Да, именно так и никаких уловок. Эта идея мою голову посетила около двух месяцев назад в процессе обдумывания статьи об Алгоритмах и решениях. Типы .NET в том движке использовать легко, а можно ли наоборот…
Читать полностью »
Рубрика «javascript» - 382
Наследуем тип .NET от JavaScript объекта с перегрузками и приватными методами
2014-12-31 в 11:43, admin, рубрики: .net, javascript, не курю, ненормальное программированиеem-dosbox и 50 подарков на новый год
2014-12-31 в 2:00, admin, рубрики: c++, em-dosbox, Emscripten, javascript  Некоторые вещи с годами становятся только лучше. Например, классические игры, разработанные в эпоху DOS завораживают. Каждая из них — штучный продукт сделанный с большой любовью. К сожалению DOS платформа ушла в прошлое и вместе с ней уходят замечательные продукты. Вернуть их в современный мир — это ли не настоящий подарок?
Некоторые вещи с годами становятся только лучше. Например, классические игры, разработанные в эпоху DOS завораживают. Каждая из них — штучный продукт сделанный с большой любовью. К сожалению DOS платформа ушла в прошлое и вместе с ней уходят замечательные продукты. Вернуть их в современный мир — это ли не настоящий подарок?
Читать полностью »
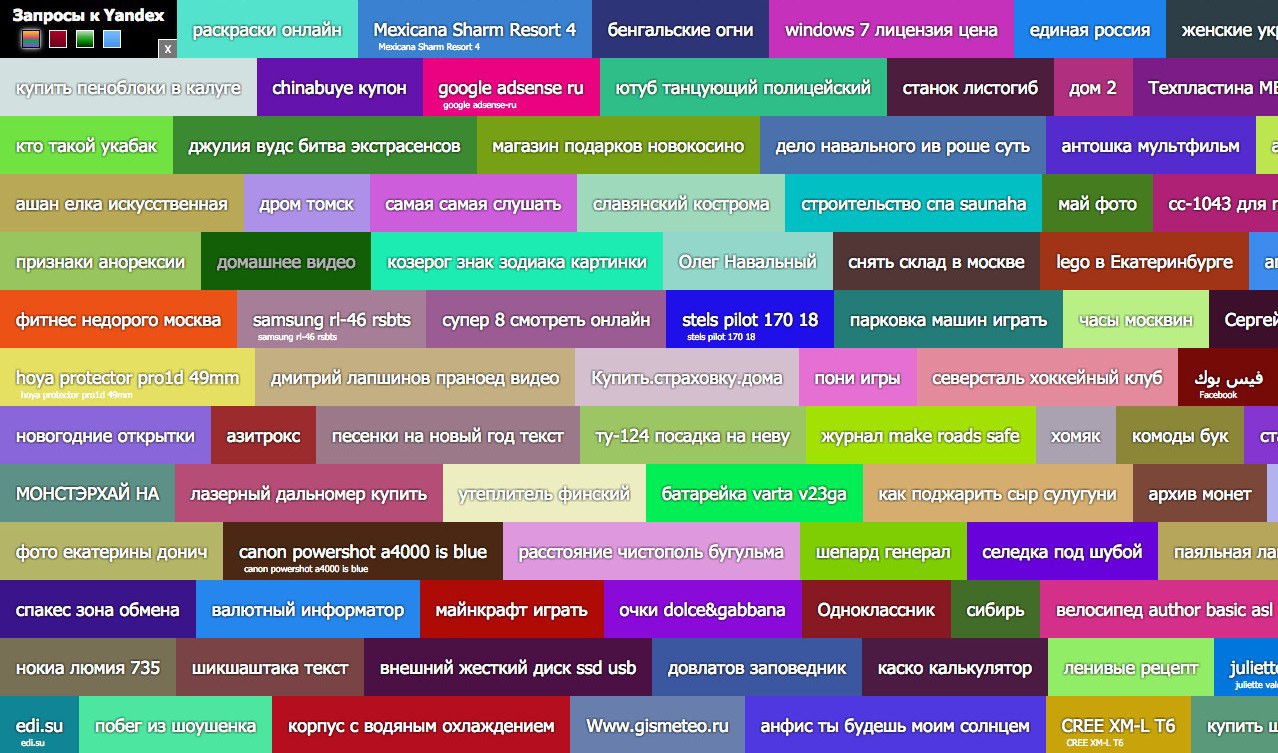
Запросы к Яндекс в прямом эфире
2014-12-30 в 19:16, admin, рубрики: javascript, php, Yandex API, тупить на запросы к яндексу, Яндекс API Всем привет!
Некоторое время назад наткнулся на интересную штуковину: http://export.yandex.ru/last/last20x.xml — последние запросы к поисковой системе Яндекс.
Сидел, обновлял ее, наверное, час, уж очень это дело интересное, смотреть, что люди у Яндекса спрашивают :)
Вспомнил, что когда-то видел страницу, где плитками показывались запросы к google.ru, и решил сделать свою, только про яндекс, со всеми вытекающими.

Разбираемся с Flux, реактивной архитектурой от facebook
2014-12-30 в 9:20, admin, рубрики: Facebook, flux, javascript, ReactJS, Программирование, Проектирование и рефакторинг, реактивное программирование 
Введение
Добро пожаловать в третью часть серии статей «Изучаем React». Сегодня мы будем изучать, как устроена архитектура Facebook Flux, и как использовать ее в своих проектах.
