Автор статьи, перевод которой мы публикуем сегодня, хочет рассказать о нескольких JavaScript-паттернах, направленных на отложенную инициализацию свойств объектов, для выполнения которой требуется произвести вычисления, создающие серьёзную нагрузку на систему. В основе всех этих паттернов лежит использование дескрипторов доступа — свойств объектов, описываемых парой функций — геттером и сеттером.
Рубрика «javascript» - 26
Паттерны отложенной инициализации свойств объектов в JavaScript
2021-05-16 в 11:58, admin, рубрики: javascript, ruvds_перевод, Блог компании RUVDS.com, Разработка веб-сайтовСравнение производительности CSS и CSS-in-JS в реальном мире
2021-05-15 в 14:01, admin, рубрики: css, javascript, ruvds_перевод, Блог компании RUVDS.com, Клиентская оптимизация, разработка, Разработка веб-сайтовТехнология CSS-in-JS заняла прочное место среди инструментов фронтенд-разработки. И возникает ощущение, что CSS-in-JS-тренд в ближайшем будущем лишь усилится. Особенно — в мире React. Например, в исследовании State of CSS, проведённом в 2020 году, приняли участие 11492 человека. Лишь 14,3% из них не слышали о Styled Components (о ведущей CSS-in-JS-библиотеке). А вот пользовались этой библиотекой более 40% участников исследования.
Мне уже давно хотелось найти серьёзный материал, посвящённый сравнению производительности CSS-in-JS-библиотек, вроде Styled Components, и доброго старого CSS. Но я, к сожалению, ничего такого, вроде сравнения их производительности на реальном проекте, а не на каком-то простом наборе