Этот пост выходит за рамки повседневного использования объектов в JavaScript. Основы работы с объектами по большей части так же просты, как использование JSON-нотации. Тем не менее, JavaScript дает возможность использовать тонкий инструментарий, с помощью которого можно создавать объекты некоторыми интересными и полезными способами и который теперь доступен в последних версиях современных браузеров.
Читать полностью »
Рубрика «javascript» - 395
Продвинутое использование объектов в JavaScript
2014-10-24 в 14:18, admin, рубрики: ecmascript 6, javascript, objects, ПрограммированиеРаспределенные вычисления для поиска жилья
2014-10-24 в 11:37, admin, рубрики: AWS, distributed computing, golang, google chrome extensions, javascript, mongodb, zeromq, высокая производительность, Расширения для браузеровВсе слышали о distributed computing проектах, которые пытаются решать масштабные задачи, вроде поиска внеземной жизни, лекарств от СПИДа и рака, поиска простых чисел и уникальных решений для Судоку. Все это очень занимательно, но не более того, ведь практической пользы для человека, поделившегося ресурсами своего компьютера — никакой.
Сегодня я расскажу о распределенных вычислениях, решающих ваши проблемы. Ну не все конечно, а только некоторые, связанные с поиском жилья. Недавно я писал о проекте Sobnik, расширении для Chrome, которое обнаруживает посредников на досках объявлений. Две недели назад была запущена новая версия программы, в которой работа по сканированию и анализу объявлений распределяется по компьютерам пользователей. За прошедшее время было обработано около миллиона объявлений из более тысячи городов России, и это — только начало. Подробности, технические детали и еще немного цифр ждут вас под катом.
На Яндекс.Картах теперь можно создавать тепловые карты
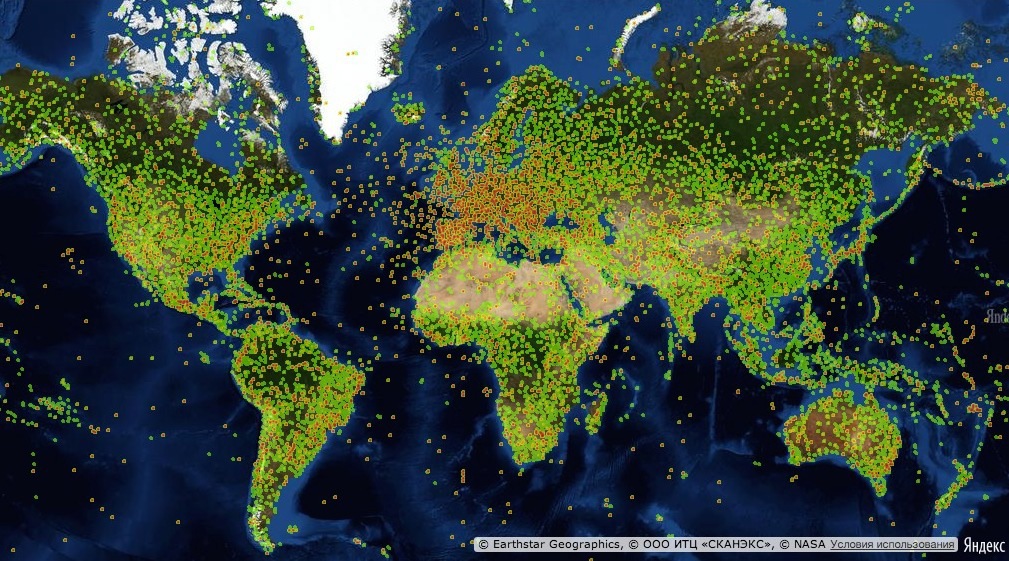
2014-10-23 в 13:59, admin, рубрики: api яндекс, javascript, Блог компании Яндекс, визуализация данных, Яндекс API, яндекс картыУ Яндекс.Карт давно просили сделать средство для визуализации данных с помощью тепловых карт — и мы наконец его сделали. Если вы — один из тех, кому это было очень нужно, можете переходить сразу к чтению документации на гитхабе. Если же вы ещё не знаете, нужно ли это вам, — можете потратить немного времени, чтобы почитать статью про то, что такое тепловые карты, как они генерируются на клиенте, и как мы совместили генерацию тепловой карты с картой географической.

