
Всем привет! В этой статье я хочу вам представить свой язык — ColaScript. В двух словах это язык с новым синтаксисом, транслируемый в JavaScript. Начну я с того, что расскажу о причинах появления этого языка.
Читать полностью »

Всем привет! В этой статье я хочу вам представить свой язык — ColaScript. В двух словах это язык с новым синтаксисом, транслируемый в JavaScript. Начну я с того, что расскажу о причинах появления этого языка.
Читать полностью »
Сегодня я сделал небольшой сниппет кода для себя и решил поделиться с сообществом его содержимым и историей его создания.
Я довольно долго рылся в интернетах для того чтобы найти хоть что-то похожее на то, что мне нужно, но интернет до сих пор с такой задачей не сталкивался видимо или никто не решился создавать подобный виджет. Наверное никому не надо было.
Для начала озвучу чего мне так хотелось:
Мне нужен слайдер — аналог регулятора громкости, совмещенный с прогресс-баром. Эдакий компонент управления мощностью чего-либо, совмещенный с одновременной индикацией этой мощности. Иногда мощность может превышать установленный предел в 100% — необходимо отображать этот уровень и правильно высчитывать процент. Иногда мощность может заходить ниже нуля ( не знаю может ли — но я на всякий случай предусмотрел такую возможность) и этот уровень тоже надо отображать. Более того, то устройство, которое мы регулируем может быть инертным и разгоняться не с той скоростью, с которой мы выставляем значение. Если вы нажали кнопку форсажа на самолете — то двигатели выйдут на форсажный режим через некоторое время. То есть надо отдельно задавать значение прогрессбара и также отдельно получать-устанавливать текущее значение ползунка слайдера.
Может быть я и фиговый искатель, но в итоге психанул — решил сделать свой:
Здесь ссылка на результат, а под катом описание процесса
Читать полностью »

Автор картинки: Donovan Shortey, использовано по лицензии Creative Commons.
Познавательная книжка Discover Meteor теперь переведена усилиями сообщества на русский язык и находится в свободном доступе. Английская версия по-прежнему требует подписки и стоит (разумных) денег.
В начале марта авторы оригинальной книжки Sacha Greif и Tom Coleman бросили клич, приглашая любителей фреймворка MeteorJS перевести ее на все языки мира. Локализированные версии книжки выкладывались бы под свободной лицензией Creative Commons, свободно доступные для всех желающих быстро познать мир Meteor. В настоящий момент существуют переводы на 22 языка мира, в разной степени готовности. Проект доступен на GitHub, и если кто-то заметил опечатку, или желает как-то дополнить перевод — добро пожаловать в команду.
Читать полностью »
Возможно не все, кто знаком с InterSystems Caché, знают о расширениях Студии по работе с исходным кодом. На самом деле в Студии можно создать свой тип исходного кода, компилировать его в интерпретируемый (INT) и объектный код, и даже в некоторых случаях обеспечить в Студии подсветку и code completion. Т.е. теоретически можно реализовать поддержку в Студии любого языка программирования, который будет исполняться СУБД не хуже Caché ObjectScript. В этой статье я опишу простой пример, как реализовать возможность писать программы на некотором подобии JavaScript в Caché Студии. Если интересно, добро пожаловать под кат.Читать полностью »
Данный пост будет посвящён вопросу сборки Angularjs приложений. Я рассмотрю возможные пути решения и объясню, почему в итоге решил написать несколько собственных плагинов.
Итак, а как вообще принятно решать проблему сборки в последнее время? Grunt/Gulp плагины, require.js, browserify — самые популярные варианты.
Но есть нюанс. Когда вы имеете дело с Angular-приложением, вы сталкиваетесь с необходимостью декларирования зависимостей между модулями для их правильной сборки. Поясню на примере.
Если у вас простейшее приложение, которое состоит из нескольких файлов:
app.js
controllers.js
services.js
directives.js
filters.js
То никаких проблем нет. Вы можете вручную прописать порядок их подключения в том же Grunt/Gulp.
Но, допустим, если вы захотите реализовать такую архитектуру, при которой каждый отдельный сервис, контроллер, директива и т. д. находятся в отдельных файлах, то есть:
app.js
controllers/
FirstCtrl.js
SecondCtrl.js
services/
FirstSrv.js
SecondSrv.js
То вы столкнётесь с рядом трудностей. Главным образом, трудности будут с тем, как сшить все файлы так, чтобы при этом Angular работала без ошибок. В чем трудность?
Читать полностью »
 Так сложилось, что в большинстве своих проектов я использую Require.js.
Так сложилось, что в большинстве своих проектов я использую Require.js.
Более того, часто я пытаюсь поставить на путь истинный окружающих меня людей, всячески подталкивая их к использованию этой библиотеки.
Именно поэтому я очень часто сталкиваюсь с мифами, которые каждый раз приходится разрушать для каждого собеседника:

Всем привет!
Пару дней назад мне на почту пришло письмо от Codeschool.com, в котором очень красочно (как можно заметить из картинки в шапке поста) представлялся новый курс по AngularJS. Т.к. платной подписки у меня сейчас нет, я решил отложить просмотр до лучших времён, а сегодня случайно узнал, что курс оказывается «Sponsored by Google», а соответственно бесплатный. Закончив работу над первым уровнем, я поспешил проверить наличие заметки об этом чудном событии на Хабре, но с удивлением обнаружил, что никто до сих пор не поделился этой новостью. Значит придётся взять всё в свои руки.
Читать полностью »
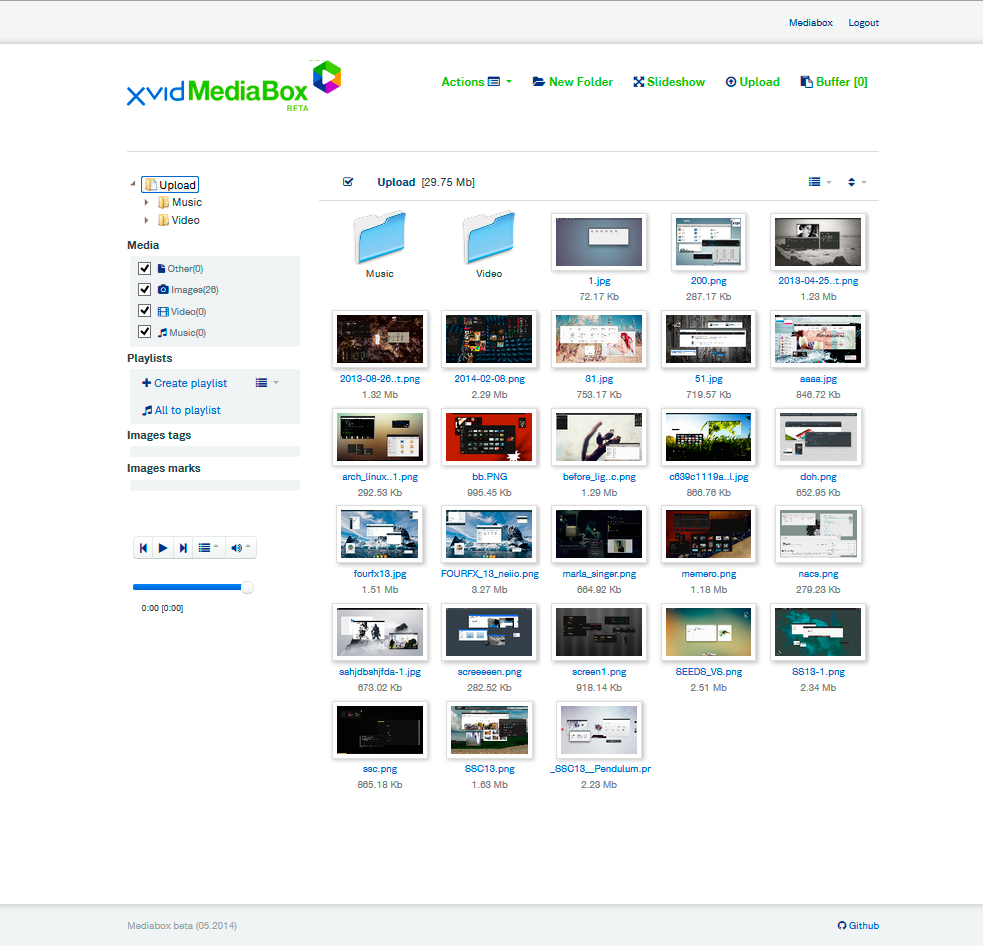
Mediabox – GPL3 web-приложение, позволяющее хранить файлы, воспроизводить audio и video в форматах, которые воспроизводит medialement js, показывать изображения, делать пометки на них, добавлять теги и писать комментарии.

Mediabox продолжает идеи прошлых Ostora FM и Photo, а также является немного измененным Mediabox созданной для компании Xvid.

Этот пост продолжение серии, начатой здесь. Сегодня мы создадим, так называемый, «список дел» (Todo-
list из проекта TodoMVC). За основу возьмем варинт, сделанный на Angular, и попробуем воссоздать функционал на derby.
Читать полностью »

В этом году оргкомитет чемпионата принял решение разбить соревнования на малые чемпионаты по номинациям (мы их назвали полуфиналами). Чтобы больше участников могло поучаствовать и пройти в очный круг соревнований и ощутить атмосферу изнутри, а не только заочно.
Сегодня последний день регистрации для фронтенд разработчиков, уже завтра начинается отборочный тур и участники приступят к решению заданий.
Читать полностью »