Вокруг грядущего релиза Vue 3 поднято много шума. Это вызвало у меня желание помочь сообществу разработчиков подготовиться к выходу следующей версии данного популярного фреймворка. Надеюсь, мой рассказ поможет вам успешно встретить Vue 3 и ни о чём не беспокоиться.
Рубрика «javascript» - 35
Чего можно ждать от Vue 3 и как готовиться к его скорому приходу?
2020-08-24 в 13:23, admin, рубрики: javascript, vue, vuejs, Блог компании RUVDS.com, разработка, Разработка веб-сайтовПоиски фундаментальных данных для акций через API Financial Modeling Prep
2020-08-24 в 1:25, admin, рубрики: api, javascript, node.js, Алгоритмы, биржа, биржевая торговля, инвестиции, котировка, облигации, парсинг, статистика, финансы в IT, ценные бумагиНедавно мне понадобилось обработать экономические показатели для нескольких тысяч американских акций.
Их невозможно было получить через привычный скринер бумаг вроде яху финанс, потому что методика расчёта нестандартная.
В качестве поставщика данных использовался сервис FinancialModelingPrep, который в 2019 году был бесплатен, но в 2020 году уже нет.

В статье разбираюсь в нюансах формирования запросов к базе данных сервиса. А ещё исследую глубину доступных финансовых отчетов компаний за прошлые годы.
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №429 (17 — 23 августа 2020)
2020-08-23 в 20:20, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Организация разработки крупномасштабных React-приложений
2020-08-23 в 13:16, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, разработка, Разработка веб-сайтовЭта публикация основана на серии материалов о модернизации jQuery-фронтенда с использованием React. Для того чтобы лучше разобраться в причинах, по которым написан этот материал, рекомендуется взглянуть на первый материал этой серии.
В наши дни очень легко организовать разработку маленького React-приложения, или начать работу над ним с нуля. В особенности — при использовании create-react-app. Некоторым проектам, скорее всего, понадобится лишь несколько зависимостей (например — для управления состоянием приложения и для интернационализации проекта) и папка src, в которой, как минимум, имеется директория components. Я полагаю, что именно с такой структуры начинается работа над большинством React-проектов. Обычно, правда, по мере того, как растёт количество зависимостей проекта, программисты сталкиваются с ростом количества компонентов, редьюсеров и других входящих в его состав механизмов, предназначенных для многократного использования. Иногда всем этим становится очень неудобно и сложно управлять. Что делать, например, если больше неясно то, почему нужны некоторые зависимости, и то, как они сочетаются друг с другом? Или, как быть, если в проекте накопилось так много компонентов, что становится сложно найти среди них именно тот, который нужен? Как поступить в том случае, если программисту нужно найти некий компонент, имя которого забыто?
Читать полностью »
Отслеживаем состояние своего портфеля у брокера «Тинькофф Инвестиции» через Google Таблицы
2020-08-22 в 12:54, admin, рубрики: api, google script, google spreadsheets, google таблицы, javascript, open api, tinkoff invest, тинькофф инвестиции, финансы в ITНаверняка многие ведут учет сделок и следят за состоянием своего портфеля в Google-таблицах или в Excel. Раньше мне приходилось вручную вносить информацию о каждом купленном или проданном инструменте и это отнимало значительную часть моего времени. Тогда мне захотелось автоматизировать этот процесс и я начал искать способы реализации данной идеи.
Я обнаружил статью пользователя ErhoSen. Из неё я узнал, что брокер «Тинькофф Инвестиции» предлагает своим клиентам API для взаимодействия с брокерским счетом с индивидуально-инвестиционным счетом (ИИС). С его помощью можно получить список акций, валютных пар, узнать стоимость бумаги по тикеру, просмотреть список операций по счету, получить информацию о своем портфеле и т.д. Однако, мне не хватило существующего функционала скрипта и я решил дописать его, добавив туда свои функции.
Получение токена
Работа с API происходит через токен. Процесс получения токена описан в документации на GitHub’е. Для его получения нужно:
- Перейти на сайт Тинькоффа и выполнить вход в свой аккаунт.
- Убедиться, что функция «Подтверждение сделок кодом» отключена.
- Пролистать вниз страницы до пункта токен для OpenAPI и нажать на «Токен для торговли»
- Скопировать и сохранить токен. Он отображается только один раз, но можно выпускать неограниченное количество токенов.
