Приветствую уважаемых читателей. Меня зовут Андрей, в последнее время я работаю в Центральном Музее Великой Отечественной войны. Помимо создания обычных музейных занимаюсь ещё и разработкой виртуальных выставок. Поэтому в своём обзоре Nokia Lumia 1520 я покажу, как можно использовать данный телефон для создания небольшой виртуальной экскурсии, используя 20-мегапиксельную камеру и JavaScript библиотеку Three.JS.
Читать полностью »
Рубрика «javascript» - 403
Музейные приключения с телефоном
2014-09-16 в 8:33, admin, рубрики: javascript, Nokia Lumia 1520, Oculus Rift, three.js, WebGL, Смартфоны и коммуникаторы, ЦМ ВОВ.Календарь событий PHP + Javascript
2014-09-15 в 7:38, admin, рубрики: javascript, php, Веб-разработка, Календарь, простой, события, метки: javascript, PHP, Календарь, простой, событияНедавно возникла потребность создать календарь событий, где каждая дата в календаре будет подсвечена ссылкой, если какое-нибудь событие присутствует для каждого числа. Если мне разрешат оставить ссылку, здесь демонстрация работы календаря.
Задача вроде бы не сложная, но среди немногочисленных решений в интернете я не нашел подходящего по следующим причинам: слишком сложный и непонятный код, медленные запросы к БД (это особенно ощущается, если в базе много записей), использование библиотеки jQuery, к которой я отношусь не очень хорошо.
Итак, к плюсам моего календаря можно отнесли следующее:
- Весь код помещается в 200 строчек и состоит из одного файла, который подключается через include
- Скрипт состоит из чистого php + javascript без использования библиотеки jQuery
- Используются простые и оптимизированные запросы к БД
- Подгрузка следующего (предыдущего) месяца происходит через AJAX
Теперь обо всем по-порядку.
Читать полностью »
Тайловая графика в Phaser.js и принципы построения тайловых карт
2014-09-15 в 7:31, admin, рубрики: canvas, game development, javascript, tiled, метки: tiledЗдравствуй!
Сегодня мы поговорим о тайловой графике, создадим небольшую карту и разберемся в принципах построения плиточных карт.
Мы будем использовать JavaScript фреймворк «Phaser.js», благодаря которому мы получим ряд преимуществ, в том числе готовый механизм рендеринга тайловых карт.
Сам механизм подгрузки тайловых карт Phaser предлагает нам на выбор сразу 2 варианта хранения тайловых карт — JSON и табличные данные в формате CSV.
В редакторе, о котором я расскажу позже, я сделал два слоя: с травой и деревьями.

Да, выглядит это все замечательно, но нужно разобраться, что же такое тайл, как собрать из них целый мир, что есть наборы тайлов и как устроен Phaser.Tilemap.
Читать полностью »
Сюрреализм на JavaScript. Советы по разработке на NodeJS
2014-09-15 в 5:45, admin, рубрики: html5, javascript, nodejs, Веб-разработка, ПрограммированиеПривет!
Пол года назад я подумал: «А может книгу написать?», и таки написал.

Все документы оформлены, страницы сверстаны, а тираж — отпечатан. Я не буду клянчить у вас деньги на кикстартере или предлагать что-либо купить, а вместо этого попытаюсь заинтриговать советами по разработке на NodeJS в целях пиара и привлечения внимания к книге.
Читать полностью »
Принципы написания кода
2014-09-14 в 21:21, admin, рубрики: css, javascript, style guide, styleguide, местечковые стандарты, Программирование Прочитав очередные вредные советы про стандарты оформления кода (раз, два, тысячи их), я не смог удержаться, чтобы не поделиться своими измышлениями на эту тему. Долгие годы я вынашивал в своём подсознании чувство «что-то тут не так». И вот, пришло время определиться с тем, что не так, и почему. Рискуя быть закиданным тухлыми бананами, я всё же пишу эту статью тут, а не в своём личном блоге, потому, что это очень важная тема и хочется, чтобы как можно большее число разработчиков поняли её суть и, возможно, пересмотрели свои взгляды на жизнь… кода.
Читать полностью »
Букмарклет: разбор существенных моментов, часть третья, резервная
2014-09-14 в 11:48, admin, рубрики: bookmarklets, bookmarks, javascript, Блог компании TheOnlyPage, букмарклеты, Веб-разработка, закладки, заметкиВ продолжение двух предыдущих публикаций про первую инициирующую и вторую подгружаемую части букмарклета, для полноты картины, рассмотрим и третью резервную часть букмарклета.
