В предыдущей статье я писал о бинарных операциях над неупорядоченными множествами. В этой статье мы рассмотрим алгоритмы с меньшей сложностью выполнения, для упорядоченных множеств.

Читать полностью »
Рубрика «javascript» - 374
Бинарные операции над упорядоченными множествами
2015-02-09 в 20:00, admin, рубрики: javascript, Алгоритмы, Веб-разработка, вычитание множеств, пересечение множеств, симметрическая разность, сложение множеств, метки: вычитание множеств, пересечение множеств, симметрическая разность, сложение множествИспользуем SVG (часть первая)
2015-02-09 в 11:26, admin, рубрики: html, javascript, svg, веб-дизайн, Веб-разработка, изображения, обработка изображенийЯ люблю использовать SVG везде, где это только возможно.
При создании front-end я разделяю всю графику на две категории:
- “контент” — изображения, которые меняются в зависимости от содежимого
- “UI” — всё, что интегрировано в сайт
Названия не сильно важны, а вот распознавать эти две категории важно. Мы можем объединять все иконки в один спрайт (что будет рассмотрено во второй части), но никогда такого не сделаешь для изображений, используемых в статье.
Читать полностью »
Как мы готовим React, Require и Backbone
2015-02-09 в 8:54, admin, рубрики: backbone.js, javascript, jsx, react.js, ReactJS, require.js, web-разработка, Веб-разработкаКак следует из официальной документации, React.js — V из MVC, и, как правило, вместе с ним применяются другие решения, в данном случае — Backbone.js и Require.js. А еще Jasmine, Karma и Grunt. Сегодня я поделюсь наброском проекта с применением этих инструментов.
Ссылка для нетерпеливых.
Хотелки
- Прозрачная структура проекта;
- Автоматизация всей рутинной работы;
- Автоматизация тестирования;
- Модульность;
- Повторное использования кода;
- Производительность.
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №146 (2 — 8 февраля 2015)
2015-02-08 в 19:38, admin, рубрики: api, css, css3, html, html5, javascript, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Несколько интересностей и полезностей для веб-разработчика #38
2015-02-08 в 17:56, admin, рубрики: css, html, javascript, веб-дизайн, Веб-разработка, интересности&полезности, метки: интересности&полезностиДоброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Awesome-react
Традиционная «awesome» коллекция полезных ресурсов для завоевавшего сердца миллионов фреймворка React.js.
CSS Reference

Вероятно самый подробный справочник по CSS от авторов Codrops с их удивительными HTML/CSS/SVG реализациями. Помимо того, что данный перечень CSS описывает все самые новые свойства, псевдо-классы, функции, типы, правила, он также содержит информация по последним концептам от W3C.
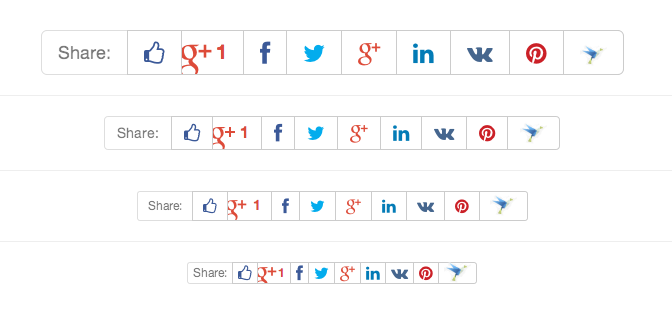
Избавляемся от JavaScript в социальных кнопках (Facebook, VK, Twitter и др.)
2015-02-08 в 0:38, admin, рубрики: bootstrap 3, css, Facebook, Facebook API, Font Awesome, fontawesome, google plus, Google Plus Api, html, javascript, linkedin, linkedin api, no-javascript, pinterest, pinterest api, rest, RESTful, restful api, surfingbird, surfingbird api, twitter, twitter api, twitter bootstrap 3, vkonakte, веб-дизайн, Веб-разработка, социальные сети 
Как мы избавились от JavaScript-библиотек социальных сетей, ускорили скорость загрузки страниц и использовали RESTful API для “шаринга” и “лайков”.
