Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Рубрика «javascript» - 335
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №205 (28 марта — 3 апреля 2016)
2016-04-03 в 19:13, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, дайджест, Новости, Разработка веб-сайтов, ссылкиКак сделать многослойную Parallax иллюстрацию на CSS & JavaScript
2016-04-02 в 14:14, admin, рубрики: coffeescript, css, haml, html, javascript, parallax, sass, scss, Разработка веб-сайтов 
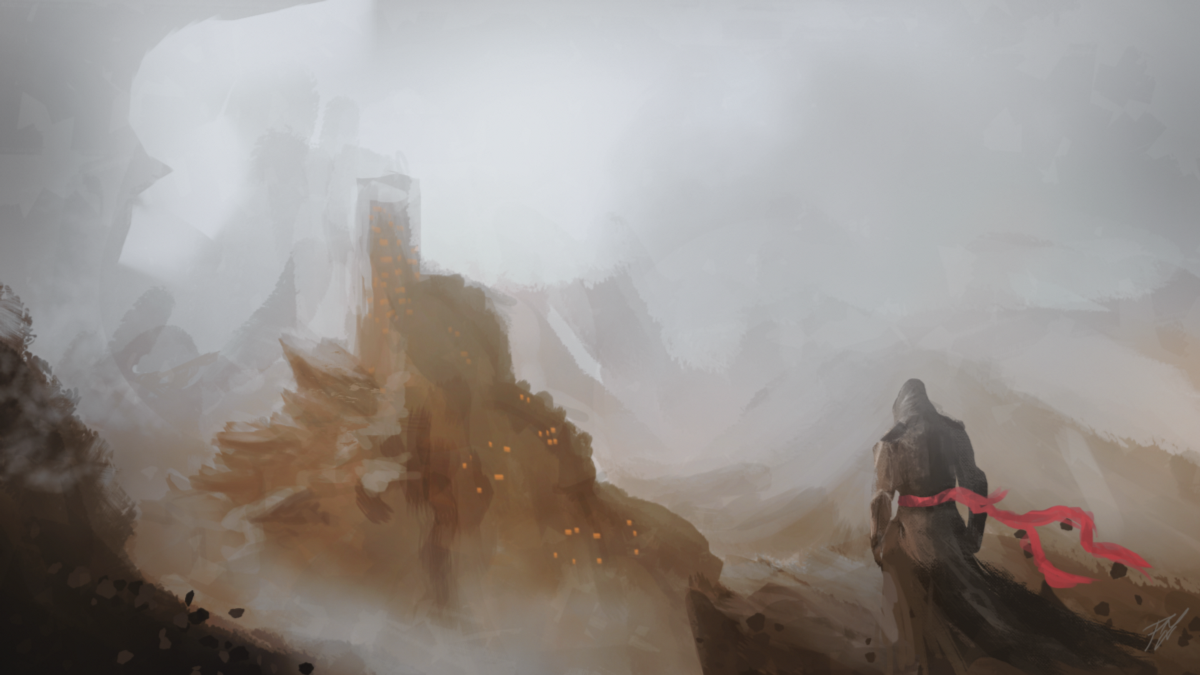
Рисунок используемый для parallax эффекта. Автор Patryk Zabielski
Привет друзья, я покажу вам как создать простою многослойную иллюстрацию с глубиной, которая переходит к контенту. Мы будем использовать метод, в котором необходим только css и чистый JS(coffeescript) (Никаких jQuery!).
Этот урок для начинающих, с начальным знанием JS и CSS, так что я буду объяснять большинство вещей и ссылаться на внешние источники.
Финальное демо
Читать полностью »
Espruino: JavaScript в микроконтроллере
2016-03-31 в 15:46, admin, рубрики: arduino, diy или сделай сам, espruino, javascript, Блог компании Амперка, Железо, микроконтроллеры, микроконтроллеры stm, Программирование 
«Зачем?», «Что за бред?», «Извращение!», «Фу-фу-фу» — вот некоторые из многих высказываний, которые мы услышали, когда выпустили плату Iskra JS на ядре Espruino.