Отображение географических точек из Википедии
Что такое тепловые карты, и зачем они нужны
Итак, обо всем по порядку. Для начала давайте определимся, что такое тепловые карты и с чем их едят? Как подсказывает мне капитан очевидность википедия, тепловые карты (они же теплокарты, они же heatmap) — это графическое представление данных, где дополнительные переменные отображаются при помощи цвета. Такой вид отображения бывает очень удобным. Например, им часто пользуются веб-аналитики, чтобы увидеть наиболее активные части страниц сайта.
Читать полностью »
Решение проблемы со временем в ExtJS 3 (после patch’а KB2998527)
2014-10-23 в 12:49, admin, рубрики: extjs, javascript, Библиотека ExtJS/Sencha, браузеры, разработка под windowsВсем доброго времени суток!
Прочитав очередную статью про проблему со временем в JavaScript (для браузеров Windows (RU) после patch'а KB2998527), я стал понимать, что мало кто приводит общее решение для ExtJS 3.
Читать полностью »
Изучаем Javascript перебирая косточки Backbone.js
2014-10-23 в 11:30, admin, рубрики: backbone, javascript, underscore, Веб-разработка, Учебный процесс в IT В этом посте любитель javascript тряхнет костями, доставая что-нибудь полезно-интересное из исходника Backbone.

Тут не будет рассматриваться вопрос применения библиотеки, это на Хабре уже давно сделали, а будет простой конспект-шпаргалка по js с примерами, в роли примеров — сам Backbone.
Читать полностью »
Балансировщик запросов к базе на node.js
2014-10-22 в 13:43, admin, рубрики: javascript, node.js, sql, балансировка нагрузкиВ этой статье я опишу две абстракции-классы, написанные средствами nodejs, которые предоставляет функционал распределения запросов по открытым каналам (tcp-socket). При этом учитывается общая загруженность системы и, если каналов не хватает, открываются новые, по мере уменьшения общего количества запросов — «лишние» каналы закрываются.
Этот балансировщик можно использовать для распределения запросов по каналам, которые представляют собой по сути net.Socket. Для этого нужно внести изменения в метод по открытию и закрытию канала, добавлению запроса в канал.
В примере, который я опишу, используется библиотека pg, предоставляющая функционал по открытию сокетов к серверу с базой данных. При этом дефолтовое управление пулом коннектов, предоставляемое библиотекой, никак не используется.
Читать полностью »
Работа с COM портом в web-проекте
2014-10-22 в 10:55, admin, рубрики: chrome application, chrome extension, Google Chrome, javascript, Веб-разработка, капризыПролог
Один из клиентов нашего web-проекта захотел использовать для поиска заказов в системе сканер штрихкодов. Но, к сожалению, полностью отказался от идеи работы с ними в режиме имитации клавиатуры — только эмуляция COM-порта.
Вариантов решения было не особенно много:
- отдельное нативное приложение, которое бы отправляло запрос на наш сервер, а сервер бы отдавал команду в браузер
- работа с COM портом непосредственно из браузера
К счастью, есть способ решения проблемы вторым путём.
GLPI и последние обновления временных зон в Windows
2014-10-22 в 10:44, admin, рубрики: GLPI, javascript, time zone, windows update, разработка под windows, системное администрированиеИстория одного подвига
Несколько недель назад GLPI ни с того, ни с сего стал зависать на загрузке страницы заявки. Жалоба поступила от моих сослуживцев, когда я находился в отпуске. Открыв страницу в браузере я не обнаружил проблемы, о чем уведомил своих коллег.
К сведению — у меня Firefox на Linux, а у них Chrome на Windows.
