Сегодня, в 11 уроке, который завершает этот учебный курс по основам Vue, мы поговорим о том, как организовать содержимое страницы приложения с помощью вкладок. Здесь же мы обсудим глобальную шину событий — простой механизм по передаче данных внутри приложения.
Рубрика «javascript» - 37
Vue.js для начинающих, урок 11: вкладки, глобальная шина событий
2020-08-11 в 13:16, admin, рубрики: javascript, vue, vue.js, vuejs, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтов, фреймворкАрхитектура современных корпоративных Node.js-приложений
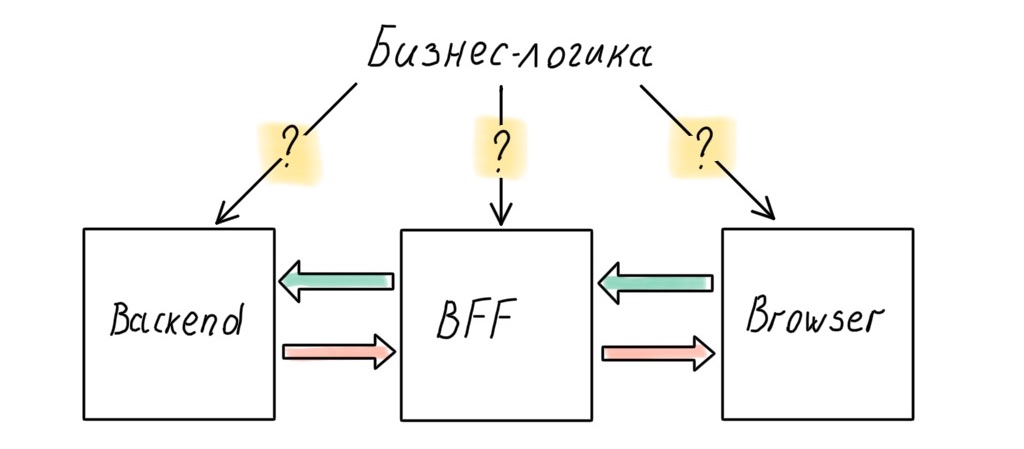
2020-08-11 в 10:55, admin, рубрики: architecture, backend, javascript, node.js, ssr, Блог компании Яндекс, Блог компании Яндекс.Деньги, Разработка веб-сайтовОх, не зря в названии намёк на нетленку Фаулера. И когда фронтенд-приложения успели стать настолько сложными, что мы начали рассуждать о высоких материях? Node.js… фронтенд… погодите, но Нода же на сервере, это бэкенд, а там ребята и так всё знают!

Давайте по порядку. И сразу небольшой дисклеймер: статья написана по мотивам моего выступления на Я.Субботнике Pro для фронтенд-разработчиков. Если вы занимаетесь бэкендом, то, возможно, ничего нового для себя не откроете. Здесь я попробую обобщить свой опыт фронтендера в крупном энтерпрайзе, объяснить, почему и как мы используем Node.js.
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №427 (3 — 9 августа 2020)
2020-08-09 в 20:06, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Дэн Абрамов о замыканиях в JavaScript
2020-08-09 в 13:16, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовЗамыкания вызывают у программистов сложности из-за того, что это — «невидимая» конструкция.
Когда вы используете объект, переменную или функцию, вы делаете это намеренно. Вы думаете: «Тут мне понадобится переменная» — и добавляете её в свой код.
А вот замыкания — это уже нечто иное. В то время как большинство программистов начинает осваивать замыкания, эти люди уже, сами о том не зная, пользуются замыканиями. Вероятно, с вами происходит то же самое. Поэтому изучение замыканий — это не столько освоение новой идеи, сколько изучение того, как распознать то, с чем вы уже много раз сталкивались.
Если в двух словах, то замыкание — это когда функция обращается к переменным, объявленным за её пределами. Например, замыкание содержится в этом фрагменте кода:
let users = ['Alice', 'Dan', 'Jessica'];
let query = 'A';
let user = users.filter(user => user.startsWith(query));
Обратите внимание на то, что user => user.startsWith(query) — это функция. Она использует переменную query. А эта переменная объявлена за пределами функции. Это и есть замыкание.
Вы, если хотите, можете дальше не читать. Оставшаяся часть этого материала рассматривает замыкания в другом свете. Вместо того чтобы говорить о том, что такое замыкания, эта часть статьи посвятит вас в подробности методики обнаружения замыканий. Это похоже на то, как, в 1960-х, работали первые программисты.
Читать полностью »
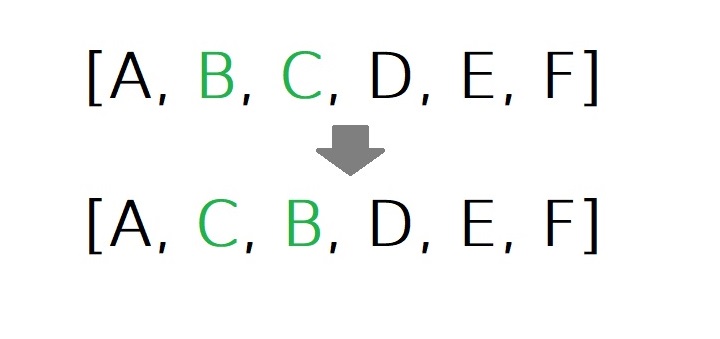
Безумный безусловный обмен