Зачем
Когда правильный электронщик слышит, что что-то сделано на Arduino, температура его тела поднимается примерно на полградуса: «взяли годный микроконтроллер и вместо того, чтобы фигак-фигак и регистрами выжать из него все соки, опошлили всё на свете… нет слов, одна ненависть».
Но ведь можно пойти ещё дальше. Взять микроконтроллер Cortex M4, который в десятки раз богаче того, что стоит на той же Arduino Uno, запихнуть туда интерпретатор JavaScript и делать проекты на JavaScript!
Думаю, что на этом моменте те, кто не готов к такому надругательству над святыми микросхемами, уже лопнули. Я продолжу для остальных.
21 популярная и 21 непопулярная технология в IT
2016-03-31 в 13:14, admin, рубрики: android, big data, cpu, css, docker, flash, geekbrains, github, gpu, Hadoop, iaas, iOS, javascript, node.js, paas, php, ruby, spark, Блог компании GeekBrains, ИИ, препроцессоры, Программирование, Сетевые технологии, технологии 
Популярно или не очень? Посмотрим, что приходит и уходит в мире разработки.
Программисты любят иронизировать над миром моды, где ветра трендов дуют туда-сюда. Юбки становятся длиннее и короче, цвета приходят и уходят, галстуки становятся шире, потом уже. Но в мире технологий строгость, наука, математика и точность господствуют над причудой.
Это не значит, что программирование — профессия, лишенная тенденций. Разница в том, что тенденции программирования управляются большей эффективностью, увеличенной вариативностью и простотой использования. Новые технологии по большей части затмевают предыдущие. Это меритократия, а не власть прихоти.
Дальше список популярного и не очень популярного среди программистов сегодня. Не все согласятся с этим списком. Это то, что делает программирование бесконечно увлекательной профессией: быстрые изменения, жаркие дебаты и внезапные возвращения.Читать полностью »
Как мы разогнали мобильную Lenta.ru до скорости света
2016-03-31 в 11:31, admin, рубрики: accelerated mobile pages, amp, css, html, javascript, mobile development, mobile web, Мобильный веб 
AMP — наверняка, вы уже слышали об этой технологии, продвигаемой Google. Казалось бы, еще одна модная технология для хипстеров, о которой скоро все забудут. Однако, в реальности эта фича уже работает в продакшне значительного числа новостных сайтов, среди которых такие гиганты, как the Guardian, Times, Washington Post, и прочая, прочая, прочая. Краткий рассказ о плюшках AMP уже был на страницах “Хабра”, а я хотел бы чуть более подробно сфокусироваться на том, как внедрять это в проект, и какой профит в действительности можно получить.
Читать полностью »
Как один программист Jocly подковал
2016-03-31 в 5:59, admin, рубрики: Board Games, Checkers, javascript, Jocly, разработка игр, шашки, метки: Jocly  — Ученик Почтальона Стэнли — пробормотал Грош
— Ученик Почтальона Стэнли — пробормотал Грош
— Сирота, сэр. Очень печальная история… Хороший мальчик, если его не злить,
… если вы понимаете, что я имею в виду.
— Э… возможно. — сказал Мокрист и поспешно повернулся к Стэнли
— Итак, знаешь кое-что о булавках?…
— Нетсэр! — ответил Стэнли…
— О булавках я знаю всё!
сэр Терри Пратчетт "Опочтарение".
В далёком 1998 году, Zillions of Games произвела фурор в среде любителей настольных игр, но она не была лишена недостатков. Главным её недостатком являлась закрытость. Для того, чтобы играть во что-то сверх набора из 48 игр, входящих в демо-комплект, приходилось платить деньги за активацию программы. Было невозможно запустить ZoG на чём-то кроме Windows (с некоторыми версиями этой ОС вполне могли возникнуть проблемы). Сетевой режим был, но только по локальной сети или через модем, Web не подразумевался. С этим ничего нельзя поделать, это закрытый продукт! Кроме того, в настоящее время, он практически не поддерживается. Я думаю, что многие будут рады услышать, что существует альтернатива, свободная от перечисленных выше недостатков. Знакомьтесь, это Jocly.