тестов, найти не смог. Поэтому я решил сам сделать такое сравнение. Я перевёл реальное приложение со Styled Components на Linaria, на библиотеку, которая выполняет извлечение CSS в файлы во время сборки проекта. В результате в приложении, использующем Linaria, не выполняется генерирование стилей во время работы этого приложения на компьютере пользователя.
Читать полностью »
Отслеживание и визуализация положения МКС с помощью 30 строк JavaScript-кода
2021-05-15 в 11:00, admin, рубрики: javascript, vds, vps, Блог компании Маклауд, быстрый vds, быстрый vps, быстрый сервер, космонавтика, космос, Лайфхаки для гиков, МКС
Предлагаю вашему вниманию перевод этой замечательной статьи.
В этом туториале мы создадим веб-приложение, визуализирующее положение любого спутника, например, Международной Космической Станции (далее — МКС), в режиме реального времени (ну, почти).
Мы создадим приложение с нуля и примерим на себя роль настоящего ученого в области ракетостроения.
- Мы узнаем, где найти данные для отдельного спутника, известные как двухстрочный набор элементов (two-line element set, TLE) (далее — ДНЭ)
- Мы используем библиотеку ”satellite-js” для предсказания орбиты спутника по ДНЭ (это часть напрямую связана с ракетостроением)
- Мы используем библиотеку ”CesiumJS” для визуализации результата, однако, вы можете использовать любую библиотеку/движок, которые умеют работать с долготой, широтой и высотой
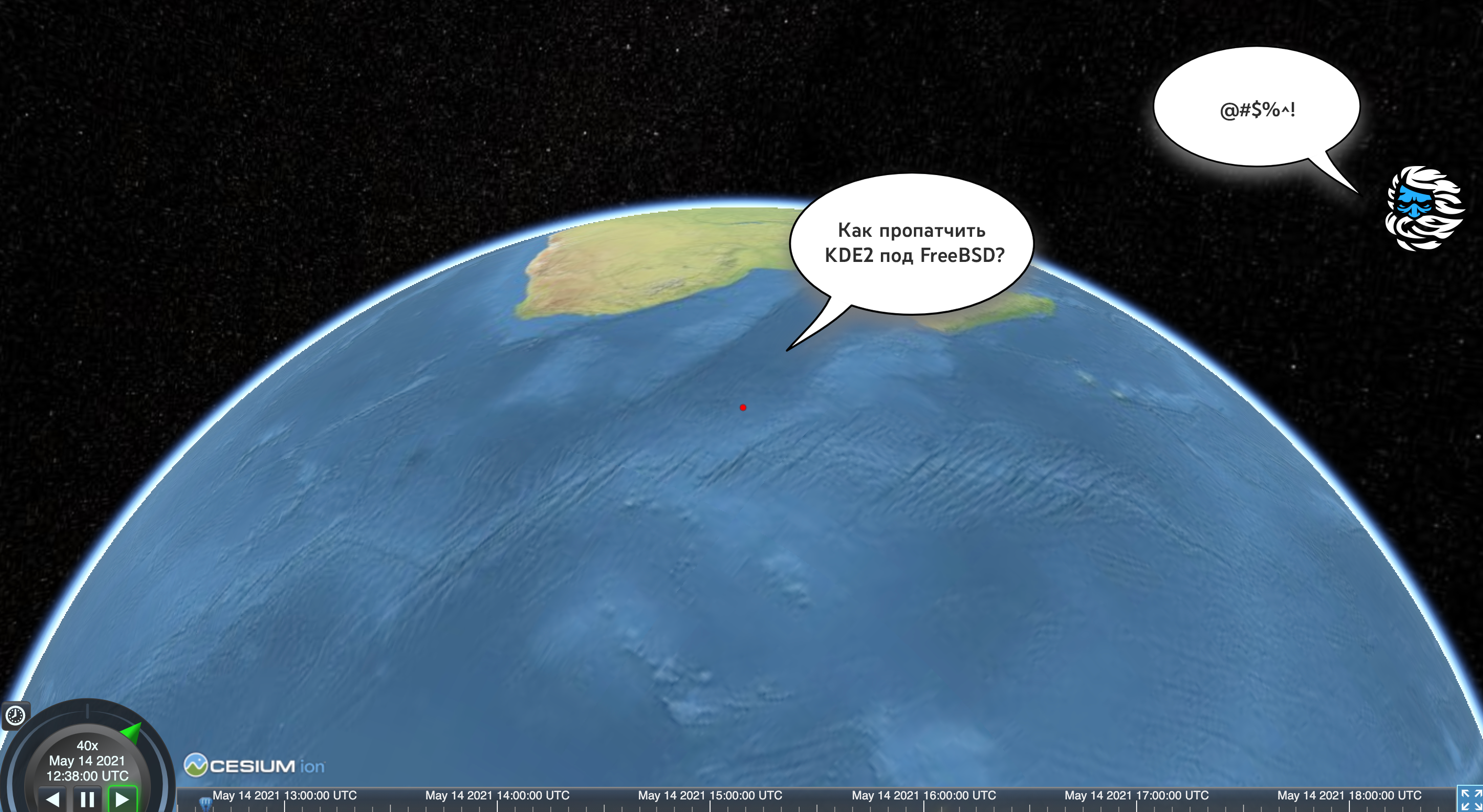
Превью конечного результата:
Здесь мы видим движение МКС по орбите со скоростью, увеличенной в 40 раз. Для того, чтобы увидеть текущее положение МКС, нажмите на иконку часов в верхнем левом углу панели управления.
Читать полностью »
Шпаргалка по JS-методам для работы с DOM
2021-05-15 в 7:00, admin, рубрики: dom, html, javascript, vds, vps, vps для сайтов, Блог компании Маклауд, выгодный vds, дешевые серверы, Разработка веб-сайтов, разработка сайтов
Основные источники
- DOM Living Standart
- HTML Living Standart
- Document Object Model (DOM) Level 3 Core Specification
- DOM Parsing and Serialization
Введение
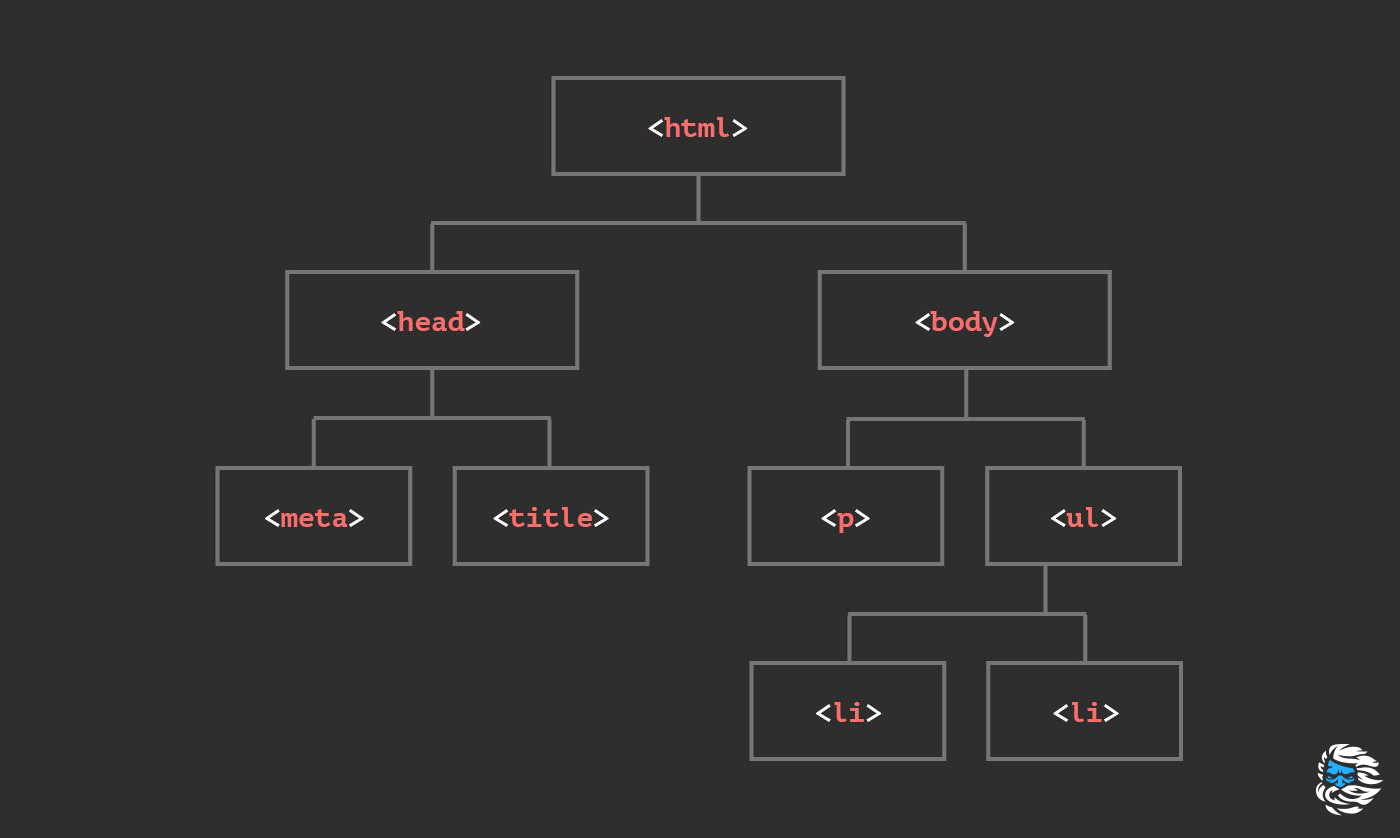
JavaScript предоставляет множество методов для работы с Document Object Model или сокращенно DOM (объектной моделью документа): одни из них являются более полезными, чем другие; одни используются часто, другие почти никогда; одни являются относительно новыми, другие признаны устаревшими.
Я постараюсь дать вам исчерпывающее представление об этих методах, а также покажу парочку полезных приемов, которые сделают вашу жизнь веб-разработчика немного легче.
Размышляя над подачей материала, я пришел к выводу, что оптимальным будет следование спецификациям с промежуточными и заключительными выводами, сопряженными с небольшими лирическими отступлениями.
Сильно погружаться в теорию мы не будем. Вместо этого, мы сосредоточимся на практической составляющей.
Для того, чтобы получить максимальную пользу от данной шпаргалки, пишите код вместе со мной и внимательно следите за тем, что происходит в консоли инструментов разработчика и на странице.