Недавно попалась мне задача иммутабельным способом поменять местами два элемента в массиве по их индексам. Задача довольно простая. Поэтому решив её разумным способом:
const swap = (arr, ind1, ind2) =>
arr.map((e, i) => {
if (i === ind1) return arr[ind2]
if (i === ind2) return arr[ind1]
return e
})Захотелось решить её безумным способом. Я подумал, что интересно было бы решить эту задачу:
- Без операторов сравнения
- Без циклов и if'ов и тернарных операторов
- Без использования дополнительных структур данных
- Без приведения типов
Почему Array.isArray(Array.prototype) возвращает true?
2020-08-07 в 16:45, admin, рубрики: ECMAScript, javascriptСегодня мы с вами разберемся в следующем: что за метод такой Array.isArray(), как он устроен под капотом, что изменилось с ним после выхода ES6, почему он возвращает для Array.prototype значение true и еще много связанных с этим методом тем.
Технологии фронтенд-разработки, на которые вы, возможно, не обратили внимания
2020-08-07 в 13:16, admin, рубрики: angular, css, javascript, React, vue, Блог компании RUVDS.com, разработка, Разработка веб-сайтов«Хочешь жить — умей вертеться». Это — про работу фронтенд-программиста. Для того чтобы успешно справляться со своими обязанностями, такому специалисту приходится решать массу задач и необходимо обладать множеством способностей. Очень важно, кроме того, не забывать о главной цели, ради которой разрабатывают сайты. А именно, о том, что сайты должны помогать людям упрощать решение их повседневных задач.

В этом материале я собираюсь рассказать о различных аспектах веб-разработки, о которых стоит знать любому программисту соответствующего профиля. Я, если это возможно, буду приводить ссылки на материалы, демонстрирующие примеры применения соответствующих возможностей и рекомендации по их правильному использованию. Здесь я буду ориентироваться на реализацию тех или иных механизмов в Angular, React и Vue.
Читать полностью »
Меняю свой стек с понедельника
2020-08-07 в 9:28, admin, рубрики: .net, C#, javascript, Блог компании RUVDS.com, Программирование
Примерно за год до момента написания этой статьи мне начало казаться, что я начал выгорать. Работа, уже давно превратившаяся в ремесло, перестала приносить то студенческое чувство первооткрытия, знакомое каждому программисту, приносящее эйфорию. Ради этого чувства, ради новых знаний я когда-то просиживал за монитором по 18 часов в сутки. Это давно прошло… но недавно я испытал это чувство снова! Сначала оно было тихим, непривычным из-за длительного перерыва, но со временем оно разгорелось и заполыхало!
Если вы такой же, как и я, программист со стажем около от 12 лет, возрастом в районе 30 лет, задержавшийся в своем родном стойле стеке (особенно если это C# .Net MVC), то приглашаю под кат. Тем, кто моложе — думаю тоже будет полезно, чтобы заранее быть готовыми.Читать полностью »
Профессиональное применение инструментов разработчика Chrome: 13 советов
2020-08-03 в 13:16, admin, рубрики: chrome devtools, Google Chrome, javascript, Блог компании RUVDS.com, браузеры, разработка, Разработка веб-сайтовАвтор статьи, перевод которой мы сегодня публикуем, хочет поделиться советами по профессиональной работе с инструментами разработчика браузера. А именно, эти советы рассчитаны на программистов, которые по какой-то причине решили, что их основным браузером будет Google Chrome.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №426 (27 июля — 2 августа 2020)
2020-08-02 в 20:05, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.