Большинство тех, кто начинает изучать программирование, начали это из-за желания сделать свою игру. Нууу… я не исключение, но судьба меня занесла в веб разработку.
Рубрика «javascript» - 42
PIXI.js создание кликера
2020-06-14 в 9:40, admin, рубрики: canvas, css, Gamedev, html, javascript, pixi.jsВизуализация списка женщин-лауреатов Нобелевской премии в виде кристаллов в 3d с использованием Vue, WebGL, three.js
2020-06-13 в 19:11, admin, рубрики: Generative Art, geometry shader, glsl, javascript, scraping, shaders, vue, vuejs, WebGL, wikimedia api, визуализация данных, Работа с 3D-графикой
Год 1 | вдохновение
В этом месяце я очень долго пыталась определиться с датасетом и идеей для его обработки. Хотя я начала думать о нем еще в мае, по факту законить удалось только через 8 месяцев (черт, я плоха), а описать проект мне удалось еще спустя месяц (оу, я чертовски плоха).
Идея проекта пришла ко мне после просмотра фильма Безумно богатые азиаты. Мне очень понравилась актриса Мишель Йео, но идея оформилась только после того, как я прочитала больше о ней и узнала, насколько она была выдающейся и крутой. Это заставило меня задуматься выдающихся женщинах, о которых я понятия не имею. И вот — возникла идея как-то это визуализировать.
Читать полностью »
Создание прототипа SPA интернет магазина на htmlix.js
2020-06-13 в 19:02, admin, рубрики: javascript, javascript framework, javascript libraryВ этой статье будет описано пошаговое создание фронтенда для прототипа SPA интернет магазина. Серверная часть которого написана на node.js с использованием express, шаблонизатора — twig, базы данных — NeDB, для обработки данных форм — модуль formidable, клиентская часть написана на htmlix.
Для тех кто не знаком с Htmlix, почитать основы построения приложений можно здесь.
Исходные данные для данного урока можно скачать здесь.
Это уже готовый пример, мы просто удалим из файла /static/js/front.js все что там есть и вставим вместо этого:
var State = { };
window.onload = function(){
///создаем экземпляр HTMLix
var HM = new HTMLixState(State);
console.log(HM);
}
Итак мы полностью удалили фронтенд из данного примера, и у нас остался сервер приложения, давайте разберемся как он работает:
- сперва нужно установить все модули которых сейчас нет, для этого введем в консоли: npm install
- далее ввести в командной строке node app
- затем перейти по адресу localhost:3000
Итак покликав по различным пунктам меню мы видим работающий сервер, без фронтенд части т.к. мы только что ее удалили.
Теперь заново поэтапно ее создадим, но для начала разберемся как работает сервер.
Читать полностью »
Видеозапись в облако своими руками
2020-06-13 в 11:03, admin, рубрики: html, javascript, запись видеопотока, личная безопасность, Работа с видео, хранение видеоИдёте вы, уважаемый читатель, погожим летним вечером по улице, никого не трогаете, и тут… на вас наезжают (тьфу-тьфу-тьфу, как говорится). Хулиганы, просто прохожие, специальные товарищи (как пелось в одной старой песенке) — не столь важно. Вы достаете телефон и начинаете снимать происходящее на видео. Это не очень нравится наезжающим, и телефон у вас отбирают (или изымают на законных основаниях — нужное подчеркнуть). Свидетелей нет, видеозаписи на телефоне больше нет, доказательств для полиции и суда тоже, соответственно, никаких.
Выход из этой ситуации очевиден: видеозапись должна вестись не в локальный файл на ваш телефон, а непосредственно на удаленный сервер. Правда, готовых программных решений для реализации этой идеи не так много (например, вот): в большинстве случаев предлагаемые приложения для мобильного телефона или платные, или работают из рук вон плохо. Экзотические рекомендации типа «в случае нападения хулиганов начните трансляцию на YouTube» я не рассматриваю, так как в реальной ситуации у вас элементарно не будет времени, чтобы запустить трансляцию. Кроме того, видео будет писаться в чьё-то чужое облако, а очень часто это не есть хорошо.
Можно, конечно, подучить Java или Kotlin (а заодно и Swift) или, на худой конец, освоить PhoneGap и написать своё приложение. Однако всё гораздо проще: под катом несложное решение этой задачи посредством HTML5 video/audio API.
Минифицируем приватные поля в TypeScript. Доклад Яндекса
2020-06-13 в 8:00, admin, рубрики: AST, babel, Google Closure Compiler, javascript, React, TypeScript, webpack, Блог компании Яндекс, интерфейсы, минификация, фронтендМеня зовут Лёша Гусев, я работаю в команде разработки видеоплеера Яндекса. Если вы когда-нибудь смотрели фильмы или трансляции на сервисах Яндекса, то использовали именно наш плеер.