После получения токена можно приступить к работе с таблицей. Перейдите по ссылке и скопируйте к себе таблицу, в которой будете вести учёт.
Вставьте свой токен в ячейку B1 в листе «Настройки».
Важно! После вставки токена не удаляйте и не переименовывайте лист “Настройки”. Если в ячейке B3 появится текущий курс доллара — поздравляем, все готово к работе.
Читать полностью »
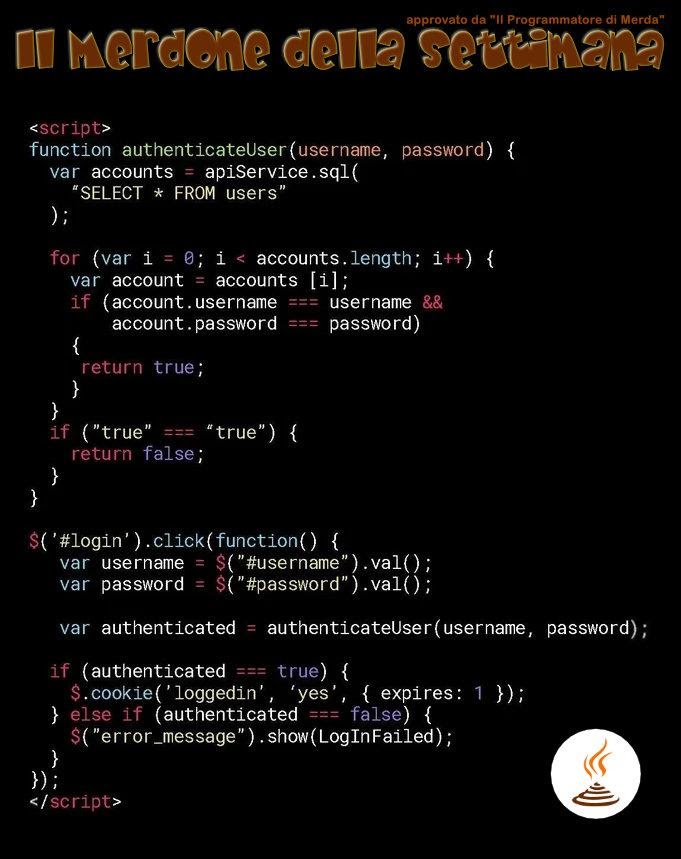
Разбор худшего в мире куска кода
2020-08-21 в 13:16, admin, рубрики: javascript, Блог компании RUVDS.com, Программирование, разработка, Разработка веб-сайтовЕсть одна итальянская страница на Facebook. Называется она «Il Programmatore di Merda», что в переводе означает «Дерьмовый программист». Мне нравится эта страница.
Там часто публикуют куски отвратительного кода и мемы о программировании. Но однажды я увидел там кое-что совершенно потрясающее.

Этот кусок кода заслужил почётное звание «лучшего произведения» за неделю.
Я решил этот код разобрать, но тут так много всего неправильного, что мне сложно даже выбрать первую проблему для анализа.
Если вы — начинающий программист, то мой материал поможет вам понять то, какие ужасные ошибки совершены тем, кто писал этот код.
