
После двух лет активной разработки и бурного роста пользовательской базы (свыше 125 тыс. клиентов) команда облачного сервиса Kimono радостно сообщает о своём присоединении к Palantir — частной американской компании-разработчику программного обеспечения анализа данных для организаций. Событие это радостное, но не во всём.Читать полностью »
Рубрика «javascript» - 344
Сервис «Kimono» закрывается
2016-02-16 в 13:53, admin, рубрики: api, big data, data mining, javascript, Kimono, Kimonolabs, Веб-разработка, метки: Kimono, KimonolabsЧем плох JavaScript в большом проекте? С какими проблемами мы столкнулись и как их решали
2016-02-16 в 9:04, admin, рубрики: dart, front-end разработка, javascript, jscript, SaaS, web-разработка, Блог компании Wrike, Веб-разработка, Программирование 
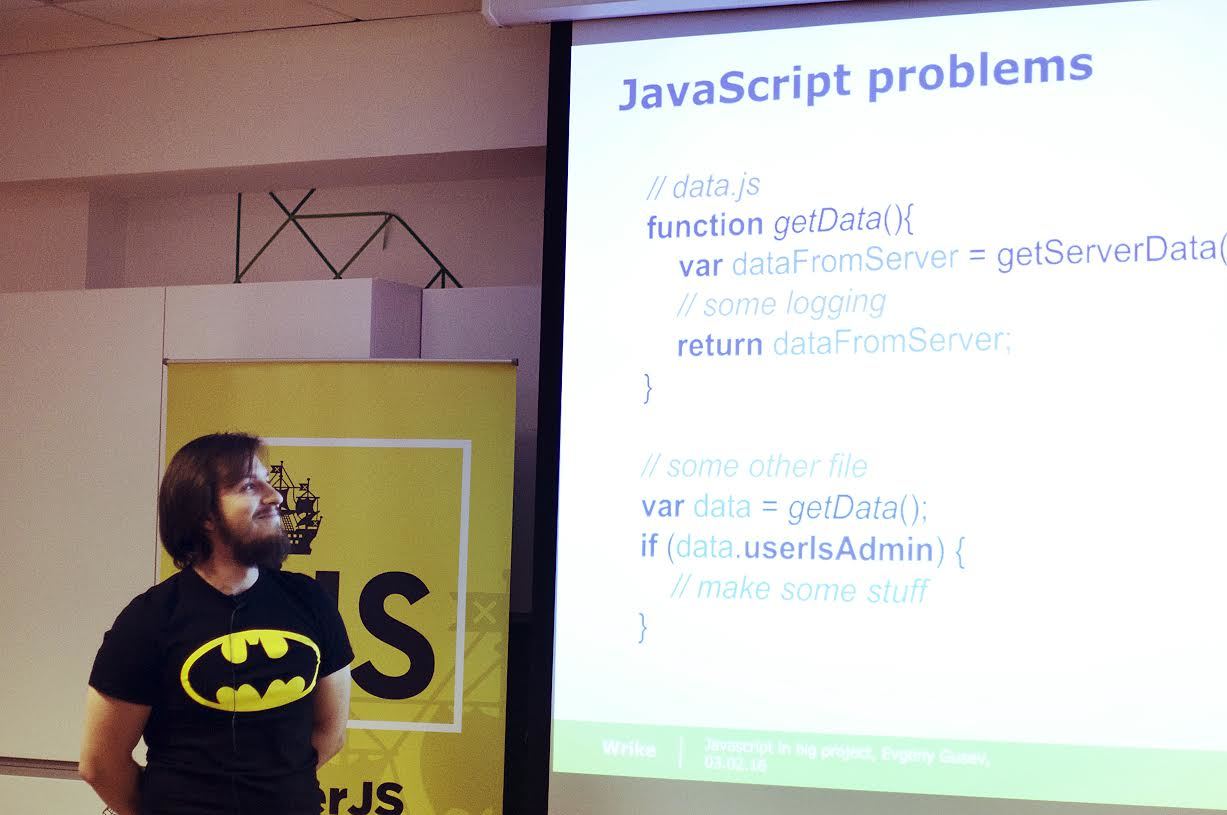
Почему определенные недостатки языка JavaScript в реалиях разработки такого большого проекта, как наш, оказываются критическими? Как решить проблемы JS, когда количество кода превышает 2 млн строк, а команда насчитывает более 20 человек и постоянно растет? Об этом — в докладе фронтенд тимлида Wrike в рамках митапа, проведенного в нашем офисе совместно с сообществом Piter JS.
Я веб-разработчик и уже 10 дней не могу написать простейшее приложение
2016-02-16 в 8:38, admin, рубрики: javascript, перевод, ПрограммированиеПредлагаю вашему вниманию перевод статьи "I’m a web developer and I’ve been stuck with the simplest app for the last 10 days".