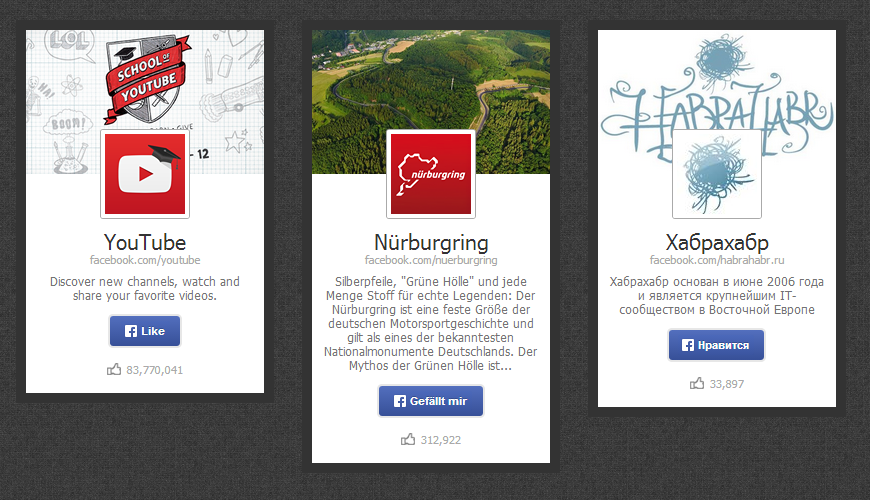
Альтернативный бейдж для страниц Facebook
2015-02-07 в 12:46, admin, рубрики: Facebook API, javascript, javascript library, Веб-разработка 
Некоторое время тому назад я достаточно плотно занимался разработкой всевозможных приложений под facebook и соответственно часть проектов в формате «для души» были связаны именно с этой социальной сетью. Об одном из таких проектов и пойдет речь в этой статье, а именно об альтернативном варианте бейджа для страниц facebook. Толчком к реализации послужил удручающий внешний вид нативных бейджей. Источником вдохновения стал подход к этому вопросу у Google+. Базовые задачи были просты — простота в установке и настройке, а кроме того максимально возможная кросс-браузерность.
Читать полностью »
Пуленепробиваемые тесты JavaScript
2015-02-06 в 20:09, admin, рубрики: javascript, бенчмарки, быстродействие, скорость, Тестирование веб-сервисов, тесты, эффективность, метки: benchmarking, бенчмаркиПисать тесты скорости JS не так легко, как кажется. Даже не касаясь вопросов кроссбраузерной совместимости, можно попасть во множество ловушек.
Именно поэтому я и сделал jsPerf. Простой веб-интерфейс для того, чтобы каждый мог создавать и делиться тестами, и проверять быстродействие различных фрагментов кода. Ни о чём не нужно беспокоиться – просто вводите код, быстродействие которого необходимо измерить, и jsPerf создаст для вас новую задачу по тестированию, которую вы затем сможете запустить на разных устройствах и в разных браузерах.
Читать полностью »
Случайный лабиринт на JS в сами знаете сколько строк
2015-02-06 в 12:31, admin, рубрики: 30 строк js, javascript, алгоритм Прима, Алгоритмы, Лабиринт, ненормальное программирование, метки: лабиринтНачитавшись статей про [все что угодно] на JavaScript в 30 строк кода, я подумал: чем я хуже? Не найдя в перечне своих недостатков пункт «написание плохого кода», решил сделать что-нибудь интересное.
Лабиринты всегда веяли в мою сторону некоторой магией и загадками, поэтому поиск «чего-нибудь интересного» закончился достаточно быстро. К сожалению, создание игры затянулось на долгие часы экспериментов над консолью и моими нервами.
Изначально, осознавая размеры праведного гнева адептов непорочного программирования, я не планировал публиковать свои труды, но после того, как игра понравилась коту, паре друзей и моему самолюбию — решил написать статью (благо в нее можно внедрить теоретическую часть).
Для сторонников принципа «меньше знаешь — крепче спишь» предлагается cсылка на JSFiddle (управление стрелочками).
Читать полностью »