Напомним, вкратце логику работы «навороченного» букмарклета:
- Кликом по сохраненной в закладках браузера ссылке, вызывается на выполнение небольшой (до 2000 символов) javscript-код, основная задача которого организовать загрузку javascript-кода выполняющего основную работу букмарклета
- Основная часть букмарклета после загрузки выполнят всю работу.
- Если основную часть букмарклета невозможно подгрузить – основную часть работы, выполняет резервная часть букмарклета, как правило, в урезанном виде.
Пост о маленьких видеоиграх
2014-09-13 в 20:56, admin, рубрики: canvas, css3, game development, Gamedev, html5, javascript, Веб-разработка, горячие пирожки, пирожки  Привет, друзья. В этом посте мне бы хотелось рассказать, как я писал маленькие HTML5-игры для конкурса js13k, какие подводные камни повстречались на этом тернистом пути, и что получилось в результате.
Привет, друзья. В этом посте мне бы хотелось рассказать, как я писал маленькие HTML5-игры для конкурса js13k, какие подводные камни повстречались на этом тернистом пути, и что получилось в результате.
Рассказ изобилует ссылками на разные штуки, которые помогли мне в работе, а значит, с некоторой вероятностью пригодятся и вам в схожей ситуации. Вообще цель этого поста — рассказать, как всё на самом деле просто делается. Уверен, это сразу же мотивирует тысячи людей писать всякие видеоигры и другие программы, или не мотивирует.
Но сначала 77 слов про js13k
Новости из мира Node: promise.io, copromise, Apper
2014-09-11 в 14:54, admin, рубрики: javascript, node.jspromise.io
Promise.io представляет собой модуль для удаленного вызова процедур(RPC), использующий «обещания» (promises). С его помощью можно создать вот такой сервер:
var server = new PromiseIO({
someFunc: function(input) {
return 'I got: ' + input;
}
});
server.listen(3000);
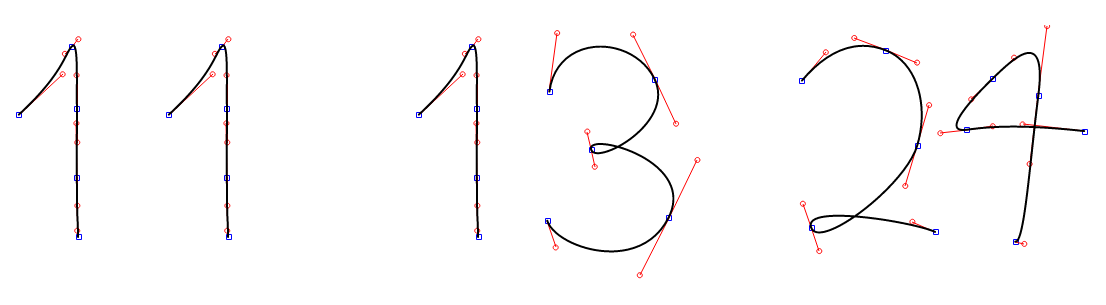
Часы на кривых Безье
2014-09-11 в 8:14, admin, рубрики: javascript, Веб-разработка, Программирование 
Bézier Clock — часы на кривых Безье, где цифры плавно перетекают из одной формы в другую. Автор говорит, что это его первый проект на Processing.js, исходный код опубликован. Можно отредактировать его и изменить, например, скорость анимации.
При выключенной анимации цифры трансформируются за 5 секунд до смены значения, а при включенной (пробелом) — в течение всего времени. Например, в 12:30:35 цифра «2» будет уже на полпути к превращению в «3». Направляющие скрываются кликом мыши.
Проблемы поиска утечки памяти в веб-приложении с помощью Chrome DevTools
2014-09-11 в 7:43, admin, рубрики: chrome devtools, javascript, web-разработка, Веб-разработка, отладка, метки: Chrome DevTools, javascript, web-разработкаБраузер Google Chrome поставляется с превосходными инструментами для разработчика, они же есть в Яндекс.Браузере, новой Опере, и в других браузерах, основанных на базе Chromium.
Среди них есть потрясающие инструменты для работы с памятью, ознакомиться с которыми можно в статье пользователя Panya — «Как находить и устранять утечки памяти на примере Яндекс.Почты».
Javascript хранит объект в памяти до тех пор, пока на него есть хоть одна ссылка. Как только вы удаляете все ссылки на объект, он уничтожается сборщиком мусора.
Таким образом, чтобы удалить объект, нужно удалить все ссылки на него.
Это кажется очень простым, но есть несколько достаточно неожиданных «мест» где могут храниться ссылки на объекты, тем самым задерживая их удаление, и создавая утечку памяти.Читать полностью »