Читать полностью »
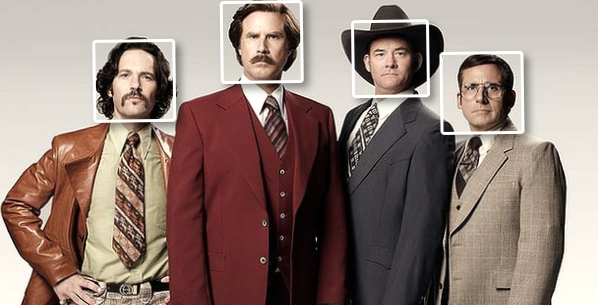
Распознавание лиц в 4 строки на JQuery
2014-12-30 в 8:45, admin, рубрики: javascript, jquery, jquery plugins 
Распознавание лиц может быть полезно во многих ситуациях. Например, если вам нужно обрезать аватар и не задеть при этом лицо юзера или вы хотите дать пользователям удобный способ отмечать своих друзей на фото и видео.
Я расскажу о том, как в несколько строк реализовать распознавание любого количества лиц на любой фотографии или видео в браузере с помощью JavaScript и JQuery плагина FaceDetection.
Кому интересно, прошу под кат.
Читать полностью »
Руководство хакера по нейронным сетям. Глава 2: Машинное обучение. Более традиционный подход: Функции потерь
2014-12-29 в 14:51, admin, рубрики: javascript, Блог компании Paysto, нейронные сетиМы публикуем перевод последней из существующих частей «книги». Обязательно будем следить за блогом автора и продолжим публикации этого материала, как только они появятся.
Содержание:
Введение
Базовый сценарий: Простой логический элемент в схеме
Цель
Стратегия №1: Произвольный локальный поиск
Стратегия №2: Числовой градиент
Стратегия №3: Аналитический градиент
Схемы с несколькими логическими элементами
Обратное распространение ошибки
Шаблоны в «обратном» потоке
Пример "Один нейрон"
Становимся мастером обратного распространения ошибки
Теперь, когда мы понимаем основы того, как эти схемы работают с данными, давайте применим более традиционный подход, который вы наверняка уже видели где-нибудь в интернете и в других уроках и книгах. Вы вряд ли встретите, чтобы люди слишком много рассказывали о характеристиках силы. Вместо этого алгоритмы обучения машины обычно описывают с точки зрения функций потерь (или функций затрат, или целей).
По мере того, как я составляю эти математические формулы, я бы хотел начать относиться более внимательно к тому, как мы называем наши переменные и параметры. Я бы хотел, чтобы эти уравнения выглядели так же, как вы могли видеть их в книгах или других уроках, поэтому я начну использовать более стандартные наименования.
Читать полностью »
Numcap — npm для определения оператора и региона по номеру телефона
2014-12-29 в 9:00, admin, рубрики: asterisk, javascript, node.js, телефонияТем, кто работает с телефонией, приложениями связанных со звонками и т.п. время от времени приходится сталкиваться с вопросами: «а можно определять с какого региона этот звонок?» и «а этот номер какого мобильного оператора?»
В общем-то, ответы найти легко. На сайте Федерального агентства связи есть данные о ресурсе нумерации всех операторов связи. Заходишь на сайт, скачиваешь нужный CSV файл и находишь нужную информацию.
Но ведь можно автоматизировать этот поиск? Конечно. И многие аккуратно парсят этот CSV и складывают к себе в базу данных. А затем используют. Я тоже так делаю.
Но недавно с моим коллегой мы решили немного это упаковать и сделать npm для быстрого подключения ресурса нумерации к проекту на node.js.
Ссылка на гитхаб, ссылка на npm.
Далее немного деталей.
Читать полностью »
DOM-а хватит на всех, или как помирить ReactJS с тем фактом, что сторонние библиотеки меняют его DOM
2014-12-29 в 8:40, admin, рубрики: javascript, ReactJS, reactjs jquery domСовременные JavaScript фреймворки, и ReactJS не исключение, обычно требуют эксклюзивного доступа к DOM и им очень не нравится, когда кто-то без их ведома этот DOM меняет. Проблема в том, что существует огромное количество сторонних библиотек (например, плагины jQuery), которым необходимо в их подконтрольном поддереве что-нибудь да вропнуть, анвропнуть, перенести в другое место и т.д. Обычно в таких случаях мы видим в консольке нечто подобное:
![]()
К счастью, эта проблема довольно легко и быстро решается. В этом посте я попробую изложить решение пошагово, но, если вам неинтересно, или вы спешите, просто поскрольте вниз к ссылке на гист с готовым решением. Итак, начнем.
Читать полностью »
Руководство хакера по нейронным сетям. Глава 2: Машинное обучение. Обобщаем SVM до нейронной сети
2014-12-28 в 23:17, admin, рубрики: javascript, Блог компании Paysto, нейронные сетиСодержание:
Введение
Базовый сценарий: Простой логический элемент в схеме
Цель
Стратегия №1: Произвольный локальный поиск
Стратегия №2: Числовой градиент
Стратегия №3: Аналитический градиент
Схемы с несколькими логическими элементами
Обратное распространение ошибки
Шаблоны в «обратном» потоке
Пример "Один нейрон"
Становимся мастером обратного распространения ошибки
Интересен тот факт, что SVM является всего лишь отдельным видом очень простой схемы (схемы, которая вычисляет score = a*x + b*y + c, где a,b,c являются весовыми функциями, а x,y представляют собой точки ввода данных). Его можно легко расширить до более сложных функций. Например, давайте запишем двухслойную нейронную сеть, которая выполняет бинарную классификацию. Проход вперед будет выглядеть следующим образом:
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №140 (22 — 28 декабря 2014)
2014-12-28 в 16:50, admin, рубрики: api, css, css3, html, html5, javascript, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

