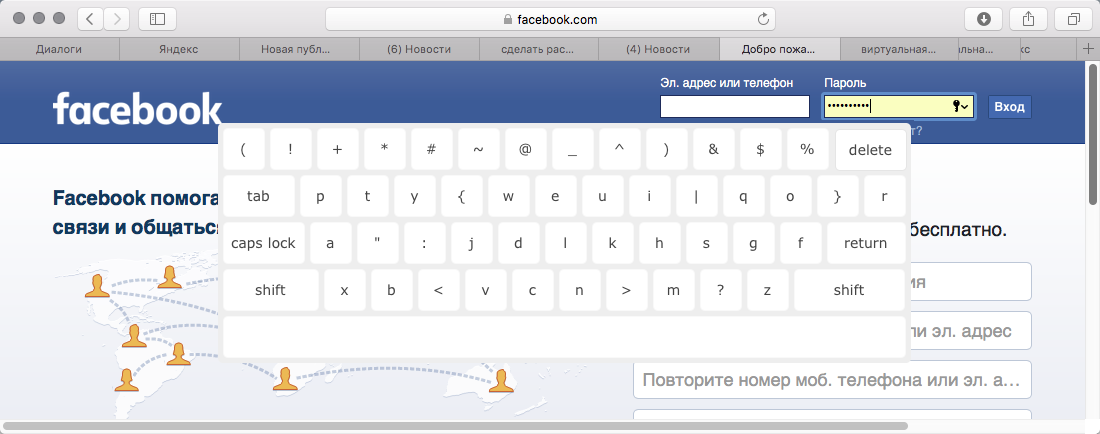
Доброе время суток, мой дорогой параноик! Конечно же ты наслышан о всяческих скрытых утилитах, призванных наглым образом слямзить твои сокровенные данные (пароли, контактные данные, данные кредиток и т.п.) посредством считывания буфера обмена, а также нажатий клавиш на программно-аппаратном уровне, при их вводе в браузере. Одним из вариантов минимизации рисков является использование виртуальной клавиатуры.
Рубрика «javascript» - 299
Антикейлоггер «для параноика» в Safari
2016-10-13 в 19:21, admin, рубрики: css, javascript, safari, виртуальная клавиатура, Расширения для браузеровИспользование ES6 генераторов на примере koa.js
2016-10-13 в 18:00, admin, рубрики: ES6, javascript, koa, koa.js, node.js, redux, Блог компании DataArt, генераторы, итераторы, фронтенд
Автор: Александр Трищенко, Senior Front-end Developer, DataArt
Содержание:
• Итераторы. Генераторы.
• Использование генераторов (Redux, Koa)
• Зачем нам использовать koa.js
• Будущее. Async Await и koa.js 2.x
Генераторы — новая спецификация, новая возможность, которую мы можем использовать в ECMAScript 6. Статью я начну с рассказа об итераторах, без которых понять генераторы не получится, расскажу непосредственно про спецификацию и о том, что такое генераторы вообще, про их использование в реальных кейсах. Рассмотрим два примера: React + Redux как фронтненд-случай и koa.js в качестве бэкенда. Затем подробнее остановлюсь на koa.js, будущем JavaScript, на асинхронных функциях и koa.js 2.Читать полностью »
Видео докладов с митапа MoscowJS в Badoo
2016-10-13 в 8:31, admin, рубрики: badoo, css, globalization, html, http/2, javascript, localization, moscowjs, Блог компании Badoo, Программирование, Разработка веб-сайтов
24-го сентября в Badoo прошел MoscowJS Meetup. Настало время выложить видео докладов.
Познавательного Вам просмотра!
Читать полностью »
Инструментарий для front-end разработки под Linux
2016-10-13 в 7:08, admin, рубрики: css, Firefox, front-end, front-end разработка, html, html-верстка, html5, javascript, sublime text, Разработка веб-сайтовДоброго времени суток, господа девелоперы! В этой статье я расскажу, как сделать разработку под Linux действительно комфортной и удобной, чтобы она приносила только боль удовольствие.
Чего мы добиваемся:
Просматриваем страницу в браузере и правим в текстовом редакторе HTML и CSS/SASS. Код извлекаем напрямую из PSD, попутно корректируя до PixelPerfect прямо в браузере. При сохранении SASS автоматически преобразуется в CSS и загружается на сервер. Необходимые картинки из PSD шаблона вырезаем в два клика, после чего они так-же автоматически загружаются на сервер. Как этого добиться менее чем за пол часа? Я расскажу вам!
Сразу хочу предупредить вас, если ваш опыт работы более нескольких лет и вы являетесь достаточно опытным front-end'ером, то ничего нового вы в этой статье не найдете. Она предназначена для людей, которые относительно недавно присоединились к GNU/Linux сообществу или только решили к нему примкнуть.
Краткое содержание
Создаем игру для WebGL с помощью Unity 5 и JavaScript
2016-10-11 в 15:34, admin, рубрики: javascript, unity, unity 5, unity3d, WebGL, Блог компании Plarium, джаваскрипт, игры, разработка игр, создание игр, юнити
Unity – это кроссплатформенный игровой движок, позволяющий создавать игры для ПК, консолей, мобильный устройств и веб-сайтов. Последняя версия движка (Unity 5) имеет возможность экспорта в WebGL, благодаря чему разработчики могут без труда публиковать свои игры в вебе. Как следует из названия, данный экспортер использует WebGL – JavaScript API для рендеринга интерактивной компьютерной 3D графики, а также asm.js – подмножество JavaScript, которое было разработано компанией Mozilla и преподносилось как «язык ассемблера для веба». Больше информации о Asm.js и WebGL для Unity и Unreal Engine доступно здесь.
