Мы регулярно пишем про голосовых ботов и автоматику входящих-исходящих звонков. Подтверждение доставки, заказов, угадывание и автоответ клиенту пока соединяемся с компанией — вся вот эта история. В комментариях мне резонно заметили, что про ботов я говорю много, а показываю мало. Это легко исправить! Хакатон S7 в Парке Горького в самом разгаре, 50 команд фигачат прототипы разного интересного — а у меня есть возможность попробовать уложиться в как можно меньшее количество строк кода. Минимализм в примерах — это круто.
Рубрика «javascript» - 255
Как собрать голосового бота: распознавание речи, синтез речи и NLP в несколько строк кода
2017-05-24 в 11:34, admin, рубрики: api.ai, javascript, voip, voximplant, Блог компании Voximplant, Программирование, Разработка веб-сайтов, разработка мобильных приложенийНевероятный JavaScript — трюки, недоразумения и необычные возможности
2017-05-24 в 7:14, admin, рубрики: holyjs, javascript, Блог компании JUG.ru Group, ПрограммированиеРано или поздно любой разработчик сталкивается с непонятными проблемами, а учитывая множество «особенностей» Vanilla JS, у нас это происходит довольно часто. Вне зависимости от причин поиск решений может затянуться или привести к созданию очередного велосипеда. А верный путь часто лежит на поверхности, нужно просто знать, где его искать и как применить полученные знания. О странностях и неожиданностях JS и их правильной интерпретации мы поговорим с экспертами в этой области Claudia Hernández и Jakob Mattson.
Карта артистов, неуклюжий поиск связей в данных и как можно изобрести велосипед
2017-05-24 в 4:16, admin, рубрики: collaborative filtering, d3.js, data mining, data science, javascript, JS, артисты, визуализация данных, группы, музыкальные данные, открытые данные, метки: группы, музыкальные данныеНедавно смотрел серию видео популяризатора математики. Там он пытается рассказывать про математический анализ и линейную алгебру немного с позиции человека, который «как бы» изобрел бы ее с нуля. То есть пытается делать доступными простые и понятые визуализации относительно сложных концепций, как бы объясняя их с позиции человека, который как будто бы придумал это впервые. Относительно недавно читал статью на Хабре про unsupervised learning и увидел там раздел про Affinity Propagation. Как оказалось, мы использовали именно этот метод кластерного анализа чисто интуитивно, сами того не ведая.