Я сделал небольшую оптимизацию размера бандла — минификацию приватных полей. В докладе на Я.Субботнике я рассказал об использовании Babel-плагинов, трансформеров TypeScript и о том, насколько в итоге уменьшился размер продакшен-сборки проекта.
Конспект и видео будут полезны разработчикам, которые ищут дополнительные способы оптимизации своего кода и хотят узнать, как webpack, Babel и TypeScript могут в этом помочь. В конце будут ссылки на GitHub и npm.
Читать полностью »
10 полезных приёмов для JavaScript-программистов
2020-06-12 в 15:18, admin, рубрики: javascript, Блог компании RUVDS.com, Лайфхаки для гиков, Программирование, разработка, Разработка веб-сайтовКак всем известно, JavaScript — это язык, который очень быстро развивается. В стандарте ES2020 имеется немало новых возможностей, с которыми вам, вероятно, захочется познакомиться поближе. Честно говоря, писать JS-код можно по-разному. Различные варианты кода, направленные на решение одной и той же задачи, способны дать один и тот же результат, но некоторые из этих вариантов кода могут оказаться значительно короче и чище других. Для того чтобы сделать код качественнее и понятнее, можно пользоваться всяческими полезными приёмами. О некоторых из таких приёмов речь пойдёт в материале, перевод которого мы сегодня публикуем. Надеемся, то, о чём вы сегодня узнаете, когда-нибудь вам пригодится.
Formidable, Busboy, Multer или Multiparty? Выбор npm-пакета для обработки файлов, выгружаемых на сервер
2020-06-11 в 15:18, admin, рубрики: javascript, node.js, Блог компании RUVDS.com, разработка, Разработка веб-сайтовСуществует немало npm-пакетов, предназначенных для разбора и обработки multipart/form-data-запросов на Node.js-сервере. Каждый из них спроектирован по-особенному. Некоторые предназначены для использования с Express.js, другие рассчитаны на автономное применение. Некоторые хранят промежуточные файлы на жёстком диске или в памяти, а некоторые — нет. Исследование всех этих пакетов и выбор того, который подойдёт именно вам, может занять определённое время. Материал, перевод которого мы публикуем сегодня, представляет собой руководство, воспользовавшись которым можно выбрать подходящую библиотеку для организации выгрузки файлов на сервер. Тому, кто подбирает подобную библиотеку, автор этого материала рекомендует сначала ответить на следующие вопросы:
- Нужен ли вам Express.js?
- Устроит ли вас сохранение где-либо промежуточных данных, или вы хотите использовать потоковую передачу данных?
- Если сохранение промежуточных данных вас устроит, предпочтёте ли вы, чтобы они хранились бы в памяти, или на жёстком диске?
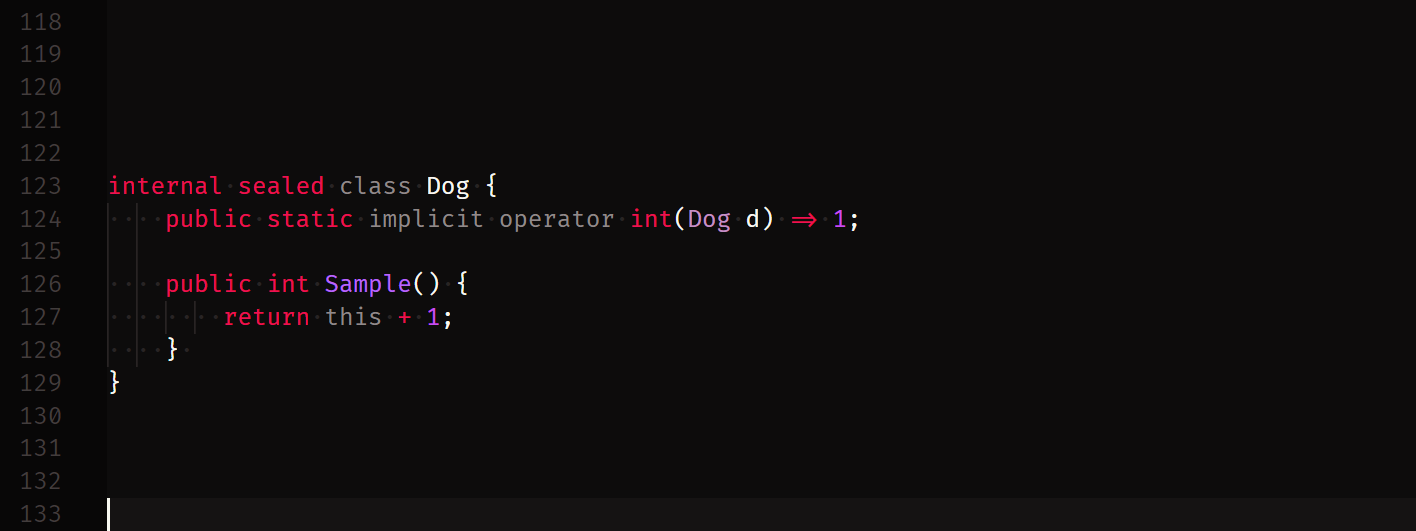
Объясните мне, как вы для себя разобрались в моделях типизаций — они же все размыты
2020-06-09 в 14:37, admin, рубрики: .net, C#, F#, javascript, TypeScript, Программирование
Когда я был начинающим, я мог писать простые приложения на C# и C++. Долго игрался с консольными прогами, пощупал десктопные, и в какой-то момент захотел сделать сайт. Меня ждал большой сюрприз — чтобы делать сайты, одного сишарпа мало. Надо ещё знать жс, хтмл, цсс и прочую фронтовую хрень. Я потратил около недели на эти вещи, и понял — не мое. Я мог написать какой то код на джаваскрипт, но он не содержал типов, и я никак не мог взять в толк — как к этому вообще подходить. Это какое-то игрушечное программирование. Ну и забросил к чертям.
