификацией с Back-end программиста на Front-end, мне пришлось иногда код для RoR приложения (да-да и тесты были). Интересным для меня показалась своеобразная атмосфера сообщества рубистов, которые очень строго относятся к написанию кода и если ты пишешь плохой код, то тебе могут поломать пальцы не простить. Ведь код должен быть максимально простым и читабельным.
Это же правило применимо и к тестам (как по мне то, они должны быть на порядок проще чем сам код). В дополнение, в тестах есть свое золотое правило — One Expectation per Test. Не нужно писать кучу expect/assert/should вызовов в одном тесте, просто перестаньте это делать! И не забывайте, что тесты это тоже код, а copy-paste — плохая практика.
Читать полностью »
