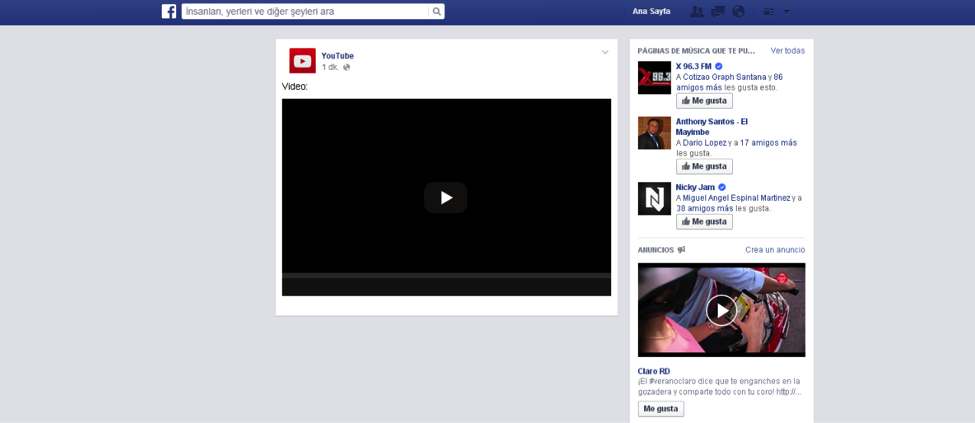
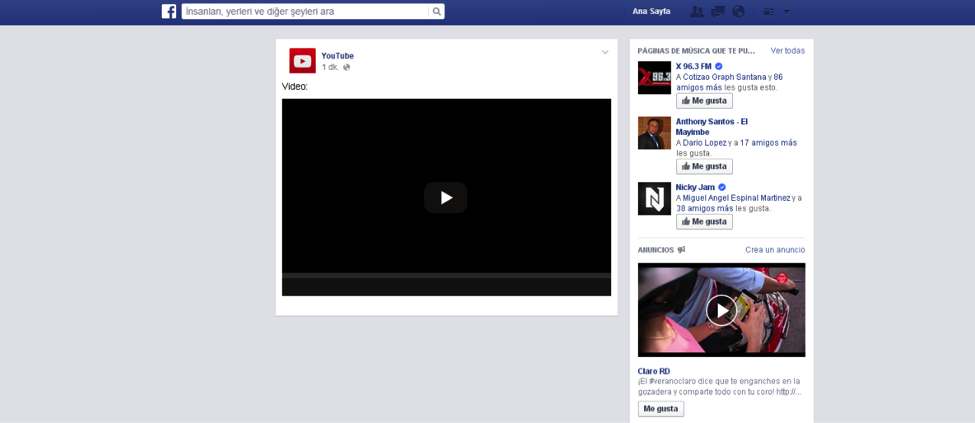
В середине декабря в российском сегменте Facebook можно было наблюдать массовое заражение пользователей вирусом, который распространялся посредством спам-рассылок личных сообщений и публикаций со ссылками на якобы приватное видео.
По информации СМИ, Facebook справился с угрозой и заблокировал распространение вредоносных сообщений. Однако позже мы обнаружили дальнейшее распространение ряда вредоносных ссылок и решили разобраться в том, как работает эта атака, чтобы защитить от неё пользователей Яндекс.Браузера.
СМИ сообщали, что виной всему было вредоносное расширение YouTurn для браузера Chrome, которое пользователю предлагалось установить, если он переходил по ссылке, полученной от своего зараженного друга. Но мы выяснили, что в рамках этого заражения использовалось несколько расширений. YouTurn, кстати, 16 декабря уже было удалено из ChromeStore.

Все они были одинаково устроены, но распространялись под разными названиями и в разное время через фишинговые ресурсы, похожие на страницу Facebook и размещённые на Amazon S3. Интересно, что помимо механизмов распространения они подгружали во все вкладки браузера рекламные баннеры с сомнительным содержимым и предоставляли доступ к аккаунту зараженного пользователя внутреннему приложению с некоторым ID, которое Facebook тоже заблокировал.
Итак, таким ли безобидным был этот «вирус», и что в нём было нового?
Читать полностью »