В прошлой статье было рассказано о том, что представляет собой Cloud Commander, об основных причинах появления, недостатках, достоинствах, процессе разработки, а так же философии файлового менеджера. Сегодня мы поговорим о том, что изменилось с того времени, и как эти изменения влияют на дальнейшее развитие приложения. В статье будет рассмотрено множество модулей node.js, о некоторых, возможно, читатель услышит впервые.Читать полностью »
Рубрика «javascript» - 364
Модульный файловый менеджер Cloud Commander 2.0
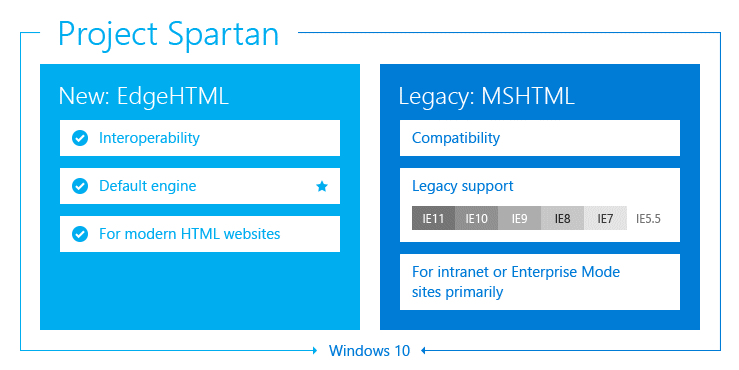
2015-03-20 в 7:19, admin, рубрики: Cloud Commander, javascript, node.js, Веб-разработка, файловый менеджер для web, метки: Cloud Commander, файловый менеджер для webПоддержка DOM L3 XPath в Project Spartan
2015-03-19 в 21:58, admin, рубрики: DOM L3, ie, internet explorer, javascript, microsoft, open source, Project Spartan, Windows 10, windows 10 technical preview, XML, xpath, Веб-разработка, веб-стандарты, метки: Microsoft, Project Spartan, XPath Примечание от переводчика: я серверный Java-программист, но при этом так исторически сложилось, что работаю исключительно под Windows. В команде все сидят в основном на Mac или Linux, но кто-то же должен вживую тестировать веб-интерфейсы проектов под настоящим IE, кому как не мне? Так что я уже довольно много лет использую его и по рабочей необходимости, и — в силу лени — в качестве основного браузера. По-моему, с каждой новой версией, начиная с девятой, он становится всё более и более достойным, а Project Spartan и вовсе обещает быть отличным. По крайней мере, в технологическом плане — на равных с другими. Предлагаю вашему вниманию перевод статьи из блога разработчиков, дающей некоторые основания на это надеяться.

Обеспечивая совместимость с DOM L3 XPath
Поставив перед собой задачу обеспечить в Windows 10 по-настоящему совместимую и современную веб-платформу, мы постоянно работаем над улучшением поддержки стандартов, в частности, в отношении DOM L3 XPath. Сегодня нам хотелось бы рассказать, как мы этого добились в Project Spartan.
Читать полностью »
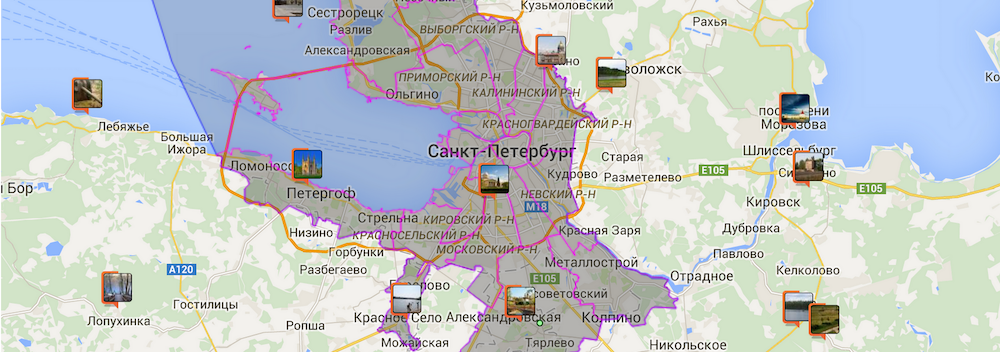
Районы… Кварталы…
2015-03-19 в 10:26, admin, рубрики: api, esosedi, GeoJSON, google maps api, javascript, yandex map api, Веб-разработка, Геоинформационные сервисы, модуль регионовСовсем недавно на хабре была статья от AirBnb — «Создавая карту мира». Хорошая и красивая статья про административное деление мира. Один минус — у статьи один комментарий, и то мой.
