Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Эта публикация основана на серии материалов о модернизации jQuery-фронтенда с использованием React. Для того чтобы лучше разобраться в причинах, по которым написан этот материал, рекомендуется взглянуть на первый материал этой серии.
В наши дни очень легко организовать разработку маленького React-приложения, или начать работу над ним с нуля. В особенности — при использовании create-react-app. Некоторым проектам, скорее всего, понадобится лишь несколько зависимостей (например — для управления состоянием приложения и для интернационализации проекта) и папка src, в которой, как минимум, имеется директория components. Я полагаю, что именно с такой структуры начинается работа над большинством React-проектов. Обычно, правда, по мере того, как растёт количество зависимостей проекта, программисты сталкиваются с ростом количества компонентов, редьюсеров и других входящих в его состав механизмов, предназначенных для многократного использования. Иногда всем этим становится очень неудобно и сложно управлять. Что делать, например, если больше неясно то, почему нужны некоторые зависимости, и то, как они сочетаются друг с другом? Или, как быть, если в проекте накопилось так много компонентов, что становится сложно найти среди них именно тот, который нужен? Как поступить в том случае, если программисту нужно найти некий компонент, имя которого забыто?
Читать полностью »
Наверняка многие ведут учет сделок и следят за состоянием своего портфеля в Google-таблицах или в Excel. Раньше мне приходилось вручную вносить информацию о каждом купленном или проданном инструменте и это отнимало значительную часть моего времени. Тогда мне захотелось автоматизировать этот процесс и я начал искать способы реализации данной идеи.
Я обнаружил статью пользователя ErhoSen. Из неё я узнал, что брокер «Тинькофф Инвестиции» предлагает своим клиентам API для взаимодействия с брокерским счетом с индивидуально-инвестиционным счетом (ИИС). С его помощью можно получить список акций, валютных пар, узнать стоимость бумаги по тикеру, просмотреть список операций по счету, получить информацию о своем портфеле и т.д. Однако, мне не хватило существующего функционала скрипта и я решил дописать его, добавив туда свои функции.
Работа с API происходит через токен. Процесс получения токена описан в документации на GitHub’е. Для его получения нужно:
После получения токена можно приступить к работе с таблицей. Перейдите по ссылке и скопируйте к себе таблицу, в которой будете вести учёт.
Вставьте свой токен в ячейку B1 в листе «Настройки».
Важно! После вставки токена не удаляйте и не переименовывайте лист “Настройки”. Если в ячейке B3 появится текущий курс доллара — поздравляем, все готово к работе.
Читать полностью »
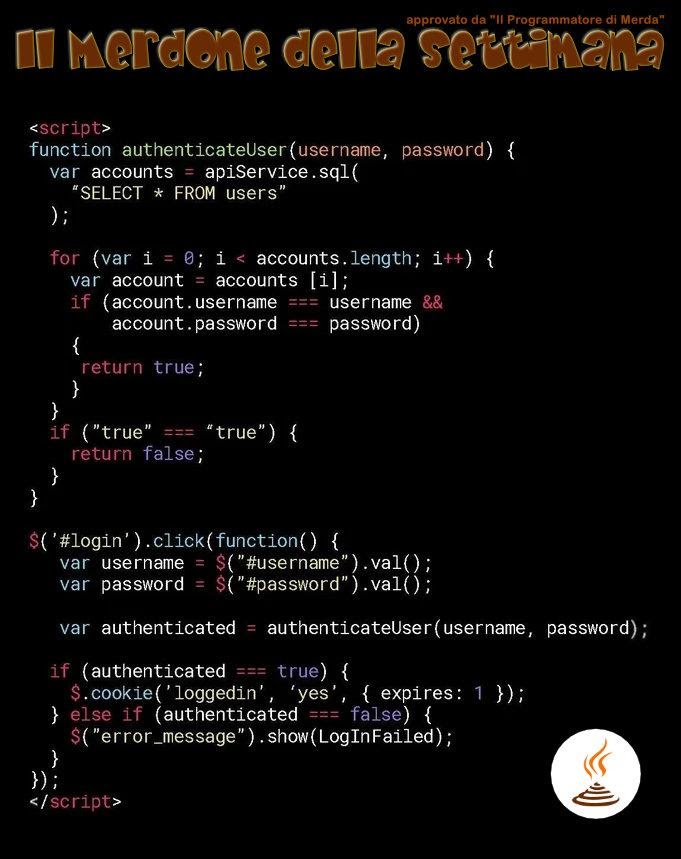
Есть одна итальянская страница на Facebook. Называется она «Il Programmatore di Merda», что в переводе означает «Дерьмовый программист». Мне нравится эта страница.
Там часто публикуют куски отвратительного кода и мемы о программировании. Но однажды я увидел там кое-что совершенно потрясающее.