В этом уроке я хочу показать, как настроить работу с Unity. А также продемонстрирую, как создать простую игру на Unity с помощью JavaScript и выполнить ее экспорт для веба.Читать полностью »
Понятие песочницы при разработке расширений для браузера Google Chrome
2016-10-11 в 11:17, admin, рубрики: chrome extension, Google Chrome, javascriptЗа 5 лет разработки расширений для браузера Google Chrome накопился некоторый опыт, которым хотелось бы поделиться в цикле статей и, по возможности, пояснить некоторые тонкости, подводные камни, а также описать как были удачно применены современные фронтенд-технологии.Читать полностью »
Разбор задач первого этапа отбора в школу программистов HeadHunter 2016
2016-10-11 в 10:21, admin, рубрики: headhunter, javascript, Алгоритмы, задачи для программистов, Занимательные задачки, простые числаВ сентябре 2016 прошел очередной ежегодный отбор молодых специалистов, студентов и выпускников инженерных и математических специальностей в школу программистов HeadHunter.
Для поступления предлагалось пройти несколько этапов, решая логические/математические задачи.
Варианты решения некоторых типовых задач первого этапа я и попытаюсь разобрать в данной статье.
PS: Для удобства быстрого написания и отладки кода подсчетов использовался JavaScript.
Пока писал статью, смотрю, в песочнице меня уже опередили по теме. Однако, у меня рассмотрены другие типы задач, только одна совпала про степени (но, судя по комментариям, не в обиду автору — решение неверное).
Читать полностью »
Matreshka.js 2 — самый простой фреймворк во Вселенной
2016-10-11 в 9:42, admin, рубрики: javascript, Matreshka, Matreshka.js, matreshkajs, Разработка веб-сайтовMatreshka.js заполняет образовавшуюся за последние годы пропасть между джуном и сеньором
Вышла beta второй версии фреймворка Matreshka.js. Релиз выйдет через неделю (плюс пара дней) после последнего патча, отчет начинается с выходом этого поста. Версию можно считать стабильной, а статус beta — чистой формальностю, так как проект достаточно долго и без серьезных изменений пребывал в статусе prealpha/alpha и проверялся в реальных проектах.
» Репозиторий
» Сайт
Позиционирование фреймворка
Вместо наивного "JavaScript фреймворк для всех", Matreshka.js теперь позиционируется, как "Простой фреймворк для джунов". Позвольте мне, вместо дублирования текста с сайта, разместить ссылку на текст, объясняющий этот момент более детально.
Общие изменения
- Фреймворк был переписан с нуля, с использованием ECMAScript 2015 и некоторых элементов синтаксиса, еще не вошедших в финальную спецификацию.
- Все примеры так же переписаны на новый JavaScript.
- Устранены все потенциальные утечки памяти.
- Добавлена возможность импортировать только необходимые функции и классы. В документации к каждому статичному методу и классу указан и адрес модуля.
const bindNode = require('matreshka/bindnode');
bindNode(object, key, node);- Все сопроводительные материалы так же обновились: статьи, роутер, и пр.
- Документация собирается с помощью Webpack и самописного плагина, который очень быстро генерирует HTML файлы из JSDoc и GFM.
Определение const вводит в заблуждение, которое должно быть развеяно:
const создаёт иммутабельную ссылку на объект, но это не значит, что значение нельзя будет изменить — нет, это значение может быть изменено. Следующий код не будет являться ошибкой:
const foo = {};
foo.bar = 42;
console.log(foo.bar);
// → 42
const arr = [0, 20, 30];
arr[0] = 10;
console.log(arr);
// → [10, 20, 30]
Javascript-путешествие с шестью символами
2016-10-10 в 7:10, admin, рубрики: javascript, безумие, во первых это красиво, ненормальное программирование, сатана
Javascript – это странный и прекрасный язык, который позволяет писать безумный, но все еще валидный код. Он пытается помочь нам, конвертируя одни штуки в другие в зависимости от того, как мы работаем с ними.
Если добавить строку к чему-то, то он допустит, что мы хотим получить текст, поэтому сконвертирует все в строку.
Если мы добавляем префикс "плюс" или "минус", то он допустит, что нам нужно числовое представление и сконвертирует строку в число, если сможет.
Если мы отрицаем что-то, то он сконвертирует это в булево значение.
Мы можем использовать эти особенности языка и создать немного магии со всего-лишь шестью символами: [,],(,),! и +. Если вы читаете это на десктопе, то можете открыть консоль в вашем браузере (developer tools, например) и запускать код. Просто копируйте любой код из примеров ниже в консоль, и он должен исполнится и вернуть true.
Давайте начнем с простого. Вот главные правила:
- Префикс
!конвертирует в Boolean - Префикс
+конвертирует в Number - Добавление
[]конвертирует String
Вот они в действии:
![] === false
+[] === 0
[]+[] === ""