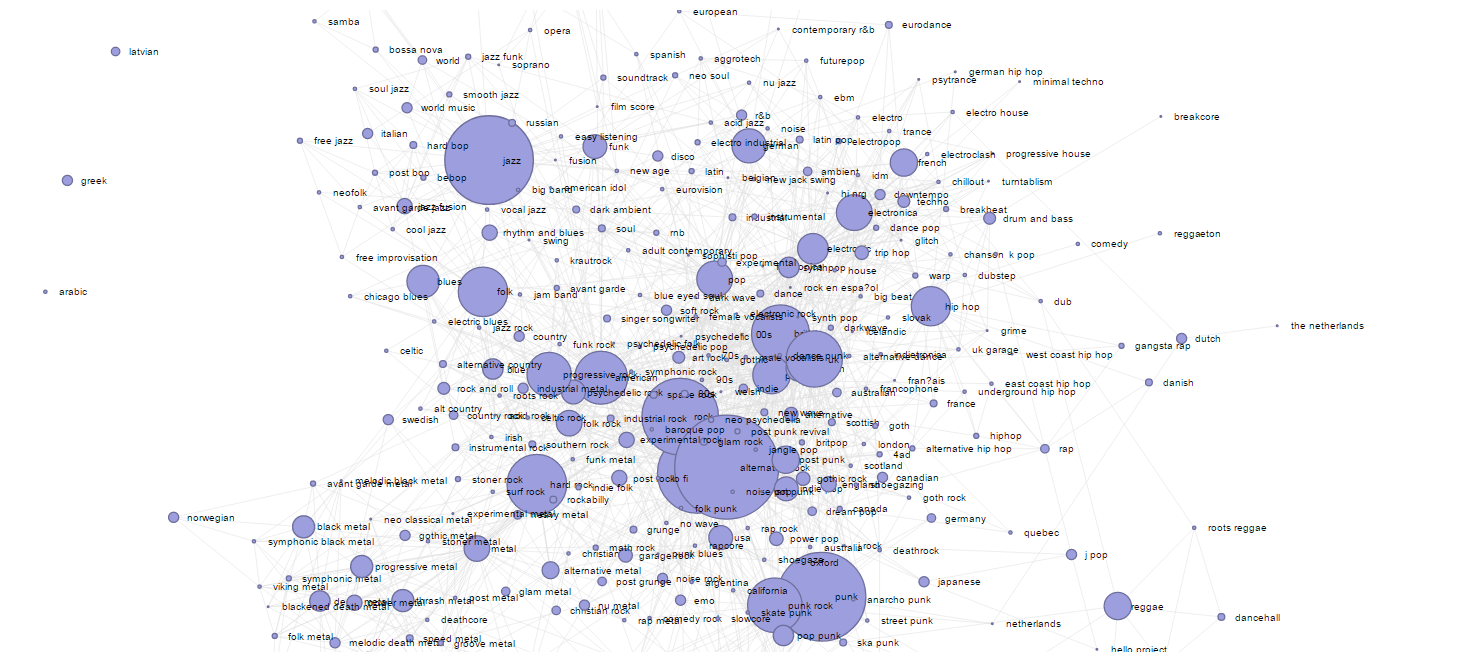
TLDR для данной статьи. Если хотите интерактивную визуализацию, проследуйте сюда.
В данной визуализации в виде графа показаны связи между музыкальными жанрами ~25,000 самых популярных артистов мира, причем размер кругляшка показывает популярность данного жанра, а размер ребра графа — силу связи.

Подлавливаем пользователя на вводе в консоли в Google Chrome
2017-05-24 в 2:46, admin, рубрики: developer console, Google Chrome, javascript, браузерыПривет.
Решил написать про небольшую фичу хрома, которую случайно обнаружил однажды.
Как её использовать — решайте сами.
Сразу покажу пример, чтобы не мусолить (тестировал на последнем Хроме, который у меня был):
var gn = Object.getOwnPropertyNames.bind(Object)
var f = function(o) {
if(f.caller && f.caller.toString &&
f.caller.toString().indexOf('object&&ArrayBuffer.isView(o)&&o.length>9999') > 0) {
console.log(f.caller)
}
return gn(o);
}
Object.getOwnPropertyNames = f
Nsynjs – JavaScript-движок с синхронными потоками и без колбеков
2017-05-23 в 20:37, admin, рубрики: callbacks, javascript, node.js, асинхронное программированиеВ этой статье я расскажу о результате своей второй попытки борьбы с колбеками в JavaScript. Первая попытка была описана в предыдущей статье. В комментариях к ней мне подсказали некоторые идеи, которые были реализованы в новом проекте — nsynjs (next synjs).

TLDR: nsynjs — это JavaScript-движок, который умеет дожидаться исполнения колбеков и исполнять инструкции последовательно.
Читать полностью »
Библиотека для визуализации спортивных сезонов
2017-05-22 в 16:53, admin, рубрики: javascript, open source, визуализация данных, Разработка веб-сайтов, спорт, таблицы, футбол
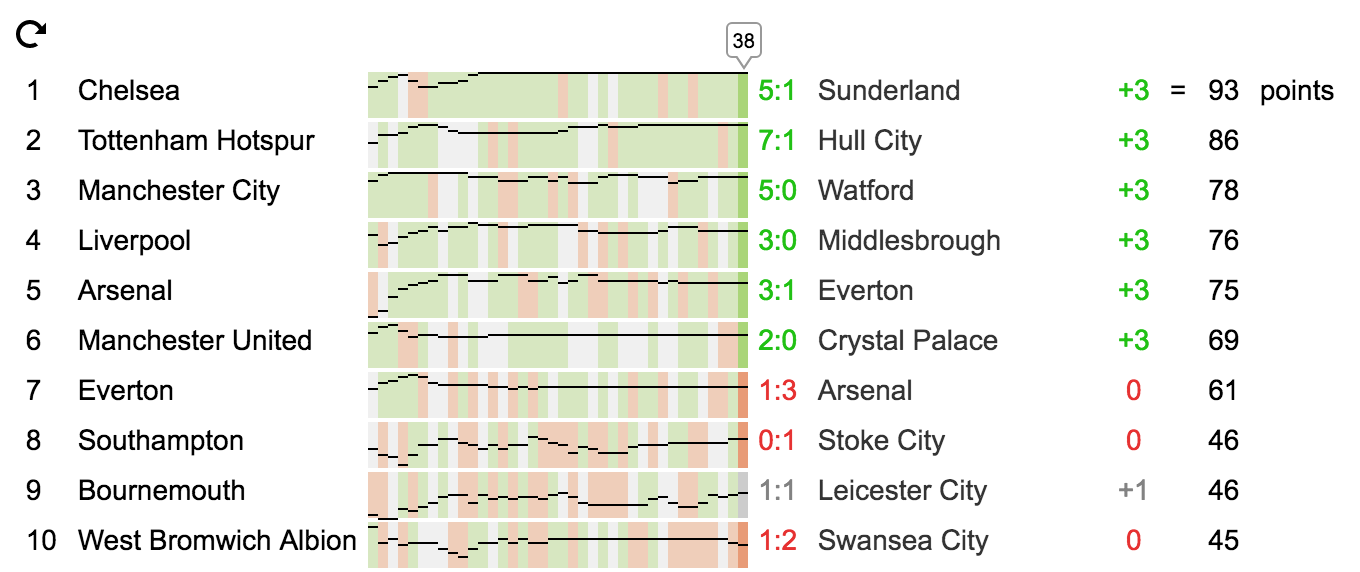
Вчера закончился очередной сезон английской премьер-лиги, и это отличный повод поговорить о визуализации спортивных сезонов.
JavaScript: элементы стиля
2017-05-22 в 10:11, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовВ 1920-м году вышла книга Уильяма Странка-младшего «Элементы стиля». Рекомендации из неё, касающиеся английского языка, актуальны и сегодня. Те же принципы, применённые к коду, позволяют повысить качество программ.