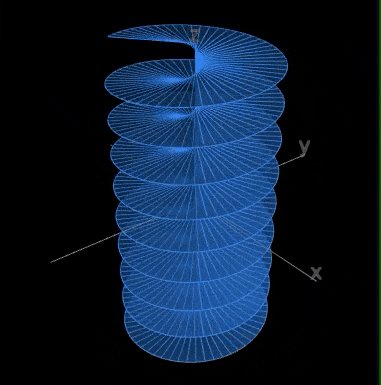
Я выпустил Grafar — JS-библиотеку для визуализации
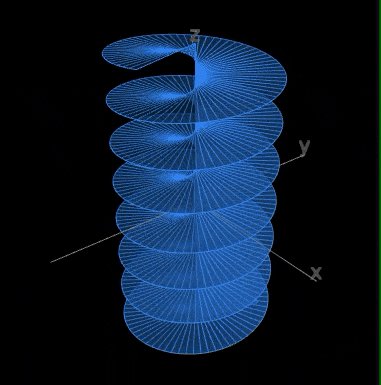
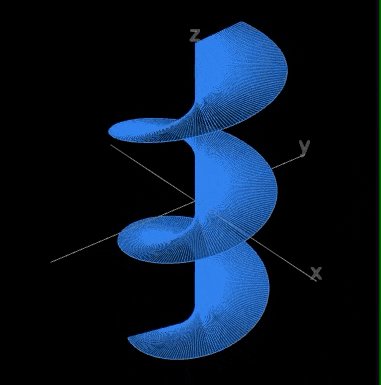
2021-05-11 в 8:26, admin, рубрики: 3d, javascript, WebGL, анализ данных, визуализация, визуализация данных, математика, Разработка веб-сайтов, реактивность, фронтендЯ опенсорснул grafar — свою библиотеку для визуализации. Основная часть кода написана в 2013–2016 годах для моего диплома. Следующие 5 лет проект пролежал в столе — я был не вполне доволен АПИ, было много классных функций, которые я мог добавить, работа засасывала, и ещё тысяча причин не выпускать его пока, ну вы знаете. В конце концов, на свете есть столько людей поумнее меня, и они точно придумают что-то получше, правда же?

Используем GPU для повышения производительности JavaScript
2021-05-06 в 9:55, admin, рубрики: cpu, gpgpu, gpu, GPU.js, javascript, Блог компании VDSina.ru, производительность, Разработка веб-сайтов
Мы, разработчики, всегда стремимся искать возможности повышения производительности приложений. Когда речь идёт о веб-приложениях, то улучшения обычно вносятся только в код.
Но думали ли вы об использовании мощи GPU для повышения производительности веб-приложений?
В этой статье я расскажу о библиотеке ускорения JavaScript под названием GPU.js, а также покажу вам, как повысить скорость сложных вычислений.
Что такое GPU.js и почему его стоит использовать?
Если вкратце, GPU.js — это библиотека ускорения JavaScript, которую можно использовать для любых стандартных вычислений на GPU при работе с JavaScript. Она поддерживает браузеры, Node.js и TypeScript.
Кроме повышения производительности если и множество других причин, по которым я рекомендую использовать GPU.js:
- В основе GPU.js лежит JavaScript, что позволяет использовать синтаксис JavaScript.
- Библиотека берёт на себя задачу автоматической транспиляции JavaScript на язык шейдеров и их компиляции.
- Если в устройстве отсутствует GPU, она может «откатиться» к обычному движку JavaScript. То есть вы ничего не потеряете, работая с GPU.js.
- GPU.js можно использовать и для параллельных вычислений. Кроме того, можно асинхронно выполнять множественные вычисления одновременно и на CPU, и на GPU.
Учитывая всё вышесказанное, я не вижу никаких причин не пользоваться GPU.js. Давайте узнаем, как его освоить.
Читать полностью »
Кастомный виджет Яндекс.Переводчик для сайтов
2021-05-02 в 17:59, admin, рубрики: css, css3, html, javascript, translate, translator, перевод сайта, переводчик, Разработка веб-сайтов, Яндекс.переводчикКогда-то я предложил свое решение по кастомизации виджета googleTranslateЧитать полностью »
5 React-хуков, которые пригодятся в любом проекте
2021-05-02 в 9:02, admin, рубрики: javascript, React, ReactJS, ruvds_перевод, Блог компании RUVDS.com, разработка, Разработка веб-сайтовХочу рассказать о пяти простых React-хуках, которые пригодятся в любом проекте. Причём, полезность этих хуков не зависит от того, в каком именно приложении их будут использовать. Описывая каждый из них, я рассказываю о его реализации и привожу пример его использования в клиентском коде.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №464 (19 — 25 апреля 2021)
2021-04-25 в 19:30, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.