Здравствуй! Пишу тебе на правах слоупока. Ведь в то время как космические корабли с вертикальным взлетом и посадкой бороздят просторы мирового океана, а самые нетерпеливые вовсю используют фичи ES6 в своих проектах я принес тебе очередную библиотеку для облегчения жизни асинхронщика.
Читать полностью »
Рубрика «javascript» - 371
node-seq на новый лад (опять про асинхронность)
2015-02-24 в 8:57, admin, рубрики: javascript, javscript library, слоупоки, метки: слоупокиBattleGIS — JavaScript-движок для игры в Танчики
2015-02-24 в 4:31, admin, рубрики: AI, javascript, node.js, Блог компании 2ГИС, Веб-разработка, танки, метки: AI, JavaScript, Танки 
Танчики на денди — классический пример синдрома утёнка в плоскости видеоигр. Современные игры настолько круты, что сложно отличить скриншот от фотографии. Однако взрослые дядьки могут часами двигать по экрану восьмибитные пиксели, вспоминая счастливое детство.
Хотелось сделать чего-нибудь эдакого, чтоб можно было собраться с коллегами в большой переговорке и за разного рода напитками весело провести время. Это должно было быть связано с профессиональной деятельностью: JavaScript`ом или вёрсткой, ведь чтобы погамать в Кваку или выехать на шашлыки, быть frontend-разработчиком совсем не обязательно.
Так родилась идея сделать JavaScript AI-challenge.
Читать полностью »
Статические анализаторы JavaScript и ошибки, от которых они помогут отучиться (Часть 1)
2015-02-23 в 21:18, admin, рубрики: javascript, анализаторы, Блог компании Paysto, метки: анализаторыДалеко не каждая строка моего кода получается идеальной с первого же раза. Ну, в некоторых случаях… Иногда… Ладно – практически никогда. Правда заключается в том, что я трачу значительно больше времени на исправление своих собственных глупых ошибок, чем мне хотелось бы. Именно поэтому я использую статические анализаторы практически в каждом написанном мной файле JavaScript.
Статические анализаторы просматривают код и находят в нем ошибки, прежде чем вы его запустите. Они выполняют простые проверки, например, проверку синтаксиса принудительного исполнения (например, наличия табуляции вместо пробелов) и более глобальные проверки, такие как проверка того, чтобы функции не были слишком сложными. Статические анализаторы также ищут ошибки, которые невозможно найти в процессе тестирования, например, == вместо ===.
В больших проектах и при работе в больших командах вам не помешает небольшая помощь в поиске таких «простых» багов, которые на самом деле оказываются не такими простыми, как кажутся.
Читать полностью »
Гибридные приложения в Qt на примере использования D3.js
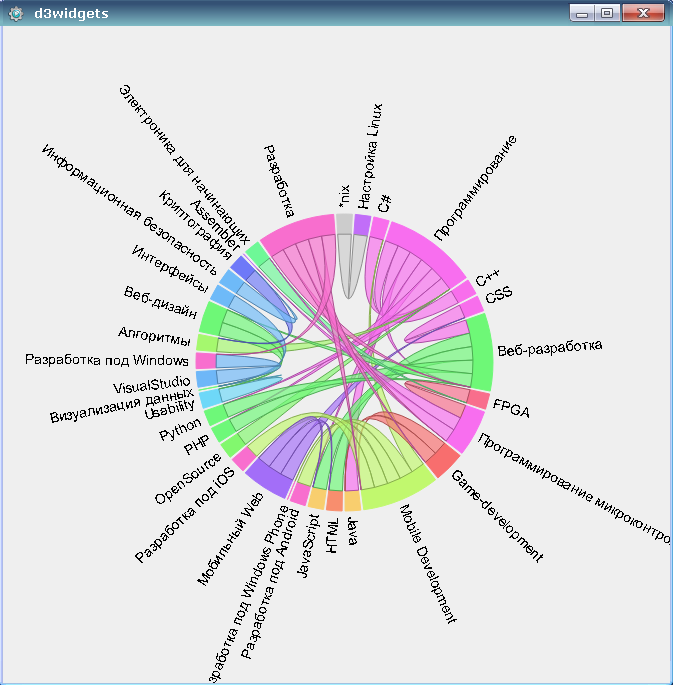
2015-02-23 в 16:18, admin, рубрики: c++, D3, javascript, qt, визуализация данных, Программирование, метки: D3, qtD3 — мощная JavaScript библиотека для визуализации данных. На мой взгляд — просто рай для web-разработчика, казалось бы недоступный для Qt-программиста. Но гибкость фреймворка Qt позволяет интегрировать web-frontend в толстый клиент с помощью механизма Qt Web Bridge. Такие приложения получили наименование гибридные (Qt Hybrid Apps).