Пользуясь случаем проведу опрос — хотели ли бы вы такую карту административных делений?
А то она у меня есть:

Вы наверное замечали, что Google.Карты умеют подсвечивать контура городов. С недавнего времени такое есть и на Яндекс.Картах. Мало кто знает, что геометрия есть и на eSosedi.
А вот когда такая возможность появится на вашем сайте — теперь зависит только от тебя %username%.
Для достижения эффекта достаточно зайти на data.esosedi.org или GitHub, ознакомиться с документацией библиотеки osmeRegions и начать использовать.
P.S.: 3 признака того, что год минувший все сделал красиво: 1. Районы 2. Кварталы. 3. Детализация до «Жилые массивы» доступна для некоторых городов.
Читать полностью »
Angular 2.0.0-alpha для тех, кто не в силах ждать
2015-03-18 в 21:44, admin, рубрики: alpha-версия, angular 2.0, AngularJS, atscript, ecmascript 6, html, javascript, Веб-разработка, зуд, нетерпячка, Программирование, разработка, метки: angular 2.0, angularjs 
Совсем недавно(5-6 марта) прошла конференция ng-conf, и много докладов на ней было посвящено грядущему релизу Angular 2, на нескольких из них даже показали альфа версию. Конечно же после прослушивания очень захотелось опробовать его лично. Если вам тоже не терпится — прошу под кат.
В этой статье мы разберёмся, где взять билд альфа версии Angular 2.0, создадим на нём небольшое приложение — To-do list, и запустим его в браузере без полной поддержки ECMAScript 6.
Читать полностью »
Как отобразить количество оповещений в названии вкладки браузера
2015-03-18 в 16:01, admin, рубрики: favicon, html, javascript, браузеры, веб-дизайн, Веб-разработка, оповещения 
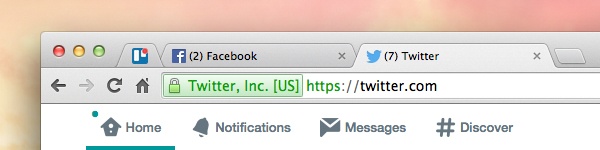
Веб-сайты и веб приложения с постоянно обновляющимся контентом должны оповещать об обновлениях в том случае, если пользователь ушел с вкладки, но не закрыл ее.
Существует пара наиболее распространенных способов оповещения пользователя. С одной стороны, социальные сети Facebook, Twitter и LinkedIn указывают определенное число, которое соответствует количеству обновлений. С другой стороны, Trello отображает небольшой красный кружок поверх favicon.

Оповещения Trello, Facebook и Twitter
В этом уроке мы воссоздадим подобные оповещения. Посмотрите демо (англ.), чтобы понять, чем мы будем заниматься.
Справочник методов console в JS
2015-03-18 в 7:09, admin, рубрики: api, console, console api, console.log, javascript  Со времён систематизации методов объекта console прошло достаточно много времени, некоторые браузеры получили поддержку недостающих ранее методов. Таблица вызывает естественный интерес у разрабочиков, поэтому — почему бы её не обновить, дополнив в одной статье описаниями?
