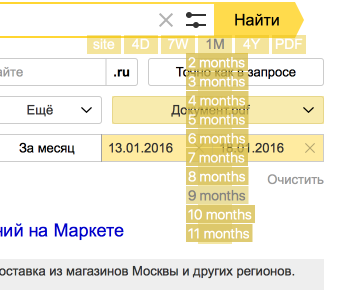
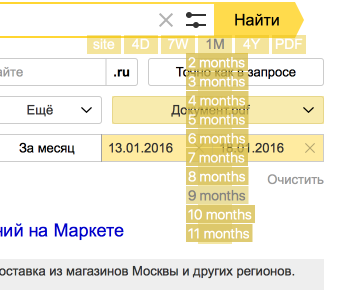
 В яндекс-поисковике, как и в Гугле, есть настройки расширенного поиска (по датам, документам, сайтам, стране, языку, ...) и специальные страницы для расширенного поиска. То и другое бывает неудобно из-за интерфейса — большого количества нажимаемых кнопок, кликов и движений. Для некоторых (частоиспользуемых) режимов поиска сделаны юзерскрипты с выбором одной из десятков кнопок в один клик. На экране видны лишь несколько стартовых кнопок, работающих как спадающие списки по наведению мыши.
В яндекс-поисковике, как и в Гугле, есть настройки расширенного поиска (по датам, документам, сайтам, стране, языку, ...) и специальные страницы для расширенного поиска. То и другое бывает неудобно из-за интерфейса — большого количества нажимаемых кнопок, кликов и движений. Для некоторых (частоиспользуемых) режимов поиска сделаны юзерскрипты с выбором одной из десятков кнопок в один клик. На экране видны лишь несколько стартовых кнопок, работающих как спадающие списки по наведению мыши.
Такой скрипт, когда-то бывший без спадающих списков, давно работал на страницах Гугла, и, судя по количеству скачиваний, приобрёл популярность среди англоязычных пользователей (есть выбор 5 языков интерфейса). Однажды подумалось, что его несложно будет перенести на Яндекс, и на выходных за пару дней адаптация и перекраска под цвета Яндекса была сделана, и теперь он представляется «целевой аудитории» — людям из IT, которым иногда приходится много искать и которым привычно устанавливать дополнительные скрипты и ходить по гитхабам.
Читать полностью »