Они настаивали на проблеме. И я специально установил на свой нетбук зоопарк браузеров: Chrome, Opera (Blink, Presto). Проверил работу с GLPI в них — проблемы не обнаружил. Когда вышел на работу, проверил на рабочем компьютере под Windows и с удивлением обнаружил, что кроме Firefox, ни один из выше перечисленных браузеров не грузит страницу задачи. По совету одного из знакомых php программистов полез в код страницы и выяснил, что загрузка спотыкается о javascript устанавливающих дату создания заявки и дату выполнения. Памятуя о последних обновлениях Windows, связанных с изменениями часового пояса во Владивостоке, из-за которых у меня время раньше положенного срока перескочило на час назад, я попробовал поменять часовой пояс с Владивосток на Брисбен — проблема пропала.
Читать полностью »
Как я завел дружбу с асинхронностью в JavaScript
2014-10-21 в 18:14, admin, рубрики: event-driven programming, functional programming, javascript, асинхронное программирование  JavaScript встречает разработчиков асинхронностью можно сказать чуть ли не с порога. Начинается все с DOM-событий, ajax, таймерами и библиотечными методами, связанными с анимацией (например jQuery-методы fadeIn/fadeOut, slideUp/slideDown). В целом, это все не очень сложно и разобраться с асинхронностью на этом этапе не представляет проблем. Однако, как только мы переходим к написанию более или менее сложных приложений, в которых комбинируется все вышеуказанное, асинхронный поток может сильно затруднить понимание происходящего в коде. Цепочки асинхронных действий, например, анимация > ajax-запрос > инициализация -> анимация, создают достаточно сложную архитектуру, которая не подчиняется строгому направлению «снизу верх». В этой статье я намерен рассказать про свой опыт преодоления трудностей связанных с асинхронным JS.
JavaScript встречает разработчиков асинхронностью можно сказать чуть ли не с порога. Начинается все с DOM-событий, ajax, таймерами и библиотечными методами, связанными с анимацией (например jQuery-методы fadeIn/fadeOut, slideUp/slideDown). В целом, это все не очень сложно и разобраться с асинхронностью на этом этапе не представляет проблем. Однако, как только мы переходим к написанию более или менее сложных приложений, в которых комбинируется все вышеуказанное, асинхронный поток может сильно затруднить понимание происходящего в коде. Цепочки асинхронных действий, например, анимация > ajax-запрос > инициализация -> анимация, создают достаточно сложную архитектуру, которая не подчиняется строгому направлению «снизу верх». В этой статье я намерен рассказать про свой опыт преодоления трудностей связанных с асинхронным JS.
Читать полностью »
Выразительный JavaScript: Функции высшего порядка
2014-10-21 в 17:22, admin, рубрики: javascript, массивы, Программирование, функцииСодержание
- Введение
- Величины, типы и операторы
- Структура программ
- Функции
- Структуры данных: объекты и массивы
- Функции высшего порядка
- Тайная жизнь объектов
- Проект: электронная жизнь
- Обработка ошибок
- Регулярные выражения
- Модули
- Проект: язык программирования
- JavaScript и браузер
- Document Object Model
- Обработка событий
- Проект: игра-платформер
- Рисуем на Canvas
- HTTP
- Формы и поля ввода
- Проект: Paint
- Node.js
- Проект: веб-сайт по обмену умениями
- Песочница для кода
Цу-ли и Цу-су похвалялись размерами своих новых программ. «Двести тысяч строк»,- сказал Цу-ли,- «не считая комментариев!» Цу-су ответил: «Пф-ф, моя – почти миллион строк». Мастер Юнь-Ма сказал: «Моя лучшая программа занимает пятьсот строк». Услышав это, Цу-ли и Цу-су испытали просветление.
Мастер Юнь-Ма, Книга программирования
Есть два способа построения программ: сделать их настолько простыми, что там очевидно не будет ошибок, или же настолько сложными, что там не будет очевидных ошибок.
Энтони Хоар, 1980 лекция на вручении премии Тьюринга
Большая программа – затратная программа, и не только из-за времени её написания. Большой размер обычно означает сложность, а сложность сбивает с толку программистов. Сбитые с толку программисты делают ошибки в программах. Большая программа означает, что багам есть где спрятаться и их получается труднее отыскать.
Читать полностью »