Этот кусок кода заслужил почётное звание «лучшего произведения» за неделю.
Я решил этот код разобрать, но тут так много всего неправильного, что мне сложно даже выбрать первую проблему для анализа.
Если вы — начинающий программист, то мой материал поможет вам понять то, какие ужасные ошибки совершены тем, кто писал этот код.
Читать полностью »
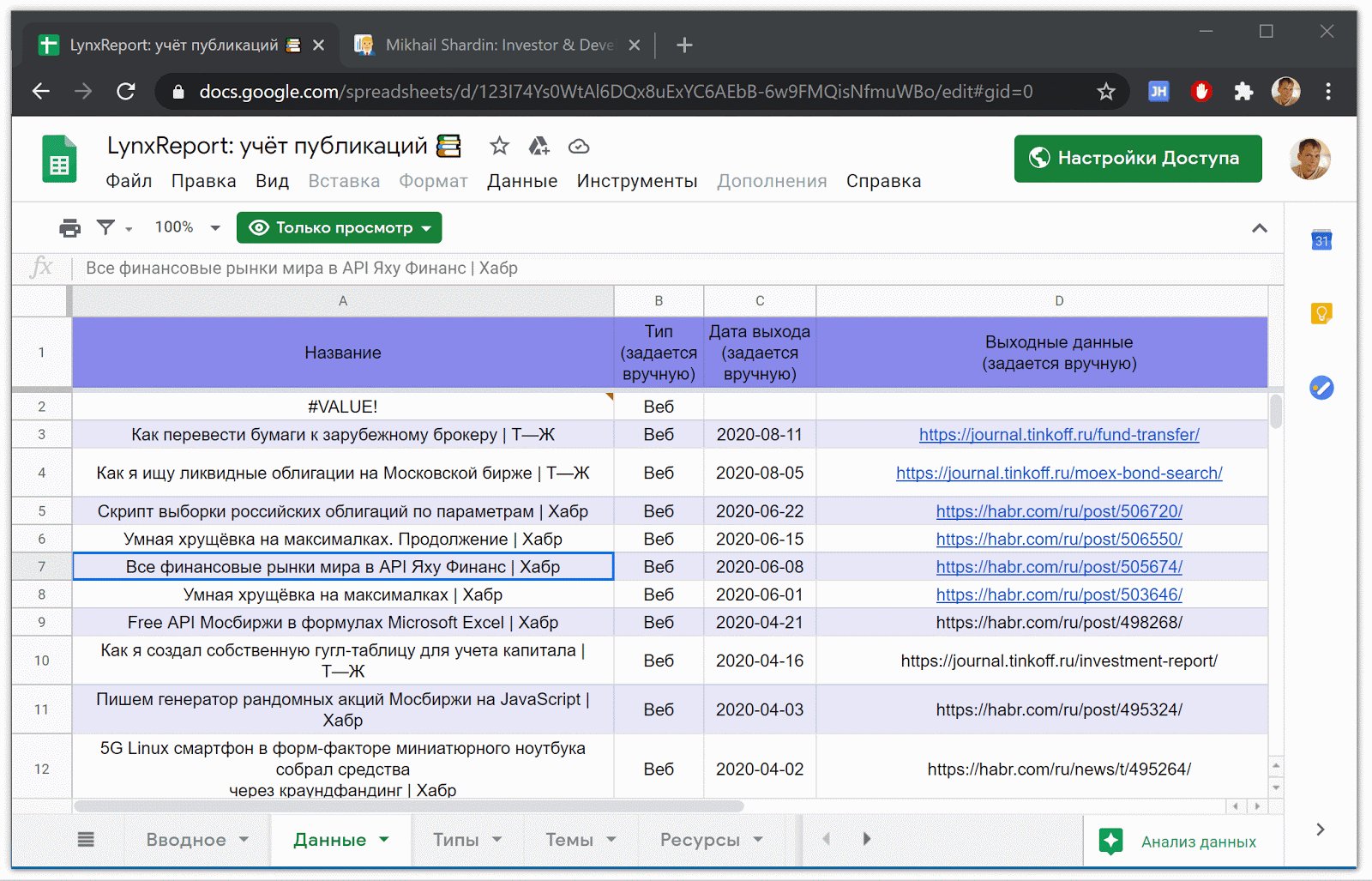
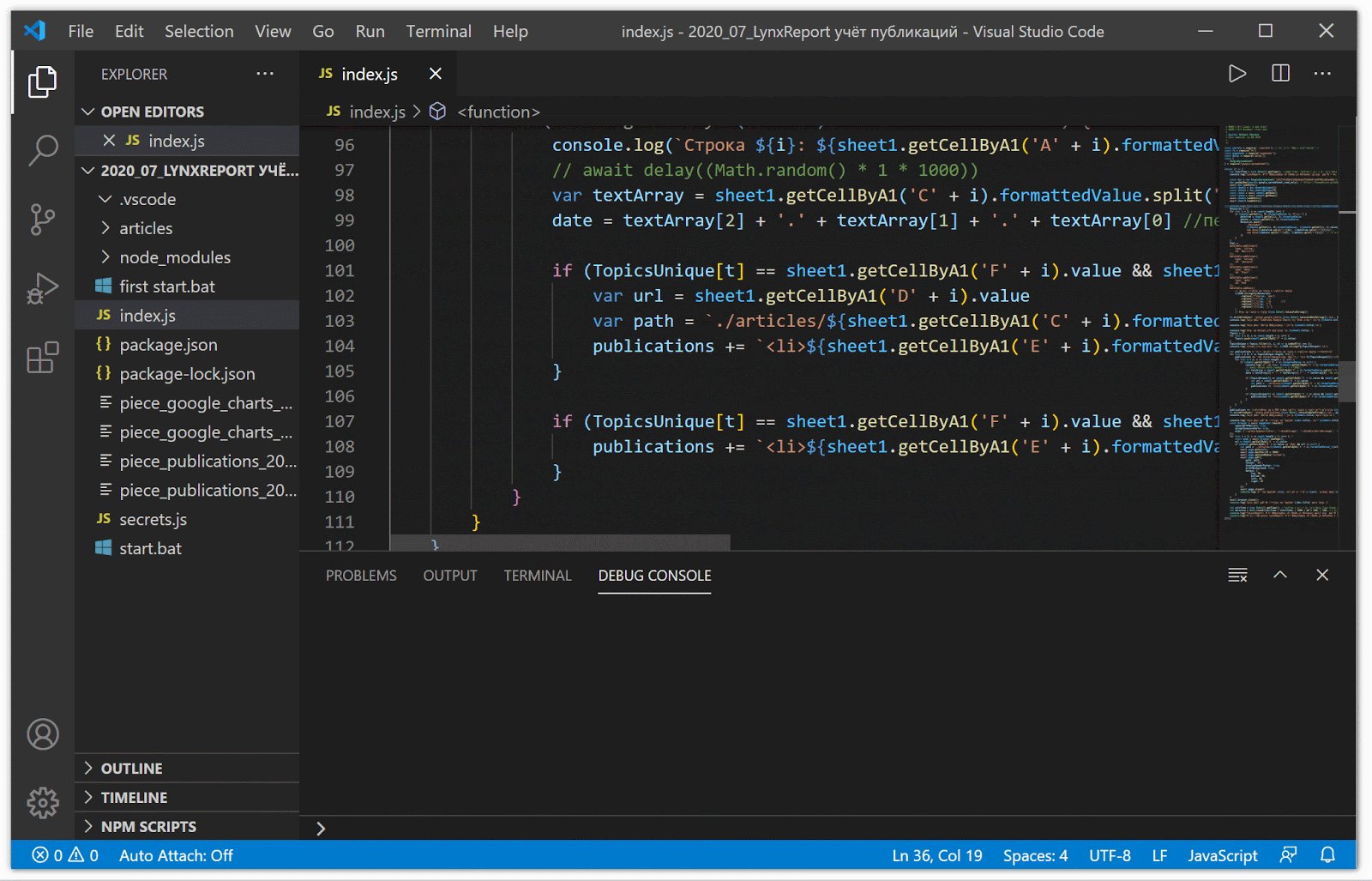
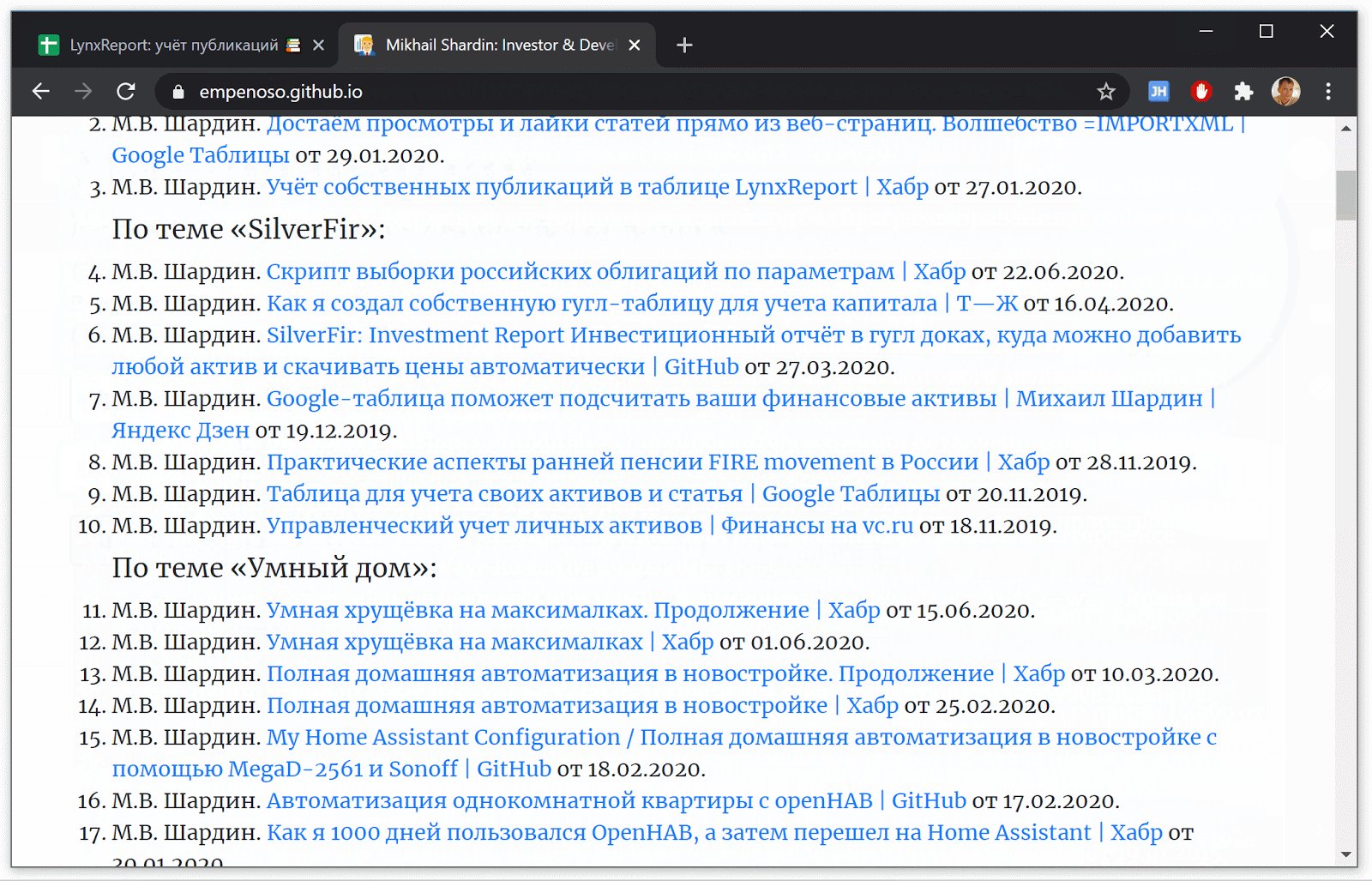
Не так давно я познакомился с описанием E-A-T алгоритма от Google, который расшифровывается как «Expertise, Authoritativeness, Trustworthiness» (экспертность, авторитетность, достоверность). И мне, как автору, который пишет для разных сайтов стало интересно — насколько я сам соответствую критериям этого алгоритма и могу ли повлиять на текущую ситуацию. Тем более, что некоторые заготовки в виде открытой гугл таблицы для учета и мониторинга собственных публикаций LynxReport уже были.

