Google, Microsoft, Mozilla и инженеры проекта WebKit 17 июня сделали анонс, что они объединились для запуска WebAssembly, нового бинарного формата для компилирования веб-приложений.
Читать полностью »
Рубрика «javascript» - 354
Google, Microsoft, Mozilla и другие объединились для запуска WebAssembly, нового бинарного формата для Web
2015-06-18 в 23:34, admin, рубрики: Google, javascript, microsoft, mozilla, web-разработка, webassembly, браузеры, Веб-разработка, метки: webassemblyРедактирование пространственных данных в Leaflet
2015-06-18 в 13:07, admin, рубрики: javascript, leaflet maps wfst ogc, Maps API, Геоинформационные сервисы, метки: leaflet maps wfst ogcНесмотря на развитие картографических веб-фреймворков, редактирование векторных географических данных всё ещё, по большей части, происходит в настольных приложениях. На дворе 2015-й год, пора бы уже переходить к редактированию в браузерах.
Для отрисовки веб-карт существует несколько открытых библиотек, нарпимер, OpenLayers и Leaflet. Довольно давно наш выбор пал на Leaflet и мы продолжаем его активно использовать при реализации проектов. Для редактирования геоданных хотелось бы использовать его же и, при этом, иметь возможность интегрироваться с существующими хранилищами пространственных данных.
Для достижения последней цели как правило используются ГИС-сервера (geoserver, mapserver), которые умеют публиковать большое количество разнообразных форматов данных по стандартам OGC. Так, WMS протокол прекрасно справляется с функцией визуализации готовой карты, но не предполагает функции редактирования, для которой резонно использовать WFS-протокол с возможностью изменения данных. Запросы к WMS возвращают уже отрисованные тайлы — картинки, а к WFS — сырую информацию, «исходный код» за этими тайлами. Leaflet поддерживает модули расширения, соответственно, можно поискать готовый компонент, либо написать свой. Т.к. поиск готовых модулей для Leaflet удовлетворяющих результатов не дал, мы приступили к собственной реализации.
По статистике запросов на leaflet.uservoice.com понятно, что данный модуль интересен не только нам.
Читать полностью »
Неизменяемость в JavaScript
2015-06-18 в 10:27, admin, рубрики: immutability, javascript, Программирование Неизменяемость — основной принцип функционального программирования, который также может многое предложить объектно-ориентированным программам. В этой статье я расскажу вам о том, что именно является краеугольным камнем неизменяемости, как использовать эту концепцию в JavaScript и почему это полезно.
Читать полностью »
Новые возможности io.js, которые Вы возможно не используете
2015-06-18 в 8:50, admin, рубрики: ES6, io.js, javascript, node.jsОригинал: New io.js Features You May Not Be Using
Платформа io.js развивается быстрыми темпами, оказывая большое влияние на всю экосистему Node. За короткое время в io.js было внесено множество исправлений, улучшена производительность, а также добавлены новые возможности и функции.
Если Вы не следили за развитием io.js, ничего страшного — в данной статье мы вкратце представим основные возможности платформы. Рассматривать их мы будет по мере выхода, то есть от старых к новым. Где это будет нужным, дадим ссылки на соответствующую документацию (на английском языке). Описывая каждую новую функциональность, будем указывать ее первую версию. Код написан с использованием стандартных функций ES6, которые доступны в io.js. Итак, начнем…Читать полностью »

Генеральное собрание Ecma International объявило о ратификации стандарта ECMA-262 6 версии, который является спецификацией языка ECMAScript 6 (ES6), который так же называют ECMAScript 2015.
