Документирование является неотъемлемой частью хорошего кода и проекта в целом. Хорошие разработчики тратят много времени на поддержку документации, но в дальнейшем это окупается с лихвой: экономит время на поддержке кода, его расширении и исправлении багов, позволяет сократить время на погружение в проект новых разработчиков и т.д. Так же, хорошо документированный код неявно стимулирует разработчика к применению стандартов кодирования.
Читать полностью »
Рубрика «javascript» - 433
JSDuck — генератор документации
2014-03-04 в 9:43, admin, рубрики: javascript, Библиотека ExtJS/Sencha, документация, метки: документацияПишем генератор для Yeoman.io. Часть первая
2014-03-03 в 18:19, admin, рубрики: javascript, node.js, nodejs, npm, yeoman, метки: javascript, nodejs, npm, yeoman Доброго времени суток, читатели! В этом цикле статей я хочу описать опыт создания генератора для scaffolding системы Yeoman. Прежде всего, я был немного удивлён тем, что данная система и работа с ней не были описаны на хабре, разве что одно маленькое упоминание из далекого 2012 года: Yeoman.io. Как я уже написал выше, в данном цикле статей я буду рассматривать поэтапное создание yeoman-генератора для ваших проектов.
Читать полностью »
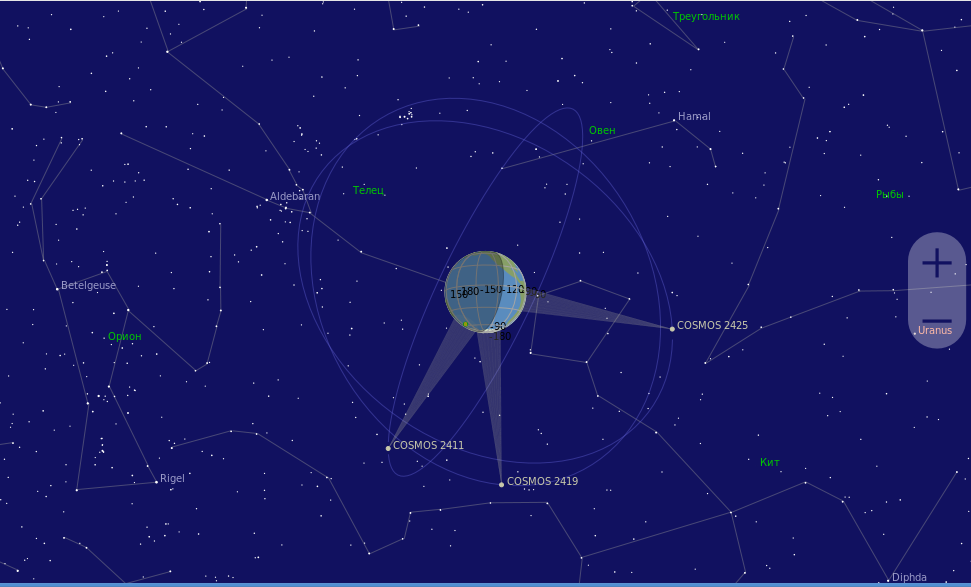
Звездное Небо на Canvas. Созвездия
2014-03-02 в 19:33, admin, рубрики: canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, Веб-разработка, звездное небо, карта, планетарий, проекции, метки: Canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, starry sky, звездное небо, карта, планетарий, проекцииПродолжение темы, начатой в предыдущей статье. Идеей к ее развитию послужило прочтение статьи на Хабре «LibCanvas: На пути к звёздам», где описывается реализация планетария на Canvas с выводом созвездий и планет в азимутальной системе координат. В посте автор дает ссылку на базу данных звезд и созвездий, которой я любезно воспользовался. Файл содержит координаты прямого восхождения (Right Ascension, в часах) и склонения (Declination, в градусах) звезд, точек созвездий и их названий. Я перевел их в радианы и сохранил в файл constellations.js для своего «звездного» проекта Starry Sky.
Несколько интересностей и полезностей для веб-разработчика #12
2014-03-01 в 20:33, admin, рубрики: css, html, javascript, Веб-разработкаДоброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
BrowserSync

Я считаю это лучшим Live Reload инструментом. BrowserSync — это: конечно же перезагрузка страницы после изменения исходных файлов в том числе и серверных (PHP, ASP, Rails и др); синхронизация с десктопами, планшетами и смартфонами; синхронизирует между браузерами скроллинг, данные в формах и множество других действий; существует как Grunt и Gulp плагин; доступен на Windows, Linux, MacOS.
npm install -g browser-sync
// Using a an IP based host
browser-sync --proxy "192.167.3.2:8001" --files "app/css/*.css"
AngularJS vs IML
2014-03-01 в 12:45, admin, рубрики: .net, AngularJS, ASP.NET, asp.net mvc, frontend-разработка, javascript, nojs, razor, метки: AngularJS, ASP.NET, asp.net mvc, c++, client-side, frontend-разработка, nojs, razor, web-framework, фронтенд 
disclaimer: сравнение не подразумевает поднятие “холивара”, а делает обзор задач, решаемых одним инструментом в сравнении с другим. Я не являюсь знатоком всех тонкостей angularJs, но прочитав 10 статьей обзора этого инструмента, привожу альтернативный пример решения тех же самых задач на IML.
