
Если мы хотим переиспользовать нашу функцию-редьюсер для нескольких экземпляров конечного редьюсера, то мы сталкиваемся с проблемой.

Если мы хотим переиспользовать нашу функцию-редьюсер для нескольких экземпляров конечного редьюсера, то мы сталкиваемся с проблемой.
Программисты всегда пользовались генераторами документации, когда это было возможно. Это упрощает документирование, позволяет получить справку по продукту без обращения к коду самого проекта. В Программе долгое время использовался JavaDoc, т.к. большинство проектов написаны на Java, но это было до недавнего времени. Сейчас проекты развиваются - мало кто представляет хороший продукт без хорошего UI. Отрасль frontend дала жизнь новому направлению разработки — разработчик UI. Концентрируясь на удобстве пользователя, а не на бизнес-процессах, UI-разработка позволяет избегать сложности бизнес-приложений — камень преткновения многих enterprise-решений.
На чём делать фронтенд? Самый верный способ найти ответ – попробовать лучшие библиотеки самостоятельно. В идеале, хорошо бы начать с самого простого и понять, как таинственные для непосвящённого конструкции превращаются в готовые к выводу страницы. Дальше же, вооружившись пониманием основ, можно осмысленно читать документацию и усложнять собственные эксперименты до тех пор, пока ответ не покажется очевидным.
Сегодня мы поговорим о React.js и Vue.js. Это – одни из самых популярных JavaScript-библиотек в мире. Взгляните на этот список, посмотрите их репозитории на GitHub. И та, и другая обладают впечатляющими возможностями и служат для создания пользовательских интерфейсов. Работать с ними довольно просто, главное – сразу понять, что к чему, сделать правильный первый шаг. Собственно говоря, этому вот первому шагу в разработке с использованием React и Vue и посвящён данный материал.
Читать полностью »
Здраствуйте! Хотел бы поделиться с вами разработкой подтаблиц для нашего веб проекта. Цель заключалась в воссоздании веб модуля, имитирующего таблиц и подтаблиц (subdatasheet) созданных на базе Аccess. Наш клиент привык работать на Access'e, но времена меняются, и теперь наша задача заключается в гладком переходе на веб платформу, с минимальной разницей.
Имея не много опыта с различными javascript библиотеками, пришел к выводу что AngularJS изначально принуждает вашему проекту быть маленьким, чистым, изолированным и легко расширяемым. Также, используя directive со своим изолированным скопам (scope), дает возможность многоразового применения, даже внутри себя. Что и будет продемонстрировано под катом.
Так как в нашем проекте будет много таких подтаблиц, нам нужно сделать удобным нашу утилиту в применении. Должно быть примерно таким:
<div ng-controller="ctrl1">
<subgrid config="config1"> </subgrid>
</div>Посмотрите демо здесь. Кому интересно прошу под кат.