Читать полностью »
Интенс, индикатор прокрутки (или жизнь после скроллбара)
2015-04-21 в 20:37, admin, рубрики: javascript, open source, scrolling, UI, usability, UX, Веб-разработка, интерфейсы, прокрутка, метки: uxМесяц назад кто-то нашёл у меня на гитхабе незаконченный проект и выложил ссылку на него на Designer News. Внезапно я увидел, что на сайте проекта постоянно сидит по 50 человек, и мне даже пришлось срочно сбежать с работы чтоб экстренно выпилить хотя бы самые адовые баги. Этим проектом был интенс, UX-компонент заменяющий полосу прокрутки (скроллбар) на специальный индикатор, который подсвечивает прокручиваемую область текстурой. Выглядит это примерно так:

на сайте проекта можно поскроллить самостоятельно
Сообщества UX-экспертов и программистов отреагировали очень возбуждённо:
Не могу понять, почему мне это не нравится… — GrumpyUX Man @ layervault
Святые какашки, эта штука бесит — Thecoss @ reddit
Да я себе скорее установлю ПЕРДЯЩИЙ СКРОЛЛ http://theonion.github.io/fartscroll.js/ в качестве дефолтного, чем КОГДА-ЛИБО заменю мою полосу прокрутки на это. — Kyle Donmoyer @ layervault
Спасибо, не надо. Никогда не мог понять это желание поменять стандартные элементы интерфейса. Полоса прокрутки — это одна из тех вещей, которая просто работает. Она не мешается и легко даёт понять, насколько много контента. — madk @ reddit
Шта? — magenta_placenta @ reddit
…
Я не очень понял, что за проблему оно решает — jineshshah36 @ reddit
(кто-то даже создал сабреддит Real Bad UX чтоб разместить там ссылку на этот проект)
Вместе с UX-экспертами, возбудился и я. Бесполезные проекты обычно никому не интересны, у меня есть пара таких. Но сейчас было очень непохоже — этот получился очень спорным, и такой движухи я ещё не видел. В течение следующих недель я попытался учесть основные комментарии и либо исправить что-то в самой библиотеке, либо добавить пояснения на сайте проекта. И одновременно выкладывал его на остальных ресурсах — градус фидбэка вроде бы стал смягчаться.
Здесь я хочу рассказать, какие области применения у интенса, и попробую объяснить, как я себе представляю «жизнь после скроллбара». А также предлагаю читателям покритиковать этот проект, обсудить скроллинг вообще, UX вцелом, и целесообразность замены традиционных элементов в частности.
Читать полностью »
Играй, голова
2015-04-21 в 20:22, admin, рубрики: html, html5 audio, javascript, мировая гармония, ненормальное программированиеОпыт декларативного программирования на JavaScript на примере аудиопроигрывателя
Автор — Ростислав Чебыкин.
Вёрстка и размещение на Хабр — den_lesnov.
I feel something so wrong
By doing the right thing…
Ryan Tedder (OneRepublic). Counting Stars
Мы с Денисом Лесновым разработали аудиопроигрыватель для моего сайта. На сайте размещаются аудиозаписи песен, и я давно мечтал сделать, чтобы они проигрывались прямо с веб-страниц.
Проигрыватель выглядит примерно так:

Как он работает — можно посмотреть на демонстрационной странице.
Первый вопрос, который нам задают,— почему мы городили собственный плеер с нуля, а не использовали какое-нибудь из сотен готовых решений? Ответ простой: потому что нам было интересно заниматься этой задачей.
В этом проекте не было заказчиков, начальников, финансовой мотивации и определённых сроков. Мы собирались примерно раз в неделю у кого-нибудь из нас дома и программировали в своё удовольствие. Первая действующая версия проигрывателя была готова за два вечера и выложена на сайт, а потом мы ещё около года приводили код в божеский вид.
Здесь пойдёт речь об основных технических решениях, которые мы применяли.
RubyMine 7.1: улучшенная работа с Puppet, JavaScript, CoffeeScript и не только
2015-04-21 в 15:56, admin, рубрики: coffeescript, IDE, javascript, puppet, ruby, ruby on rails, rubymine, TypeScript, web-разработка, Блог компании JetBrains, рефакторингиПривет!
Вот весна и перевалила через свою середину, к концу подходит апрель. Этот месяц был богат на хорошие новости от JetBrains: обновление ReSharper Ultimate, выпуск ReSharper C++ и CLion 1.0. А сегодня мы надеемся порадовать и Ruby-разработчиков. В среду, 15 апреля, вышло обновление нашей интеллектуальной среды для разработки на Ruby и Rails — RubyMine 7.1. Прежде всего, в новой версии мы усовершенствовали поддержку Puppet, кроме того уделили много внимания JavaScript и CoffeeScript, постарались привнести еще больше удобства и эффективности в процесс написания кода.
