Иногда появляется необходимость сохранить svg в png средствами браузера. К сожалению, браузер не имеет волшебного api, который позволил бы это сделать без различных хаков. Что же делать, если все таки хочется добиться желаемого?
Иногда появляется необходимость сохранить svg в png средствами браузера. К сожалению, браузер не имеет волшебного api, который позволил бы это сделать без различных хаков. Что же делать, если все таки хочется добиться желаемого?
Читать полностью »
Рубрика «javascript» - 361
Конвертируем svg to png
2015-04-05 в 19:02, admin, рубрики: canvas, javascript, svg, svg to canvas, Веб-разработка, метки: svg to canvasMPCMeter — индикация прогресса просмотра видео. Arduino + JavaScript
2015-04-05 в 7:02, admin, рубрики: arduino, arduino pro min, diy или сделай сам, javascript, media player classic, node.js, nodejs, Электроника для начинающихВместо введения
Спасибо моему анонимному хабрадедуморозу за подарочек (pro mini). Долго колебался, что с ней делать. Махнул рукой и заказал в дополнение китайскую посылочку…
Спустя месяцок настало и моё время “помигать светодиодом” ;).
Идея
Пока ехала посылка, думал что бы такого сделать. В итоге принято решение сделать что-нибудь чуть больше, чем помигать светодиодом.
Идея заключается в следующем — отобразить прогресс просмотра видео, используя какой-нибудь индикатор.

Задача
- вытащить статистику по запущенному фильму;
- обработать и передать в arduino данные;
- отобразить прогресс на индикаторе.
Для нетерпеливых сразу результат
Web Bundle — дело RarJPEG живет
2015-04-04 в 12:09, admin, рубрики: javascript, rarjpeg, rarpng, Веб-разработка, Клиентская оптимизация, ресурсы, упаковка в контейнеры, метки: JavaScript На днях состоялся первый релиз набора инструментов для упаковки различных веб-ресурсов в один файл — Web Bundle. Принцип его работы точно такой же, как для ресурсов, включаемых в EXE файлы — произвольные файлы упаковываются в один файл-контейнер, а на клиентской стороне доступ к ним организуется по имени файла с помощью API. Только в данном случае в качестве контейнера используется изображение в формате PNG. Клиентская часть представляет из себя небольшую JS-библиотечку, позволяющую загружать, декодировать и извлекать отдельные файлы из таких ресурсов.
Читать полностью »
Оптимизация кода с помощью RequireJS: как это делается и для чего это нужно
2015-04-02 в 18:46, admin, рубрики: backbone, javascript, requirejs, Веб-разработка, Программирование, метки: Backbone, RequireJS В своем предыдущем посте я рассказал о том, как подключить RequireJS к своему проекту. Кроме того, пообещал рассказать об оптимизации. Оптимизировать проекты, построенные на RequireJS очень быстро и легко. Причём оптимизации подлежит как сам код (скрипты, библиотеки, плагины) так и файлы стилей.
Читать полностью »
На сегодняшний день существует великое множество javascript фреймворков, по многим из них написаны горы документации. Я хотел бы остановиться на фреймворке, который, по неизвестной мне причине, не пользуется особой популярностью у российских разработчиков.
Фреймворк называется qooxdoo. Произносится «куксду» (кому удобнее английская транстрипция: ['kuksdu:]).
На Хабре было несколько попыток написать про этот фреймворк, но все они свелись к новостям о выходе новой версии или к парам абзацев в статьях типа «смотрите каких фреймворков понаписали». Я несколько лет работаю с qooxdoo и мне хотелось бы восполнить этот пробел.
Читать полностью »
Знакомимся с Fabric.js. Часть 3-я
2015-04-02 в 14:39, admin, рубрики: canvas, fabricjs, html, html5, javascript, svgЭто перевод третьей части серии статей об открытой Javascript canvas библиотеке Fabric.js.
Мы затронули основную часть базового материала о Fabric в первой и второй частях этой серии. В этой статье будет представлен более углубленный материал.
Читать полностью »
За последние несколько лет я полюбил язык Javascript. Мне прекрасно известно, сколько вокруг него обсуждений и холиваров. И я прекрасно знаю его назначение, где он может быть применим, а где нет.
Все мы хоть раз слышали о jQuery. С некоторых пор я буквально влюбился в это творение, как и в сам JavaScript. За моей спиной очень много строк кода. Рабочего, любительского, простого фонарного кода. С недавних пор я начал изучать структуру всеми любимой jQuery и пришёл к выводу, что это ничто иное, как шедевр.