От переводчика: мнение автора местами частично, или полностью, не совпадает с моим, но вопрос поднимается, как мне кажется, правильный. Рекомендую почитать комментарии в блоге автора.
В основном я занимаюсь full-stack web-разработкой. Периодически пишу бэкенд на Python или Ruby, иногда работаю с C#. Еще я пишу консольные утилиты на C++ и Node.js. Мне нравится Closure, я познакомился с web много лет назад, когда писал на Perl и PHP, а первые годы профессиональной разработки посвятил программированию на Java.
Когда я впервые встретился с Javascript, он в основном использовался для того, чтобы добавить на страничку "Текущее время". Это были девяностые, когда все хотели приправить свои странички так, чтобы пользователи могли оценить, как это клево: текущий день недели выводится динамически. А спустя какое-то время оказывалось, что Javascript может гораздо больше, и мы получаем полностью динамический HTML — DHTML!
Последнее время я разрабатывал довольно большие SPA с использованием разных фреймворков, а, когда торопился, то и с кучей грязного кода из которого то тут, то там торчала jQuery-лапша.
Десять дней назад я решил сделать небольшое SPA для себя — маленькая утилита, потенциальный pet-project. Работы дня на два-три. А последние полгода я работал над десктопным проектом на C#. Это была довольно скучная программулина для управления рабочими процессами: webservice-бэкенд и winforms на фронте.Читать полностью »
Декораторы и рефлексия в TypeScript: от новичка до эксперта (ч.2)
2016-02-16 в 8:28, admin, рубрики: decorators, es2016, es7, javascript, TypeScript, Блог компании онлайн-кинотеатр ivi.ru, Веб-разработка 
Эта статья — вторая часть серии:
- Часть 1: Декораторы методов
- Часть 2: Декораторы свойств и классов
- Часть 3: Декораторы параметров и фабрика декораторов
- Часть 4: Сериализация типов и metadata reflection API
В предыдущей статье мы выяснили, какие типы декораторов мы можем использовать в TypeScript.
Мы также узнали, как реализовать декоратор метода и ответили на основные вопросы про то, как декораторы работают в TypeScript:
- Как они вызываются?
- Кто передает в них аргументы?
- Где объявлена функция
__decorate?
В этой статье мы познакомимся с двумя новыми типами декораторов: декоратором свойства (PropertyDecorator) и декоратором класса (ClassDecorator).
Читать полностью »
Многопользовательский онлайн-шутер на WebGL и asyncio, часть вторая
2016-02-16 в 8:06, admin, рубрики: aiohttp, asyncio, babylon.js, game development, Gamedev, html, javascript, mongodb, nginx, nosql, python, python3, WebGL, игры 
В этом материале постарался описать создание браузерного 3D-шутера, начиная от импорта симпатичных моделей танков на сцену и заканчивая синхронизацией игроков и ботов между собой с помощью websocket и asyncio и балансировкой их по комнатам.
Введение
1. Структура игры
2. Импорт моделей и blender
3. Подгрузка моделей в игре с babylon.js и сами модели
4. Передвижения, миникарта и звуки игры в babylon.js
5. Вебсокеты и синхронизация игры
6. Игроки и их координация
7. Балансировка игроков по комнатам и объектный питон
8. Asyncio и генерация поведения бота
9. Nginx и проксирование сокетов
10. Асинхронное кэширование через memcache
11. Послесловие и RoadMap
Всех кому интересна тема асинхронных приложений в Python3, WebGL и просто игр, прошу под кат.
Читать полностью »
Вы зарабатываете на информации (зачем нужен API и как его грамотно спроектировать)
2016-02-15 в 14:16, admin, рубрики: api, highload, javascript, node.js, workflow, Анализ и проектирование систем, базы данных, Веб-разработка, высокая нагрузка, высокая производительность, информация, ит-инфраструктура, проектирование, Совершенный код Здравствуйте, меня зовут Александр Зеленин и я веб-разработчик.
Информация — основа любого приложения или сервиса.

Более 10 лет назад я общался с владельцем покер-рума, и он показал мне страницу, приносившую около 10 000$ в день. Это была совершенно банально оформленная страница. На ней не было ни стилей, ни графики. Сплошной текст, разбитый заголовками, секциями и ссылками. У меня просто не укладывалось в голове — ну как вот это может приносить такие деньги?
Секрет в том, что «вот это» было одним из первых исчерпывающих руководств по игре в покер онлайн. У страницы был PageRank 10/10 (или 9, не суть), и в поисковой выдаче это было первое, на что натыкались.
Цель вашего приложения, какое бы оно ни было — донести (получить, обработать) некоторую информацию до пользователя.
Конечно, конверсия может быть ниже, или пользователь может быть не очень доволен опытом работы с сайтом, но, если сам товар будет именно тем, что он искал — всё остальное будет малозначимо.