Надо заметить, что речь не идёт о жёстких правилах. То, о чём мы сегодня поговорим — лишь рекомендации. Даже если вы решите следовать им, вполне могут найтись веские причины для того, чтобы от них отклониться, например, если это поможет сделать код понятнее. Однако, поступая так, будьте бдительны и помните о том, что люди подвержены когнитивным искажениям. Например — выбирая между обычными и стрелочными функциями в JavaScript, тот, кто не очень хорошо знаком с последними, предпочтёт обычные функции, в силу привычки считая их понятнее, проще, удобнее.
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №263 (15 — 21 мая 2017)
2017-05-21 в 20:56, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него

Защищённый сервис обмена текстовыми сообщениями
2017-05-19 в 13:27, admin, рубрики: aes, javascript, paste bin, безопасность, информационная безопасность, приватность, шифрование, метки: paste binОднажды, лежа на диване, попивая чай, я понял, что мне необходимо создать сервис для безопасного обмена текстовой информацией. Осознавая всю значимость этого дела, я подошел к нему основательно. Диван, осознав, всю важность данного действа решил мне в этом помочь. Вместе, сосредоточившись и превозмогая сон, мы создали чудесный сайт с открытым исходным кодом. Исходники можно посмотреть тут, и шоукейс тут (все на Github).
Основные фичи, которых я добился:
- Высокая скорость загрузки
- Если указать пароль, то информация шифруется прямо в браузере и на сервер сохраняется только ничего. Для просмотра данных нужно ввести пароль, чтобы расшифровать в браузере данные, полученные не с сервера.
- Высокая загрузка центрального процессора
- Поисковым системам не запрещено индексировать содержимое сайта, потому что нет сайта
- HTTPS везде
Эволюция фрактальных монстров
2017-05-19 в 2:10, admin, рубрики: javascript, Алгоритмы, генетические алгоритмы, геометрические фракталы, математика, машинное обучение, ненормальное программирование, синергетика, теги никто не читает, фракталы, хаос, эволюцияСегодня будем рисовать геометрические фракталы, которым уделяют незаслуженно мало внимания. А между тем, тут каждый фрактал — маленький шедевр, поражающий воображение!

Дальше много картинок и gif-анимация. Но прежде, чем переходить под кат, посмотрите на картинку выше и скажите, что на ней нарисовано?


