Речь у нас пойдёт о поэзии. Минимализм языка программирования Forth и красота образов демосцены подтолкнули программиста Бреда Нельсона к идее Forth Haiku. Подражая японским хайку, Бред писал свои первые программы из трёх строк, состояли они из пяти, семи, и снова пяти слов. Но в отличии от традиционного японского жанра, поэзия на языке Forth порождала картины не в воображении читателя, а зримо, на экране компьютера. Эта затея могла бы остаться причудой одинокого фаната компьютерного ретро (Forth прочно ассоциируется со старыми добрыми семидесятыми), если бы Бред не воплотил её на самой что ни на есть современной платформе (WebGL) и не сделал бы онлайн-редактор общедоступным.
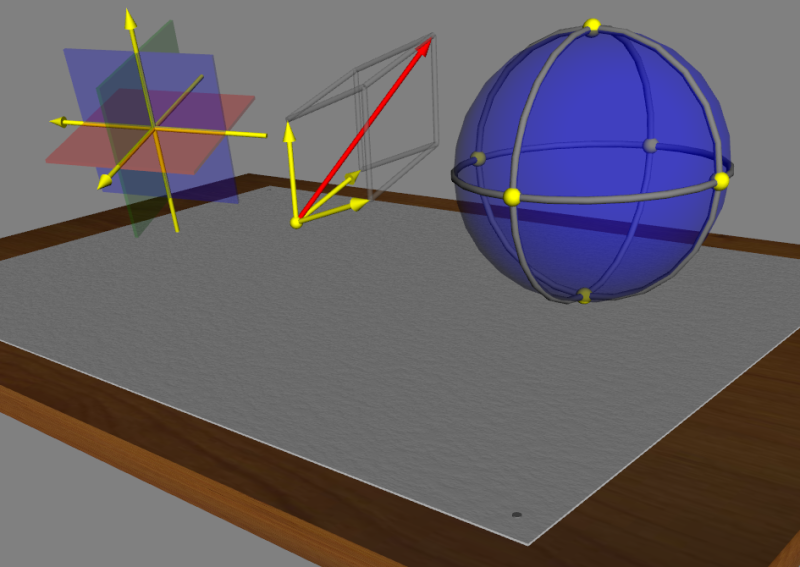
Вот пример кода Forth Haiku и изображения, которое этот код создаёт: «Light Drop» by Brad Nelson.
: iii x y z*
Sin ; x 5 * x y
- iii exp y iii

Впереди нас ждут немало удивительных (в том числе и «живых») картин, но сперва — немного теории.
Читать полностью »