Я не рассматриваю магазины, продающие «на эмоциях», и покупки, о которых пользователь может потом пожалеть.
Очень часто способ доступа к этой информации уходит за пределы самого клиента игры. С помощью мобильного приложения можно проверить, не нападает ли на тебя кто, или выставить какие-нибудь товары на внутриигровой аукцион, даже не заходя в саму игру.
Конечно, хорошо использовать лицензионный контент, но если пользователь не может найти то, что искал — он уйдет и найдет это в другом месте. В интернете люди не запоминают информацию как таковую, они запоминают место, где эту информацию нашли. Поэтому, если на вашем сайте нет песен группы Х, но зато есть ссылка на страницу группы Х, где они продают свои альбомы, ваш сервис все равно в плюсе, потому что пользователь запомнил, где он взял информацию о группе Х и вернется к вам еще раз поискать информацию о группе Y.
Я работал в нескольких музыкальных проектах, и очень часто всё упиралось именно в наличие необходимых треков, несмотря на десятки терабайт данных.
Думаю, идею вы уже уловили. Примеры можно приводить бесконечно (вот ещё один: на википедию не за дизайном ходят. Более того, часть информации с википедии выводится сразу в поисковой выдаче, без открытия даже самого сайта), и если думаете, что в вашем случае это неприменимо — напишите в комментариях (или на почту / в личку), и я объясню, почему всё же применимо.
Так вот: чем бы вы ни занимались, первичной всегда будет информация. Хорошую, качественную информацию пользователи обязательно найдут и обратятся к вам.
Я расскажу, как организовать работу с информацией так, чтобы это было:
1. Масштабируемо — репликация, шардирование и т.п. настраивается БЕЗ вмешательства в работу приложения.
2. Удобно для пользователей — легко документировать, понятно как использовать.
3. Удобно для ваших разработчиков — быстрое прототипирование, возможности оптимизации только необходимого.
Данный подход не имеет смысла для вас, если у вас маленький проект с небольшим количеством компонентов и разработчиков.
Исполнит ли React Native мечту программиста: единый код для web, android и ios?
2016-02-15 в 7:24, admin, рубрики: javascript, react native, ReactJS, voximplant, Блог компании Voximplant, Веб-разработка, Программирование, разработка  Писать код – сложно. Писать код для нескольких платформ – еще сложнее. Программисты это знают, и последние двадцать лет идеи «универсального всемогутора» будоражат умы и воплощаются в разные технологии. Начиная от Java и заканчивая phonegap разработчики очень хотели, чтобы один раз написал и везде работало. Но не складывалось.
Писать код – сложно. Писать код для нескольких платформ – еще сложнее. Программисты это знают, и последние двадцать лет идеи «универсального всемогутора» будоражат умы и воплощаются в разные технологии. Начиная от Java и заканчивая phonegap разработчики очень хотели, чтобы один раз написал и везде работало. Но не складывалось.
А потом facebook сделал ReactJS. Чтобы чат себе починить. И сложилось. Идея сборки интерфейса из javascript “кубиков” оказалась настолько хороша, что facebook портировал фреймворк на мобильные платформы, сделав сначала React Native для iOS, а через полгода и для Android. Сможет ли технология, пришедшая из веба, сделать то, что не получилось у таких монстров, как Java и .NET?
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №198 (7 — 14 февраля 2016)
2016-02-14 в 19:35, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Плагин для Матрешки: реактивный роутинг
2016-02-13 в 19:54, admin, рубрики: javascript, Matreshka, matreshkajs, Блог компании Matreshka.js, Веб-разработка, Матрёшка, метки: матрешка, роутингtl;dr
Плагин включает синхронизацию свойств объекта и куска урла.
this.initRouter('/a/b/c/');
this.a = 'foo';
this.b = 'bar';
this.c = 'baz'
// location.hash теперь #!/foo/bar/baz/
Для использования History API вместо location.hash, нужно передать строку "history" вторым аргументом.
this.initRouter('/a/b/c/', 'history');Удаленная отладка JavaScript с VS2015. Часть 3 (F12 Chooser)
2016-02-13 в 12:01, admin, рубрики: debug, javascript, Visual Studio, переводПредлагаю перевод статьи «VS2015 Remote Debugging JavaScript – Part 3».
F12 Chooser – потрясающий новый инструмент для WinForms приложения с Web Browser Control
Ранее мы обсудили удаленную отладку JS из IE и других процессов.
VS2015 – прекрасный инструмент для удаленной отладки приложений (или процессов). Он предоставляет широкие возможности. Можно отлаживать приложения, размещенный в средах QA, тестирования, интеграции и прочих, где нет возможности установить Visual Studio. Но что, если возникла задача отладить утечку памяти на одной из этих удаленных машин? F12 (инструменты разработчика в браузере) помогли бы, но что, если приложением с утечкой является WinForms с Web Browser Control? Что ж, вариантов не много. Читать полностью »