Читать полностью »
NPM запретил отзывать без разрешения open-source модули старше 24 часов
2016-03-30 в 13:06, admin, рубрики: babel, javascript, left-pad, Node, node.js, npm, open source, React, Веб-разработка, зависимости, пакетный менеджер Пакетный менеджер NPM на прошлой неделе стал причиной сумятицы в связи с исчезновением маленького модуля left-pad, на который были установлены зависимости в Node, React, Babel и тысячах других пакетов. Чтобы не допустить такого в будущем, сейчас администрация NPM внесла изменения в правила. По новым правилам, автоматический отзыв модуля возможен только в течение 24 часов после публикации на сервере NPM. После этого времени отзыв допускается только с разрешения администрации.
Читать полностью »
Node.js вещает: Google инженеры нашли уязвимость в NPM скриптах
2016-03-29 в 22:43, admin, рубрики: Google, javascript, node.js, npm, безопасность, информационная безопасность, Программирование  Node.js разработчики, запускайте команду `npm install` на свой страх и риск и помните, что само-распространяющийся червь свободно гуляет по экосистеме.
Node.js разработчики, запускайте команду `npm install` на свой страх и риск и помните, что само-распространяющийся червь свободно гуляет по экосистеме.
Никогда нельзя полагать, что скачанный из интернета файл является безопасным. Это справедливо и для NPM, стандартного менеджера пакетов Node.js. Уязвимость при установке скриптов позволяет атакующему создать само-распространяющегося червя, который может проходить сквозь NPM пакеты.
Читать полностью »
Анатомия редакторов документов: общий код для онлайн и оффлайн-версий редакторов ONLYOFFICE
2016-03-29 в 9:00, admin, рубрики: c++, javascript, onlyoffice, qt, xcode, Блог компании ONLYOFFICE, десктопные приложения, офисное по, офисные приложенияЕсли бы кто-то спросил нас, какой сегодня день, мы бы ответили, что сегодня Большой День. День, когда мы наконец-то релизим десктопные редакторы ONLYOFFICE. Tе самые, что работают без браузера/интернета и отправляют документ прямо на принтер.
Да, мы те ребята, которые долгое время занимались исключительно онлайн-редакторами, а потом сделали и оффлайн-приложения. Во-первых, несмотря на растущую популярность онлайн-редакторов, большинство пользователей продолжают отдавать предпочтение десктопам. Во-вторых, нам самим давно хотелось уйти от ограничений браузера и ускорить работу с редакторами.
Главная черта наших десктопных редакторов в их родстве с онлайн-редакторами — их объединяет общий исходный код. В этой статье мы немного расскажем, почему мы приняли решение делать десктопы именно таким образом и раскроем секреты их анатомии, а именно — чем они отличаются от онлайн-версии, как устроены и что мы планируем поменять в будущем.
Советы, библиотеки и дополнительные материалы по CSS-анимации
2016-03-29 в 8:34, admin, рубрики: css, CSS3 animation, css3 transform, css3 transitions, html, javascript, web animations, Блог компании mr. Gefest, Веб-разработка 
Введение
Была глубокая ночь. В темную комнату через деревянные окна проникал лунный свет. Он недостаточно освещал мой деревянный стол с ноутбуком, блокнотом и синей ручкой. Поэтому я протянул свою руку к настольной лампе и включил её.
На компьютере был открыт текстовой файл со списком статей и библиотек про веб-разработку. Он постоянно пополнялся новыми данными.
Свернув его, я пошел на улицу в поисках кинотеатра с Deadpool'ом запустил браузер и стал блуждать по окрестностям интернета. Во время прогулки я наткнулся на интересную js-библиотеку по созданию css-анимации, которую добавил в открытый до этого текстовой документ… Как оказалось, по этой теме у меня уже набралось больше 40 ссылок на материалы и библиотеки.
Читать полностью »