Для JavaScript-программистов хорошая новость заключается в том, что их решения можно легко интегрировать в Desktop приложения, что потенциально может увеличить целевую аудиторию пользователей разрабатываемых библиотек (во всяком случае это верно для мира Qt приложений).
На скриншоте ниже изображен виджет Dependency Wheel (Круг Зависимостей), отрисовка которого осуществляется с помощью D3.js а управление данными и отображением — с помощью Qt. При нахождении указателя над соответствующей дугой её взаимосвязи «подсвечиваются», а остальные становятся полупрозначными. Данный виджет можно использовать для визуализации различного рода зависимостей (например библиотек).
В отличии от оригинального JS решения диаграмма динамически изменяет размер под размер виджета, а данные устанавливаются на стороне Qt, а не с помощью загрузки JSON-файла.
Статья больше ориентирована на Qt-программистов, но также может быть интересна и JS программистам.

Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №148 (16 — 22 февраля 2015)
2015-02-22 в 18:49, admin, рубрики: api, css, css3, html, html5, javascript, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Компилятор на js. Часть 1
2015-02-22 в 16:32, admin, рубрики: compilers construction, html, javascript Доброго времени суток! Напишем простой компилятор в js с отладкой. Это первая (вводная) часть, в которой будет описана структура. С каждой частью будем добавлять новые фичи к компилятору и усложнять его.
Читать полностью »
OData REST API и рекурсивные запросы
2015-02-22 в 12:26, admin, рубрики: javascript, odata, rest, rest api, RESTful, restful api, Веб-разработка, интерфейсы, Программирование, рекурсивные запросы, рекурсияВ дискуссии к предыдущей статье dezconnect поднял интересный вопрос о возможностях OData выполнять рекурсивные запросы (по аналогии с SQL CTE).
В документации OData в разделе 11.2.4.2 описывается опция запроса $expand. Эта опция позволяет получать объекты вместе со связанными объектами. Например, Вы можете получить данные о компании вместе со всеми данными о ее президенте:
http://nitrosdata.com/service/testdb/company(company1)?$expand=president
Без опции $expand результат будет включать только id президента компании (или ссылку при других настройках).
http://nitrosdata.com/service/testdb/company(company1)
В 4й версии OData существенно расширены возможности опции $expand для выполнения рекурсивных запросов.
Решение задачи сброса тяжелой логики на одну из множества открытых вкладок
2015-02-21 в 23:50, admin, рубрики: dueljs, javascript, tabninja, window broadcast, Веб-разработка, метки: dueljs, tabninja, window broadcastНе так давно я начал разрабатывать библиотеку DuelJS, которая предоставила удобный интерфейс для определения состояния вкладки Master (активная) или Slave (неактивная). Однако позже мне начали поступать предложения для оптимизации соединений по веб-сокетам. Подход DuelJS: если вкладка активна -> держать соединение, если неактивна -> ложить является не продуктивным. На помощь приходит расширение TabNinja.

Самые нужные плагины для Grunt
2015-02-21 в 15:30, admin, рубрики: css, grunt, html, javascript, node.js, Веб-разработка, плагины, метки: Grunt 
Доброго времени суток, всем! Кто-то умный, не помню в какой статье именно на Хабре, буквально недавно размышлял о процессе разработки с явным призывом автоматизировать все, что только можно автоматизировать. И лучше один раз потратить время на автоматизацию, чтобы потом экономить его на протяжении всего проекта.
У веб-разработчиков есть прекрасный инструмент для автоматизации массы задач, который называется Grunt. И моя страсть к таксономии заставила себя собрать огромную коллекцию почти из 100 ценных плагинов для этого сборщика. Думаю многие кто уже использует Grunt найдут для себя что-то нужное, а кто нет, глядя на возможности, получит хорошую мотивацию установить его и понять как эта штука работает.
А еще я выложил подборку на GitHub, чтобы каждый мог пополнить коллекцию.