Здравствуйте друзья! Вот наконец то и я добрался до Хабра ресурса! Сразу скажу, я далеко не профессионал, и отношу себя скорее к разряду чайников, но если я поставил себе цель, я стараюсь ее реализовывать любым путем, даже если поставленная задача порой пугает меня. К чему это я? К тому что, этот Tutorial скорее для чайников, которые хотят реализовать простейшее асинхронное шифрование данных и посмотреть, как это работает, нежели для профи, которые пишут статьи, которые новичку сложно понять, не говоря уже о повторении и реализации готовой составляющей!
Читать полностью »
Рубрика «javascript» - 265
Реализация RSA-шифрования методами Javascript и PHP
2017-04-03 в 8:38, admin, рубрики: javascript, php, rsa, безопасность данных, передача данныхКак мы делали безопасную телефонию для Wheely, мирового сервиса личных водителей
2017-04-03 в 8:27, admin, рубрики: javascript, voip, voximplant, Wheely, Блог компании Voximplant, маскировка номера, Программирование, Разработка веб-сайтов, разработка мобильных приложений Добрый день, уважаемые читатели. Мы тут недавно осознали простую вещь – наш блог так долго рассказывал о том, как реализовать ту или иную фичу, что мы совершенно упустили из виду зачем. Другими словами, когда есть конкретная задача, найти под нее инструмент бывает несложно. Тем более, что со своей стороны мы сделали максимум для того, чтобы это было просто и недорого.
Добрый день, уважаемые читатели. Мы тут недавно осознали простую вещь – наш блог так долго рассказывал о том, как реализовать ту или иную фичу, что мы совершенно упустили из виду зачем. Другими словами, когда есть конкретная задача, найти под нее инструмент бывает несложно. Тем более, что со своей стороны мы сделали максимум для того, чтобы это было просто и недорого.
Однако нам часто встречается ситуация, когда клиент просто не знает, что именно он может сделать. Ни «как», а именно «зачем». В результате ты где-нибудь на конференции, мельком, рассказываешь простой случай, а из рядов доносится: «O, а это мысль!»
Поэтому мы решили сделать несколько публикаций, посвященных задачам, которые решаются, условно говоря, 10 строчками кода, но необходимость которых не всегда приходит в голову. И первая из них: как мы делали телефонию для сервиса вызова личных водителей Wheely.
Читать полностью »
Разработка → Казахстан: Как я помогал сдать 100 форму налоговой отчетности. Продолжение 300 форма
2017-04-03 в 8:24, admin, рубрики: javascript, xml parser, Казахстан, КодоБред, учет налоговых деклараций| *Это не луна. Это космическая станция. – Оби-Ван Кеноби* |
Приветствую социум!
1 статья → Начало 200 форма
Продолжение...
Следующим этапом для решения задач моего заказчика были налоговые декларации по НДС. Что интересно кабинет налогоплательщика мог экспортировать лишь небольшие 300 формы в виде xml. Остальные формы экспортировались только при помощи программы СОНО. И эти формы были заархивированы.
Но не все так просто как кажется с первого раза.

и самое интересное, как программисты в компании, поддерживающей онлайн сервис по сдаче налоговых деклараций, "зашифровали" эти самые формы...
Разработка WebRTC видеочата между iOS, Android и браузером
2017-04-03 в 7:43, admin, рубрики: android development, chrome, Conference, html5, ios development, iOS разработка, java, javascript, objective-c, video streaming, WebRTC, Блог компании Flashphoner, видеочат, Программирование, Разработка веб-сайтов, разработка мобильных приложений, стриминг
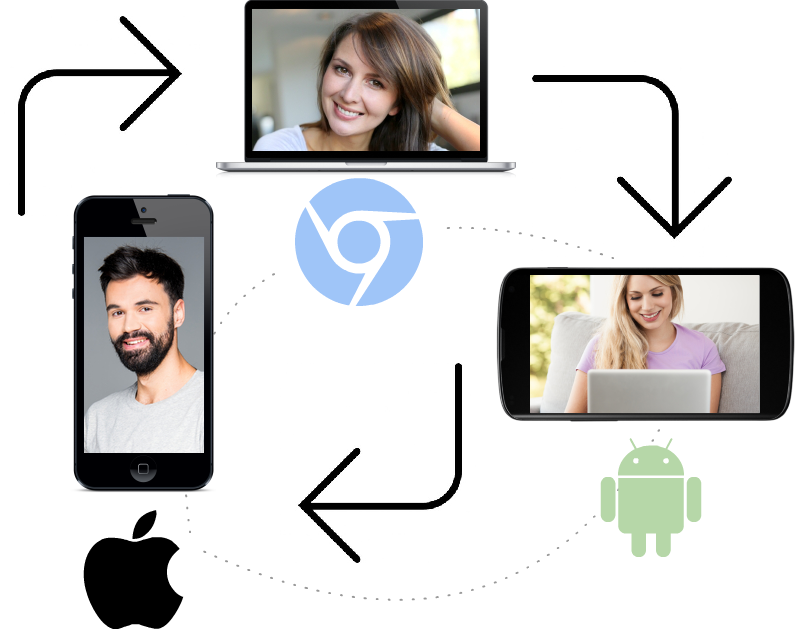
В предыдущей статье мы описывали принципы разработки видеочата между браузером и Android — устройством. Теперь же попробуем усложнить задачу и заимплементить трехсторонний видеочат на следующих платформах: Google Chrome на десктопе, Android приложение на планшете, и iOS приложение для Apple iPhone.