Читать полностью »
Как стать экспертом для поисковых систем
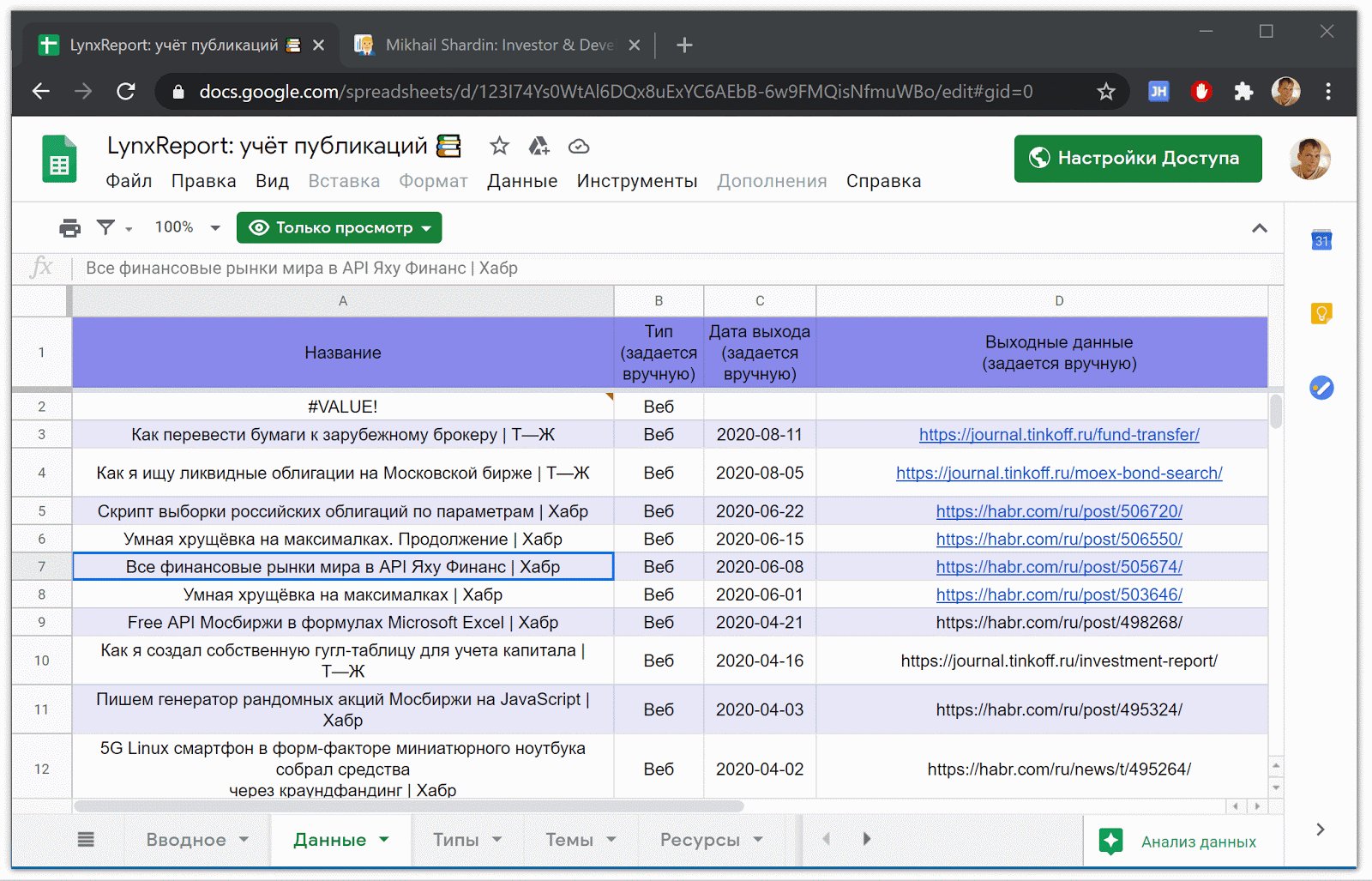
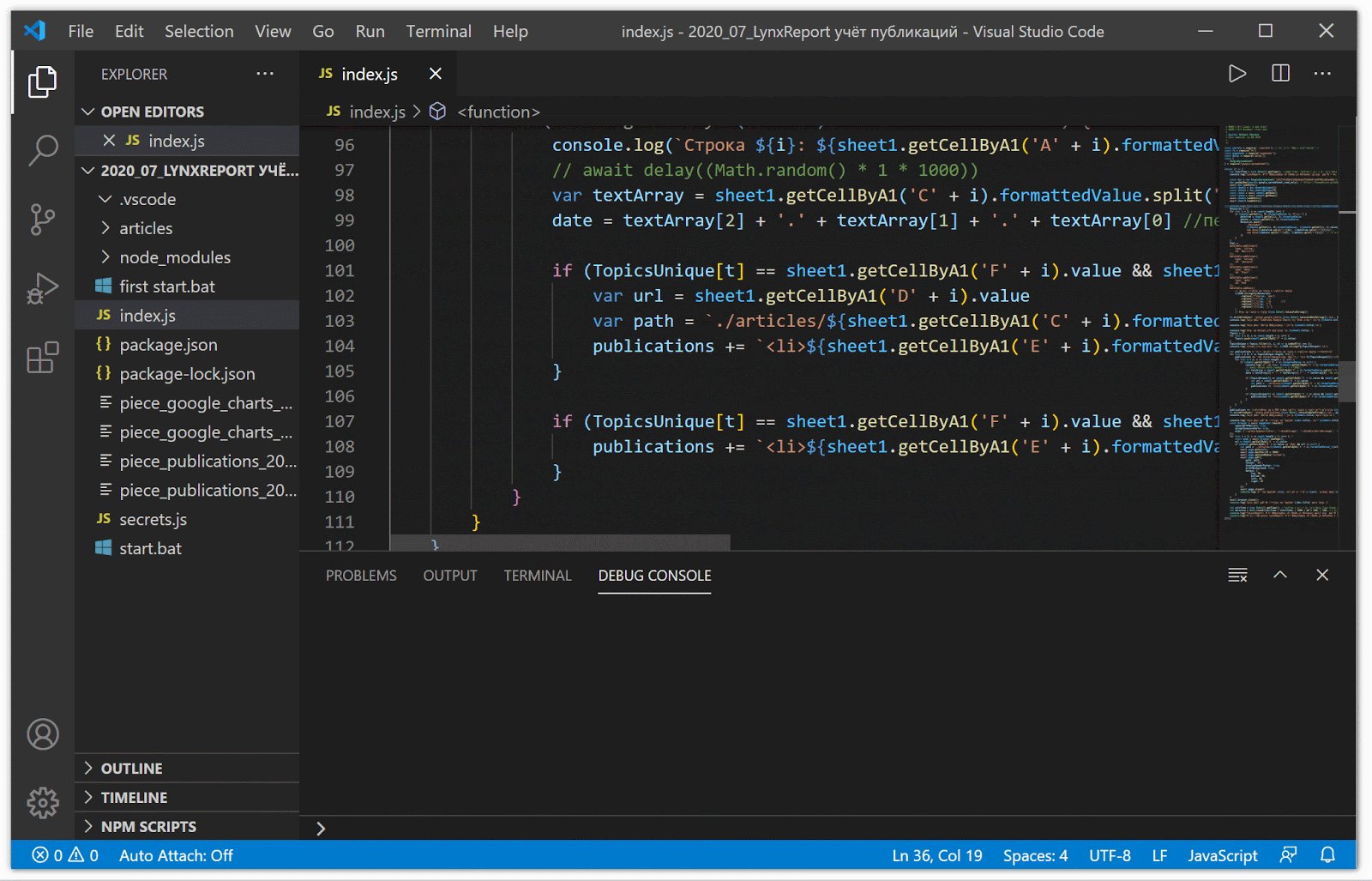
2020-08-17 в 2:15, admin, рубрики: CV, Google API, Google Sheets, google таблицы, javascript, node.js, контент-маркетинг, публикации, работа, резюме, статистикаНе так давно я познакомился с описанием E-A-T алгоритма от Google, который расшифровывается как «Expertise, Authoritativeness, Trustworthiness» (экспертность, авторитетность, достоверность). И мне, как автору, который пишет для разных сайтов стало интересно — насколько я сам соответствую критериям этого алгоритма и могу ли повлиять на текущую ситуацию. Тем более, что некоторые заготовки в виде открытой гугл таблицы для учета и мониторинга собственных публикаций LynxReport уже были.