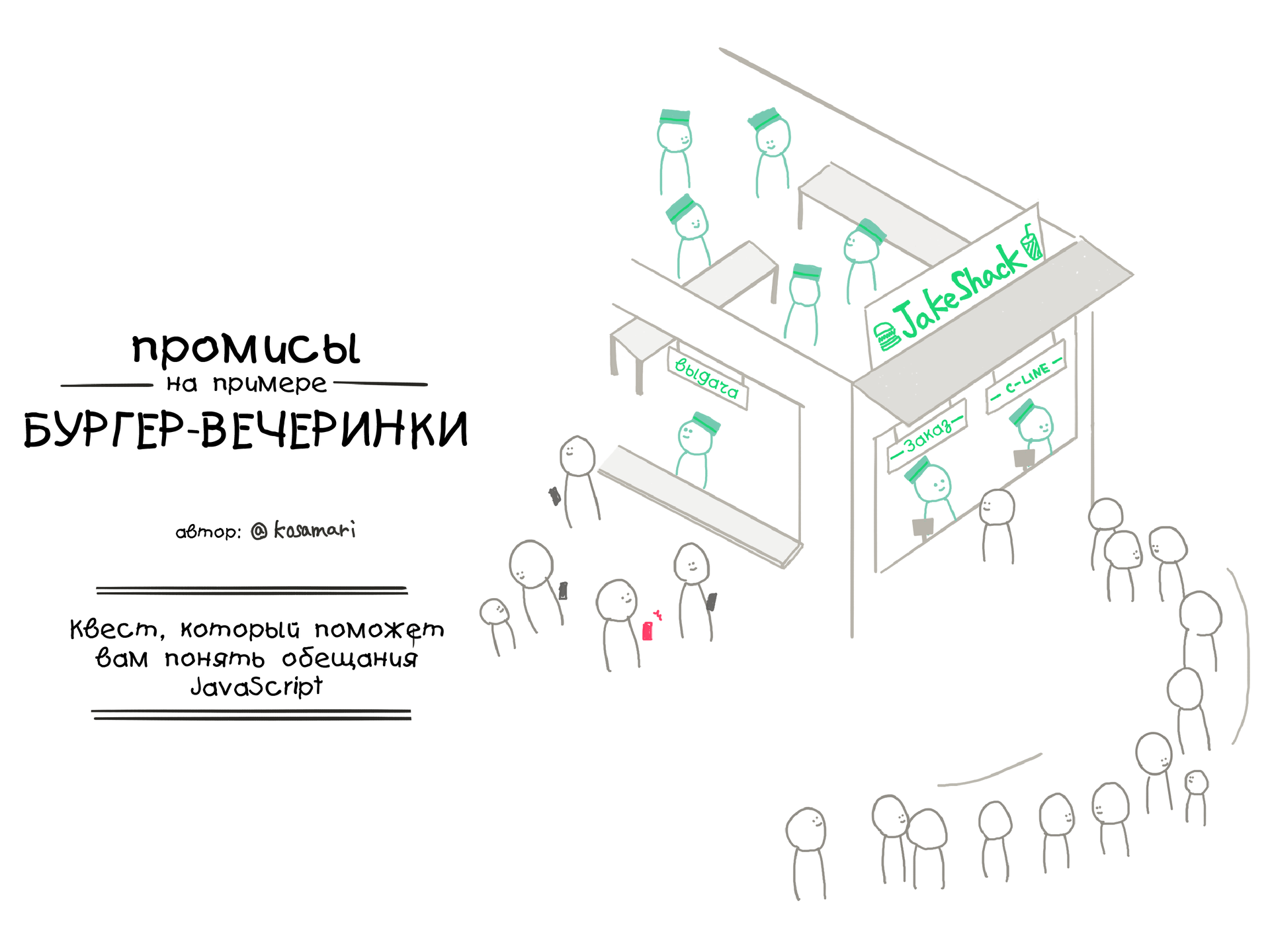
Это перевод статьи, которую Марико Косака написала в качестве альтернативного введения в промисы JavaScript. Наброски иллюстраций она делала в своём блокноте во время чтения разных статей, посвящённых промисам. Если хотите изучить более подробно, в конце вы найдёте список полезных ссылок.
Недавно Марико участвовала в обсуждении того, как можно с помощью JavaScript сделать фичу, которая давала бы доступ к внешним данным (должна была быть асинхронной). Она сказала: «Ну, давайте используем fetch()… так что в коде… эээ...», и пока силилась вспомнить fetch API, собеседник сказал: «Будет возвращаться промис». По словам Марико, её мозг впал в ступор, и она сказала: «Честно говоря, не знаю, что ты имеешь в виду…»
Ей приходилось много раз писать код, основанный на промисах, но для полной картины нужные пазлы в её голове почему-то не соединились. Она поняла, что на самом деле не «въезжает» в суть.
Читать полностью »
Мы рады представить вам Kotlin 1.1, новую версию языка программирования Kotlin.

Наша цель — сделать выразительный статически типизированный язык, на котором можно эффективно писать все компоненты современного приложения. Сегодняшний релиз делает два важных шага в этом направлении.
Всем добрый день. Сегодня я расскажу как на fabric.js я написал редактор мнемосхем для SCADA-системы. Доля декстопных SCADA-систем медленно но верно уменьшается. Всё переводится на Web, и АСУ ТП тут не исключение.
Читать полностью »
2-3 июня состоится JavaScript-конференция HolyJS 2017 Piter – уже третья HolyJS по счету. За год существования конференция показала крутой рост, и уже сейчас собирает под 600 разработчиков – все-таки единственная pure-JavaScript конференция в России.
Да, в этот раз конференция пройдет в течение двух дней. Почему? Нас уже разоблачили в Twitter:
А если серьезно, в прошлый раз участники часто сетовали на чересчур высокую загрузку к концу дня, теперь за счет двухдневного формата и докладов станет больше, и воспринимать их будет проще. В программу войдут не только лучшие спикеры прошлых HolyJS, но и новые лица (и даже Douglas Crockford!)
Подробности под катом.
Читать полностью »