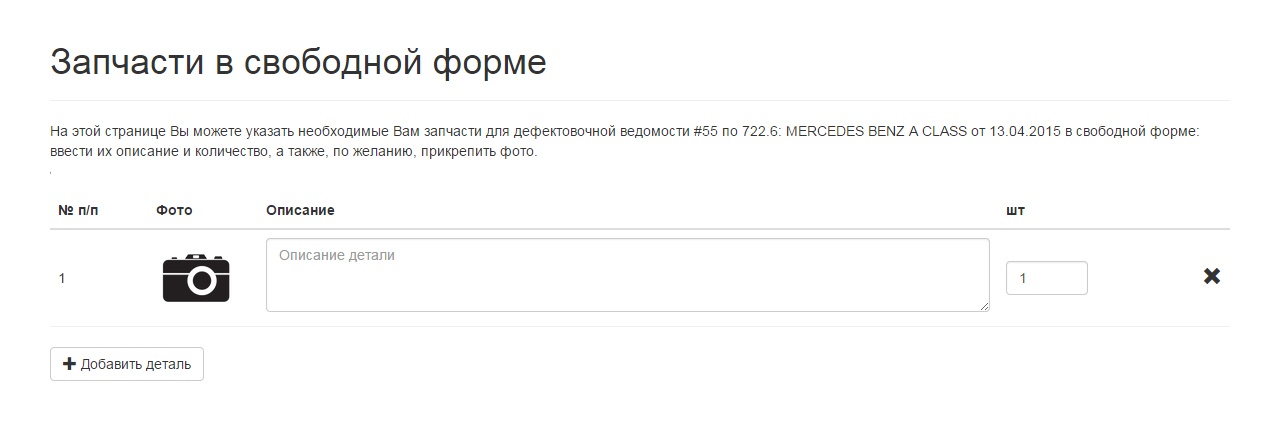
Пошаговая инструкция по реализации загрузки файлов на сервер без перезагрузки страницы на PHP + Javascript
2015-04-20 в 17:01, admin, рубрики: file, form, html, image, javascript, php, Веб-разработка, загрузка фото на сайтПроблема
Недавно я столкнулся с вполне, на мой взгляд, распространённой задачей: нужно обеспечить пользователю возможность загрузить на сервер любое число, скажем, картинок с комментарием к каждой из них в рамках одного интерфейса. В моём случае это было: фото товара, его описание и количество. Для наглядности прикладываю скриншот интерфейса:
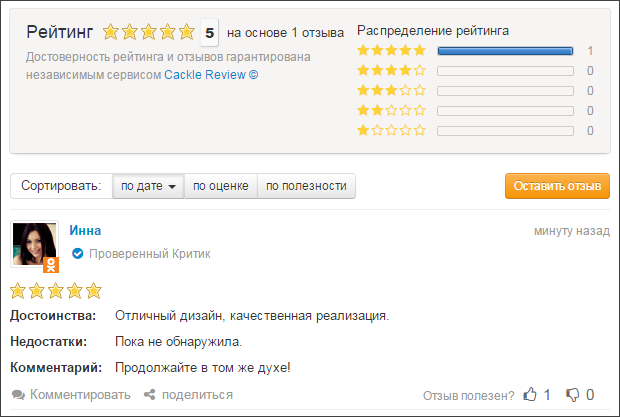
Система отзывов для интернет-магазинов — Cackle Reviews
2015-04-20 в 13:00, admin, рубрики: Cackle, e-commerce, javascript, schema.org, Блог компании Cackle, веб-дизайн, Веб-разработка, виджет отзывов, интернет-магазин, конверсия, микроразметка, микроразметка отзывов, отзывы, отзывы покупателей, Повышение конверсии, Разработка под e-commerce, рейтинг, рейтинги, сбор отзывов, сервис отзывов, система отзывовВсем привет! Сегодня мы расскажем о том, что именно должна делать хорошая система сбора отзывов для гарантированного поднятия конверсии сайта на примере нашего продукта – системы сборы отзывов Cackle Reviews. Первый релиз состоялся в ноябре 2013. За полтора года существования у нас появилось порядка 200 клиентов (из которых 150 – интернет-магазины) и чёткое представление о том, какие возможности системы отзывов честно влияют на рост конверсии:
1. Автоматическая индексация отзывов с микроразметкой рейтинга schema.org/review;
2. Импорт отзывов из Яндекс.Маркета;
3. Рассылка follow-up писем после покупки с приглашением оставить отзыв;
4. Трансляция отзывов в социальные сети;
5. СПАМ-тест (mail-tester.com) с результатом не ниже 9/10 баллов.
Как это всё работает в Cackle Reviews – под катом.