Google Таблицы → Node.js → Google Charts → Сайт-визитка → Топ-3 место в поиске ФИО + специализация
На основании данных таблицы я решил дополнить сайт-визитку, сведениями о публикациях, которые бы генерировались автоматически. Что я хотел получить:
Как получилось можно посмотреть здесь. Реализовано на платформе Node.js с использованием Bootstrap, Google Charts и Google Таблицы для хранения исходных данных.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

На просторах интернета довольно много информации о том, как работает this, но мне всё время не хватало буквально чуть-чуть, чтобы до конца в этом разобраться.
Недавно я все же, как мне кажется, сделал это и хотел бы поделиться с вами.
Мы разберем как простые, так и сложные примеры — так что всем будет интересно.
Два основных тезиса, которые мы рассмотрим:
(1) Для функций, объявленных через function(){}, this вычисляется в момент вызова.
(2) Для стрелочных функций this определяется в момент создания функции.
Читать полностью »
Прошло больше года с моей публикации "Веб-компоненты в реальном мире" и у меня накопились новые наблюдения, что ещё не так с этой технологией. Возможно, эти моменты позволят кому-то избежать тупикового пути для своих проектов.
Это пост выходного дня про то как сделать command line версию Хабра.

Если ты поклонник минимализма и командной строки, то добро пожаловать под кат. Читать полностью »
Шел очередной день самоизоляции, и я делал один из тех проектов для себя, которые мы забрасываем через пару дней после того как начали. Ну вы знаете, тот проект, который сделает вас знаменитым, позволит вам выучить новый ЯП, новый фреймворк и все такое. В общем, это был самый обычный день, самой обычной пандемии. Ничего не предвещало беды, пока одна библиотека, которой я пользовался для работы с массивами не выпала со stack overflow… И вот тут-то все и запузырилось.