Читать полностью »
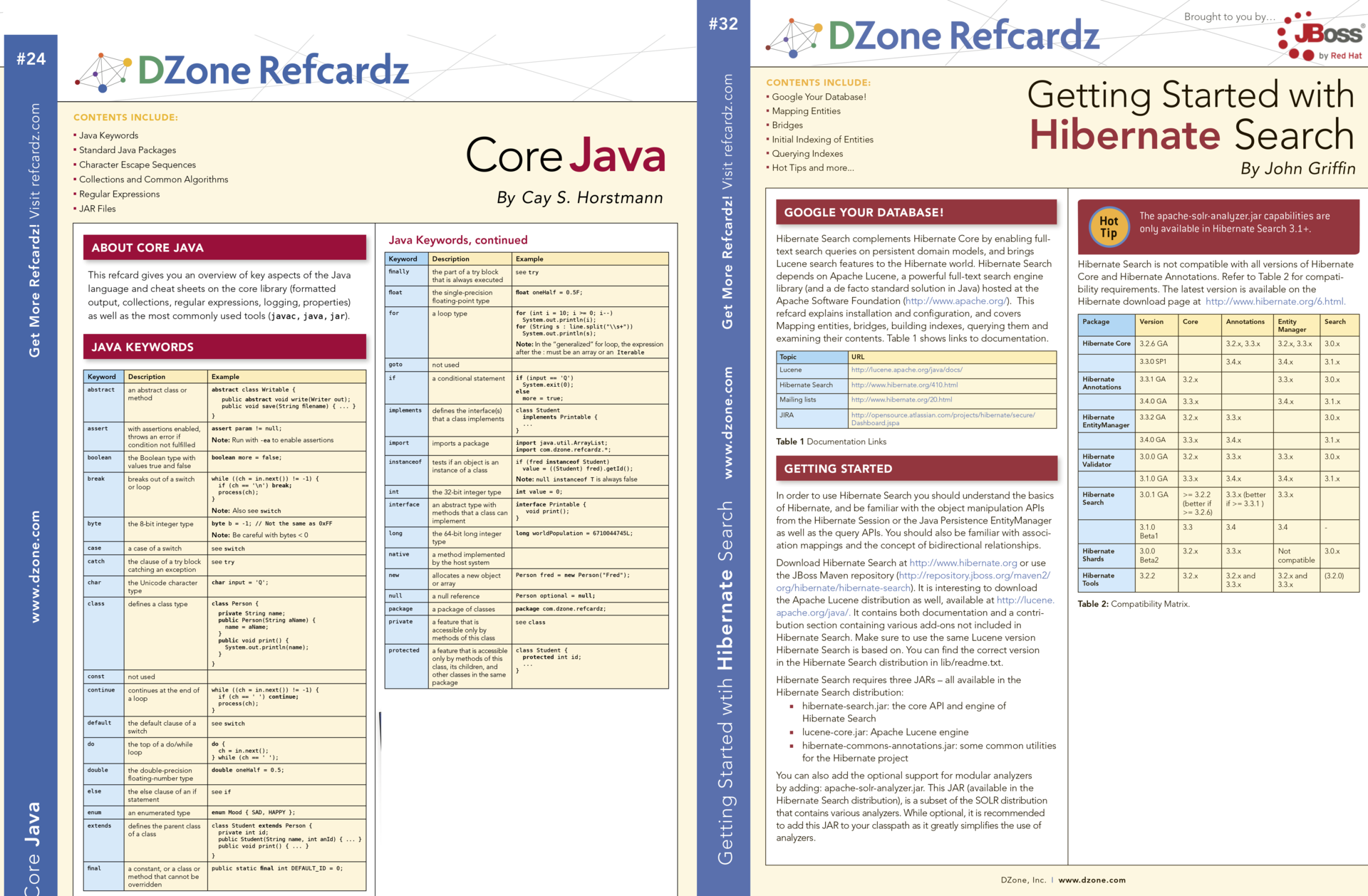
205 шпаргалок для разработчика
2015-04-01 в 7:05, admin, рубрики: css, html, java, javascript, PDF, разработка, шпаргалки, метки: шпаргалки 
Гуляя по просторам интернета, наткнулся на потрясающие шпаргалки для разработчика.
Все шпаргалки любезно предоставлены сайтом refcardz.dzone.com. Материалы представлены бесплатно, но доступны после простой регистрации. Для тех, кому лень и не хочется тратить время на регистрацию, я подготовил архив, который можно скачать с Яндекс.Диска.
Читать полностью »
Очередной XSS на SoundCloud
2015-04-01 в 7:01, admin, рубрики: javascript, xss-инъекции, информационная безопасность, метки: xss-инъекции 
Вечерний багхантинг на Facebook привел к сервису Soundcloud. Исследовалась возможность XSS уязвимостей при шейринге треков в ленту Facebook. После нескольких неудачных попыток захотелось проверить и сам Soundcloud. В течение первых 5 минут был обнаружен бесполезный, так называемый self-xss — при добавлении нового тега можно передать скрипт. При наведении на этот тэг курсором исполнялся код. Чуть позже я нашел два видео в youtube.com, где горе багхантеры выкладывали это как нечто критичное (один даже назвал видео как «Soundcloud Xss epic fail»). Продолжив свои развлечения, подключил второго персонажа, ведь если есть атакующий, должна быть и жертва.
Читать полностью »