Читать полностью »
Matreshka.js 2 — tl;dr
2017-04-03 в 6:20, admin, рубрики: javascript, Matreshka.js, Блог компании Matreshka.js, Разработка веб-сайтовКраткий обзор Matreshka.js. В посте используется ECMAScript 2017, который можно переписать на ECMAScript 5.
Основные функции
Функция bindNode связывает свойство и элемент.
const object = { name: 'Brendan' };
const node = document.querySelector('.name');
Matreshka.bindNode(object, 'name', node);
object.name = 'Doug';Если свойство меняется, меняется и элемент, если элемент меняется (например, пользователь вводит текст), меняется и свойство. Из коробки Matreshka.js умеет обрабатывать любые элементы форм. Можно объявить байндинг для произвольных элементов см. документацию.
Функция calc связывает одно свойство с другими.
Matreshka.calc(object, 'fullName', ['firstName', 'lastName'], (firstName, lastName) => {
return `${firstName} ${lastName}`
});
object.firstName = 'Brendan';
object.lastName = 'Eich';
// ...
console.log(object.fullName); // "Brendan Eich"Когда меняется свойство-источник (firstName или lastName), меняется и свойство-цель (fullName).
Вместе с функцией bindNode можно объявлять длинные цепочки зависимостей: свойство a зависит от состояния элемента e1, свойство b зависит от свойства a, свойство c зависит от элементов e2 и e3 и от свойства b, изменение которого, как следствие, меняет e1, e2 и e3...
Такие зависимости можно представить как таблицу в табличном процессоре (например, Excell): в каждый момент времени вы думаете об одной формуле, а не о многочисленных связях все ячеек. Как следствие, получаете меньше багов, так как нужно думать об атомарных сущностях, а не обо всей "таблице" (приложении). Больше информации в документации.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №256 (27 марта — 2 апреля 2017)
2017-04-02 в 18:52, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Круглый график на Canvas
2017-04-02 в 4:13, admin, рубрики: canvas, html, javascript, jquery, визуализация данных, круг html, круглый график, полукруг, метки: круг html, круглый график, полукругПриветствую!
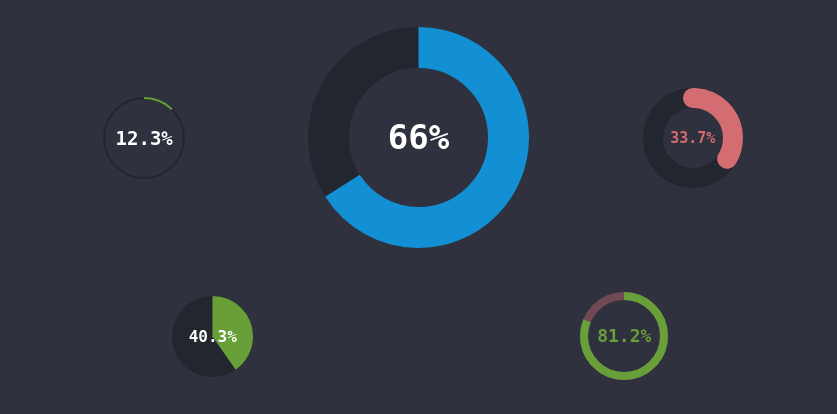
Совсем недавно для одного проекта мне понадобилось отображать проценты в круглых графиках(?)
И как обычно я принялся искать готовое решение в интернете, однако ничего путного найти не удалось (возможно из-за того что я точно не знаю как этот элемент правильно называется)
Более-менее то что мне нужно я нашел в библиотеке Knob, но его функционал оказался излишен, т.к изменять значения в графике нет необходимости, помимо этого в библиотеке затесался баг. В итоге пришлось сочинять очередной велосипед.

Вы знаете, что такое трансдьюсеры
2017-04-01 в 12:04, admin, рубрики: javascript, обработка данных, трансдьюсеры, функциональное программированиеТрансдьюсеры были анонсированы еще в далеком 2014, с тех пор по ним было написано немалое количество статей (раз, два), но ни после одной статьи я не мог сказать, что понимаю трансдьюсеры кристально ясно. После каждый статьи у меня возникало ощущение, что я приблизительно понимаю что-то сложное, но оно все равно оставалось сложным. А потом однажды в голове что-то щелкнуло: "Я ведь уже видел этот паттерн, только он назывался иначе!"
Создание вашей первой игры на Phaser. Часть 3 — Создание игрового мира
2017-03-31 в 18:51, admin, рубрики: canvas, Gamedev, html, javascript, phaser, phaser.js, TypeScript, WebGL, разработка игр
Оглавление
0. Подготовка к работе
1. Введение
2. Загрузка ресурсов
3. Создание игрового мира [Вы тут]
4. (wip) Группы
5. (wip) Мир физики
6. (wip) Управление
7. (wip) Добавление целей
8. (wip) Последние штрихи
Пришло время создать маленький мир для нашего платформера, чтобы главному герою было где жить и его существование имело хоть какой-то смысл.
Не забывайте читать комментарии в коде, они важны!
Весь код, как и в прошлый раз, лежит в Github репозитории с тегом part-3.
CSS-анимация подождет
2017-03-31 в 8:53, admin, рубрики: css, javascript, перевод, Разработка веб-сайтовПеревод статьи Making Animations Wait от Donovan Hutchinson.
Недавно я запустил курс по CSS-анимации для дизайнеров и разработчиков, которые хотят усовершенствовать свои навыки в веб-анимации. Когда я работал над курсом, я столкнулся с проблемой, когда анимация контента начинается до того, как загрузятся файлы. В этой статье описан метод, которым я пользуюсь для решения этой проблемы, и который гарантирует, что вся анимация начнется тогда, когда положено.