Google Таблицы → Node.js → Google Charts → Сайт-визитка → Топ-3 место в поиске ФИО + специализация
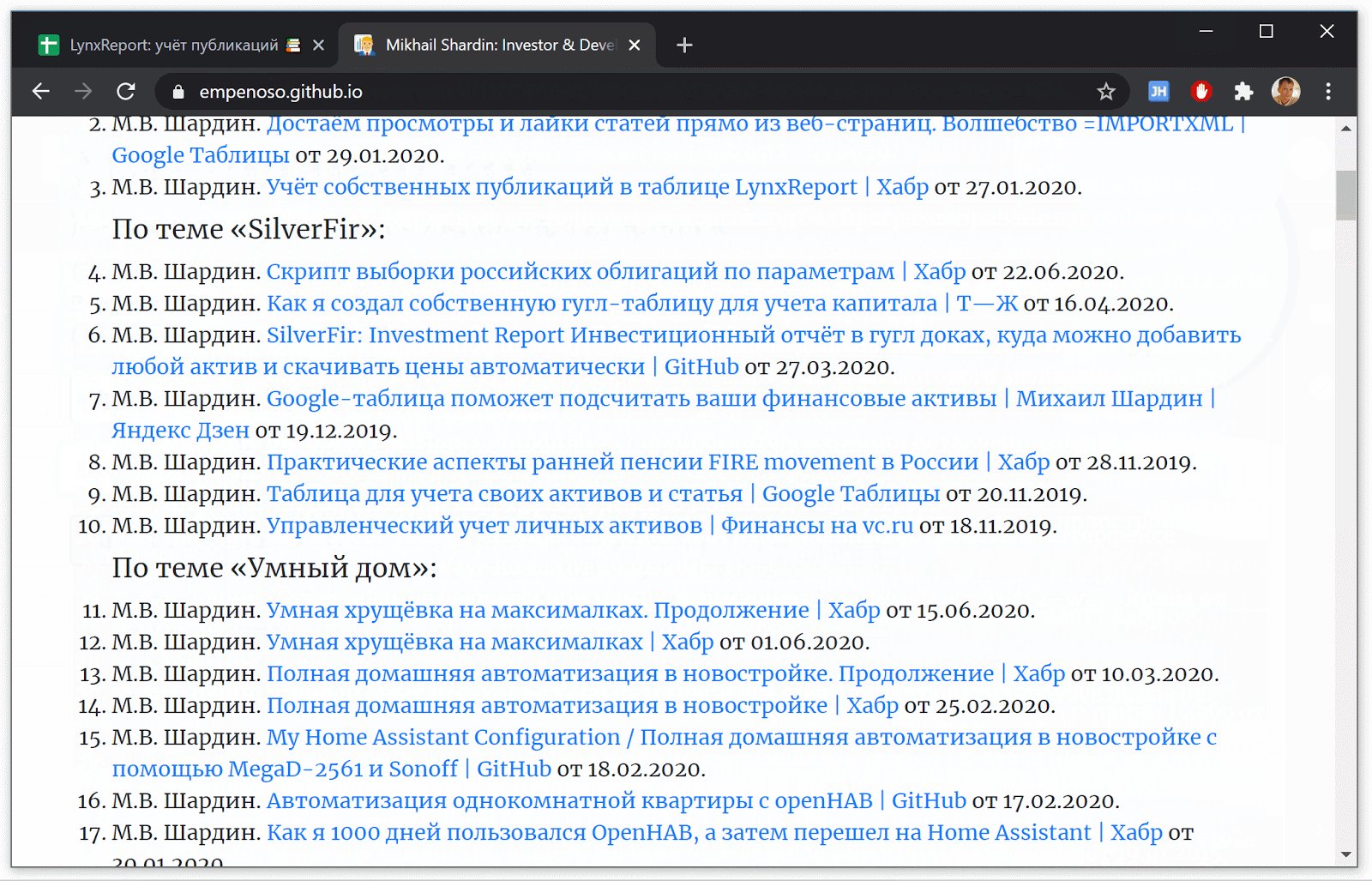
На основании данных таблицы я решил дополнить сайт-визитку, сведениями о публикациях, которые бы генерировались автоматически. Что я хотел получить:
- Актуальную сводку публикаций, расположенную на временной шкале Google Charts.
- Автоматическую генерацию выходных данных и ссылок на статьи из гугл таблицы в html версию визитки.