Читать полностью »
Тестовое задание моей мечты
2014-03-01 в 11:07, admin, рубрики: javascript, Веб-разработка, Карьера в IT-индустрии, собеседование, метки: собеседованиеОколо полугода назад я стал замечать, что доля javascript’a в моих личных проектах заметно выросла. Выполнять роль заурядного пхпэшника на моём нынешнем рабочем месте стало не в радость. В то же время, создание одностраничных приложений и изучение премудростей фронтэнда доставляло куда больше удовольствия.
А ведь работа должна приносить удовольствие, правда? В итоге появилось стойкое желание сменить поле деятельности и переквалифицироваться из стандартного “PHP Developer” в модного “Javascript/Frontend Ninja”.
Нашел подходящую контору, отправил CV, договорился о дате тестового задания. На тот момент я чувствовал себя достаточно подготовленным, всё-таки за плечами неплохое знание Backbone, парочка одностраничных приложений, эксперименты с Canvas, Google Maps, Node.js, Websockets и прочими. В общем было что показать.
Но тестовое задание приближалось и надо было готовиться. Первым делом я загуглил “javascript interview questions” и тут же прифигел. В голове завертелась мысль: “Почему все эти задания настолько оторваны от реального мира?”
Angular boilerplate. Простота — тренд молодежи
2014-02-27 в 9:53, admin, рубрики: AngularJS, best practices, bower, grunt, javascript, Проектирование и рефакторинг, метки: AngularJS, best practices, bower, grunt  Любая физическая система стремится к состоянию с наименьшей потенциальной энергией. И программисты не исключение. Поэтому речь пойдет о том, как упростить себе жизнь при разработке на angular.js, используя при этом сервисы, которые сейчас в тренде. Главным образом, я буду ненавязчиво пиарить свое архитектурное решение angular-boilerplate, а на закуску предложу поделиться своим опытом и идеями в комментариях.
Любая физическая система стремится к состоянию с наименьшей потенциальной энергией. И программисты не исключение. Поэтому речь пойдет о том, как упростить себе жизнь при разработке на angular.js, используя при этом сервисы, которые сейчас в тренде. Главным образом, я буду ненавязчиво пиарить свое архитектурное решение angular-boilerplate, а на закуску предложу поделиться своим опытом и идеями в комментариях.
Мотивация
Свести рутину к минимуму, создать интуитивно понятную архитектуру и собрать вместе то, что называется best practices.
Читать полностью »
Пишем первое REST API приложение на NodeJS (Express + Mongoose)
2014-02-26 в 8:16, admin, рубрики: javascript, node.js, первый проект, Проектирование и рефакторинг, структура проекта, метки: первый проект, структура проектаДанный топик ориентирован больше на начинающих NodeJS разработчиков. Когда я говорю о начинающем разработчике, то понимаю под этим, что некоторые знания о NodeJS у вас уже имеются. Иначе настоятельно рекомендую сначала ознакомиться с основами (например, здесь) и лишь потом вернуться к этой статье.
Так зачем же нужен этот топик, ведь в сети огромное множество материалов о том, как построить MVC приложения на основе Express? Например, вот эта статья и многие другие. Весь их недостаток для нас в том, что они описывают MVC приложения, которые по архитектуре отличаются от REST приложений. И вот тут у начинающего разработчика возникает ряд вопросов:
Читать полностью »
Knockout-popover: простой байндинг Twitter Bootstrap Popover для KnockoutJS
2014-02-25 в 11:33, admin, рубрики: Bootstrap, javascript, knockoutjs, метки: bootstrap, javascript, knockoutjsПредлагаю вашему вниманию простой custom binding для KnockoutJS для реализации popover'ов из Twitter Bootstrap.
Единичный случай использования
<span data-bind="popover: true" class="ko-popover"
data-popover-placement="bottom"
data-popover-title="knockout-popover"
data-popover-content="Awesome knockout-popover plugin">
knockout-popover (hover over me :)
</span>
Пользовательские события в действии
2014-02-25 в 5:54, admin, рубрики: Events, javascript, jquery, workflow, метки: Events, jquery, workflowВ этой заметке расскажу, как я использую пользовательские события jQuery (custom events) в своей работе.Читать полностью »