Уже потом, работе на третьей, меня перевели в отдел, где делали веб. Я подумывал уволиться, но мне объяснили — там тайпскрипт, тайпскрипт — это такой сишарп для браузера.
Я согласился, изучил его, и сейчас это один из моих любимых ЯП. Но. Тайпскрипт — это вот вообще не сишарп. Это язык с принципиально другой системой типов. Сложной, мощной, но другой.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №418 (1 — 7 июня 2020)
2020-06-07 в 20:43, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

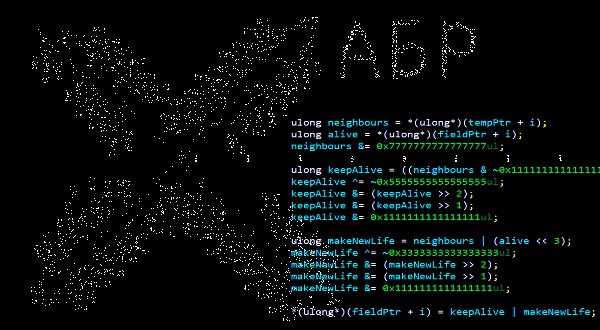
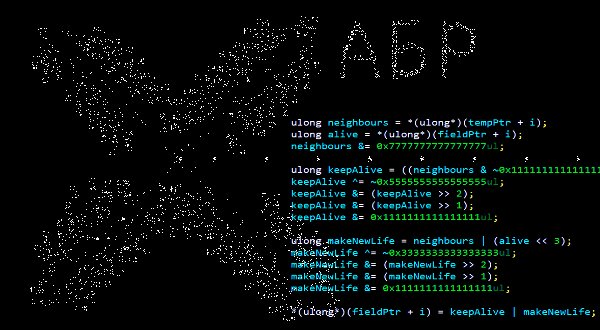
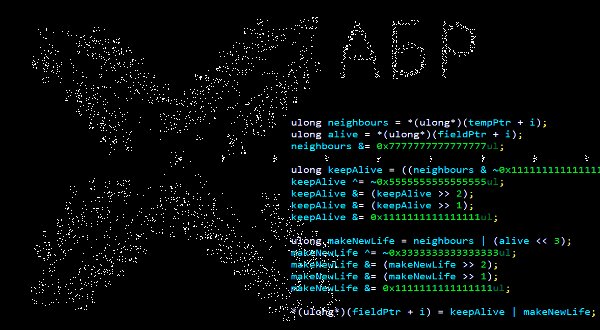
Как ускорить игру «Жизнь» в сто раз
2020-06-07 в 13:56, admin, рубрики: C#, javascript, Алгоритмы, битовая магия, высокая производительность, игра жизнь, оптимизация
Сложно найти человека, не знакомого с игрой "Жизнь", придуманной английским математиком Джоном Конвеем еще в 1970 году, и до сих пор не теряющей своей популярности. Многие программисты писали свою реализацию этой игры, и еще одна вряд ли кого-то удивит. Однако эта игра является отличным примером, показывающим, насколько полезной может оказаться оптимизация вычислений, даже не меняющая асимтотическую сложность алгоритма. Мы начнем с простейшей реализации на c# и будем последовательно применять различные оптимизации, ускоряя работу программы.
Мы также улучшим алгоритм на Javascript, ускорив его в 10 раз по сравнению с наивной реализацией.
В конце статьи дана ссылка на код, а также на online-реализацию игры с оптимизированным алгоритмом на JavaScript, выполняющим до двухсот итераций в секунду на поле размера 1920x1080 (Full HD), где вы можете убить время поиграть в эту замечательную игру.
Читать полностью »