Итак, в первой части мы использовали потрясающие возможности Feathers.js для того, чтобы за 5 минут создать backend для нашего приложения.
Наша система умеет работать с базами данных и может использовать аутентификацию. Но понятно, что базовых возможностей сгенерированного кода недостаточно для реализации всего необходимого нам функционала.
Поэтому пришла пора «поднять капот и заглянуть в потроха» нашего кода.
Читать полностью »
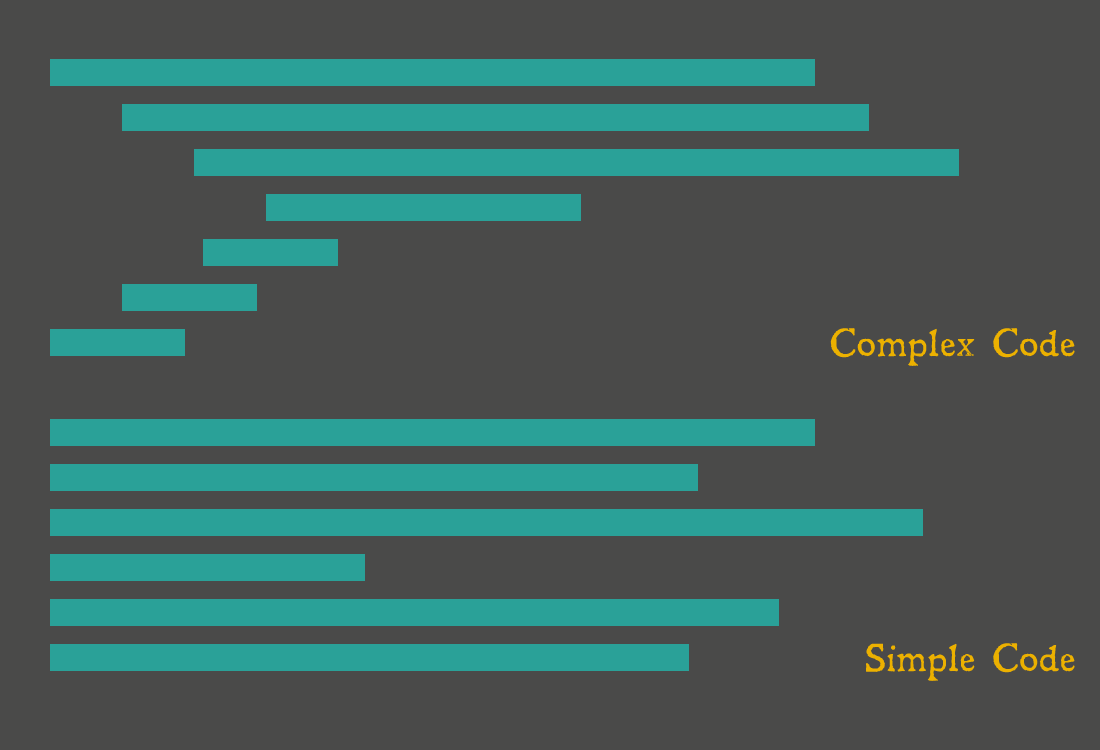
Однажды я писал о том, что отступы можно считать показателем сложности кода (хотя и довольно грубым). Сами по себе отступы нейтральны, так как они – лишь средство форматирования текста, но всё дело в том, что они используются для выделения особых блоков программ, например – управляющих конструкций. Читая код и натыкаясь на отступ, программист вынужден принимать во внимание то, на что указывает отступ, держать в памяти контекст, в котором существует выделенный блок. Это, естественно, повторяется, если в выделенном отступами участке кода появляется ещё один особый фрагмент.
Если не обращать внимание на содержание текстов, то вот как обычно выглядит сложный код, участки которого похожи на лежащие на боку буквы «V», и простой код, блок которого, если не учитывать разную длину строк, похож на прямоугольник.

Чем больше отступов – тем сложнее обычно и код
Читать полностью »