Со времён систематизации методов объекта console прошло достаточно много времени, некоторые браузеры получили поддержку недостающих ранее методов. Таблица вызывает естественный интерес у разрабочиков, поэтому — почему бы её не обновить, дополнив в одной статье описаниями?
Читать полностью »
Имплементация coroutine в NodeJS
2015-03-17 в 21:57, admin, рубрики: coroutines, generators, iojs, javascript, node.js, nodejs Выход iojs сподвиг меня на изучение функций, которые уже стали стабильными в v8, в частности нативным промисам и генераторам, которые можно превращать в корутины. Удивился, что на Хабре нету статьи посвященной тому как самому сделать еще одну имплементацию coroutine через генераторы и понять, что же на самом деле происходит в co/bluebird. Чтобы начать пользоваться без страха перед магией coroutine прошу под кат.
Читать полностью »
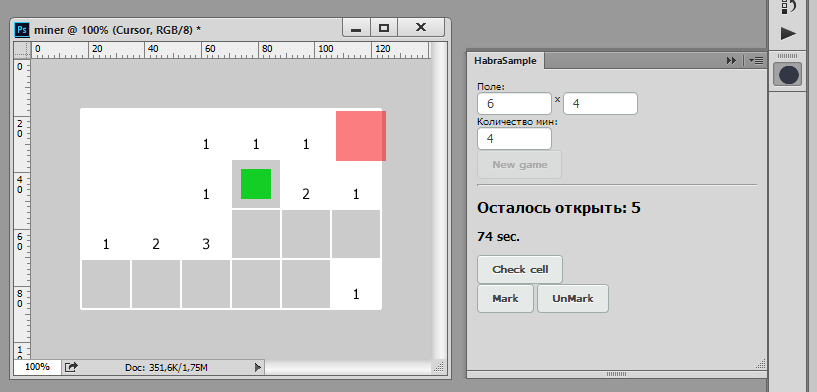
Играем в сапера в фотошопе
2015-03-17 в 19:49, admin, рубрики: adobe, html, javascript, JS, photoshop, ненормальное программирование, сапёр 
По роду своей деятельности мне периодически приходится автоматизировать свою работу в фотошопе. Точнее я мог бы этого не делать, но природная лень не оставляет шансов в борьбе с рутиной, как говориться «лучше час потерять, зато потом за 5 минут долететь». Все бы наверное так и оставалось на уровне отдельных разрозненных скриптов если бы не пост от enotus. Благодаря ему я узнал, что к фотошопу (как впрочем и другим продуктам от Adobe) можно писать расширения на HTML+JS. И пошло, поехало.
Как-то так сложилось, что изучение всего нового я обычно начинаю с написания простенькой игрушки на этом самом новом. Для фотошопа я выбрал Сапера. В этом примере я бы хотел рассказать о создании интерфейса расширения, взаимодействии с фотошопом и обработкой событий. Так что кому все еще интересно, прошу подкат.
Читать полностью »
Создание кастомного матчера для unit тестирования в Jasmine 2.0
2015-03-17 в 15:45, admin, рубрики: bdd, custom matchers, jasmine, javascript, tdd, тестирование, Тестирование веб-сервисов, метки: Tdd Недавно столкнулся с необходимостью написать кастомный матчер в jasmine. Первым же делом начал гуглить и нашел пример, где все четко и понятно объяснено. Собственно код представлен ниже:
Читать полностью »
Точки соприкосновения JavaScript и Reverse Engineering
2015-03-17 в 13:16, admin, рубрики: dbi, debugger, disassembler, javascript, reverse engineering, Блог компании «Digital Security», информационная безопасность 
Если вы посмотрите описания вакансий на позицию Reverse Engineer, то вряд ли встретите там требование знания JavaScript. А если и встретите, то только в контексте его деобфускации на разных вредоносных страницах, обычно используемых эксплойт-паками.
И возможно ли вообще сосуществование JS (который некоторые даже называют веб-ассемблером) и мира low level с Assembler во главе?