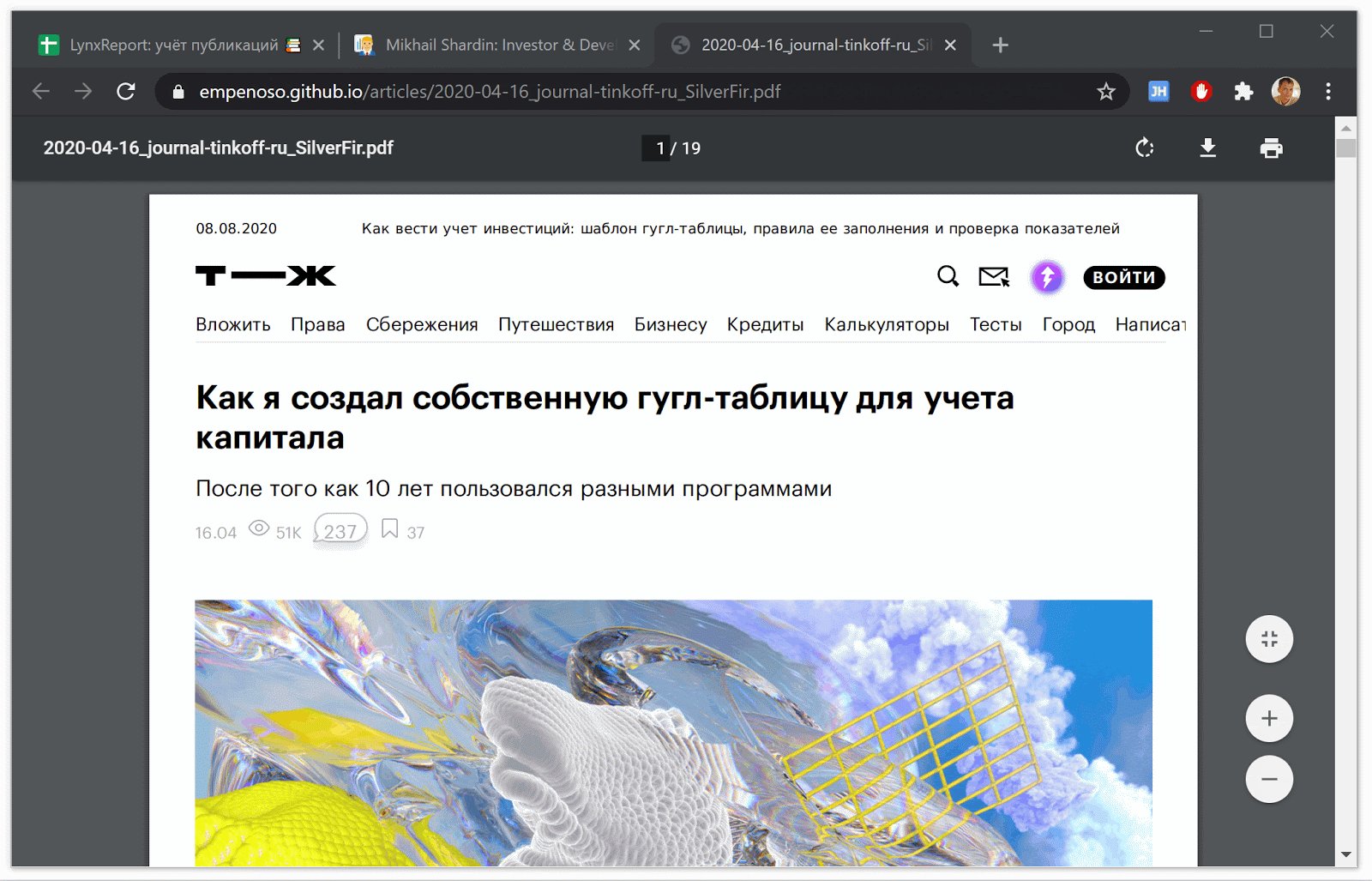
- PDF версии статей со всех сайтов, из-за опасений закрытия некоторых старых сайтов в будущем.
Как получилось можно посмотреть здесь. Реализовано на платформе Node.js с использованием Bootstrap, Google Charts и Google Таблицы для хранения исходных данных.
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №428 (10 — 16 августа 2020)
2020-08-16 в 19:50, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Коротко о this в функциях javascript
2020-08-16 в 15:28, admin, рубрики: javascript, javascript this, контекст javascript, стрелочные функции, функции в javascriptПредисловие
На просторах интернета довольно много информации о том, как работает this, но мне всё время не хватало буквально чуть-чуть, чтобы до конца в этом разобраться.
Недавно я все же, как мне кажется, сделал это и хотел бы поделиться с вами.
Без лишних слов
Мы разберем как простые, так и сложные примеры — так что всем будет интересно.
Два основных тезиса, которые мы рассмотрим:
(1) Для функций, объявленных через function(){}, this вычисляется в момент вызова.
(2) Для стрелочных функций this определяется в момент создания функции.
Читать полностью »
Веб-компоненты в реальном мире (часть 2)
2020-08-16 в 12:50, admin, рубрики: a11y, angular, css, javascript, w3c, Разработка веб-сайтовПрошло больше года с моей публикации "Веб-компоненты в реальном мире" и у меня накопились новые наблюдения, что ещё не так с этой технологией. Возможно, эти моменты позволят кому-то избежать тупикового пути для своих проектов.