Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Доброго времени суток, друзья. Сейчас я постараюсь вам показать как можно написать игру Змейка. Конечно, не самым быстрым способом и не самым маленьким в плане количества строк кода, но по-моему самым понятным для начинающих разработчиков, как я. Статья написана для людей, желающих чуть-чуть познакомиться с элементом canvas и его простыми методами для работы с 2D графикой.

Напишем змейку в «старом» виде, без особо красивой графики — в виде кубиков. Но это только упростит понимание разработки. Ну что же, поехали!
Читать полностью »
Как говорил М.Т. Калашников: «Просто» сделать в 1000 раз сложнее, чем «сложно». Веб-индустрии понадобилось более половины десятилетия, чтобы прийти от фреймворков-монстров к простой и элегантной конструкции. В IT простота это не только сэкономленные часы работы, а ещё и прозрачная архитектура, выливающаяся в понятный код, меньшее число багов, более быстрое внесение изменений и много других приятных вещей.
В этой статье я проведу сравнение Vue.js с двумя наиболее популярными на данный момент фреймворками: Angular и React. Vue.js намного моложе, поэтому разговор будет прежде всего о нём, об Angular и React грамотные разработчики и так знают. Я бы не начинал этот разговор, если бы Vue не предлагал чего-то действительно стоящего. К счастью это так, и я утверждаю, что в большинстве случаев Vue.js может серьёзно снизить сложность ваших программ, сделать код более лаконичным и выразительным, а отладку — короче и проще. Подробности под катом. Поехали!
Читать полностью »

Меня зовут Денис, я работаю в Яндексе, а если точнее, то я занимаюсь разработкой фронтенда для страницы поисковой выдачи.
Дисклеймер: Денис рассказывал об этом в 2016 году, но мы посчитали, что как демонстрация архитектурного подхода сейчас этот доклад актуален даже больше, чем тогда.
Сегодня я расскажу про такую офигительную нашу внутреннюю штуку как Конструктор, про то как он получился, почему, и как мы вообще к этому всему пришли.Мне кажется, что те решения, которые мы приняли в процессе реализации этой замечательной фиготы, могут быть полезны не только нам в рамках нашей компании, нашей команды, но и целому множеству других команд, в ваших, например, компаниях. Я не знаю упомянул я или нет, но проект реально очень крутой. Почему – сейчас расскажу.
Читать полностью »
Спасибо всем за критику в комменте под первым постом, где я хотел попробовать написать про MPS, не затрагивая важные темы, чтобы можно было потом более качественно начать писать по порядку.
В комментариях к 1 посту было следующее высказывание
С этой точки зрения, DSL — это как фреймворк, только с более удобным интерфейсом. Ясное дело, под один проект фреймворк делать никто не будет, за исключением совсем уж монструозных случаев. А сделать его под конкретную предметную область — почему бы и нет?..
В принципе, так оно все и работает. Хорошие языки похожи по сути на хорошие фреймворки: они позволяют писать что-то важное, не заморачиваясь о том, что мы не хотим писать. По ходу повествования я буду периодически обращаться к другим языкам для аналогий и сравнений.
Язык Weather, который мы хотим реализовать, должен выполнять следующую задачу: мы должны уметь лаконично выражать условия (погода сегодня, например) и следствия (погода завтра, послезавтра...).
В языке Weather мы будем делать наши прогнозы отталкиваясь от 1 фактора: от температуры на сегодняшний день(массив объектов время + погодные условия).
Объявление: срок приёма решений продлевается до 17 августа.
Спасибо всем, кто уже принял участие в нашем конкурсе по программированию! Мы получили 39 решений от 26 уникальных участников. Публикуем новые промежуточные результаты.
Читать полностью »
 Примерно полгода назад CEO Reddit Стив сообщил о том, что мы перепроектируем сайт. Главный вопрос тут — как именно мы этим занимаемся. В наше время фронтенд-разработка очень сильно отличается от того, что было во времена, когда Reddit появился на свет. Сейчас имеется огромный выбор вариантов для каждой подсистемы веб-приложения. Как рендерить страницы? Как стилизовать контент? Как хранить и обслуживать картинки и видеофайлы? Как писать код? В современных условиях ни на один из этих вопросов нет готового ответа.
Примерно полгода назад CEO Reddit Стив сообщил о том, что мы перепроектируем сайт. Главный вопрос тут — как именно мы этим занимаемся. В наше время фронтенд-разработка очень сильно отличается от того, что было во времена, когда Reddit появился на свет. Сейчас имеется огромный выбор вариантов для каждой подсистемы веб-приложения. Как рендерить страницы? Как стилизовать контент? Как хранить и обслуживать картинки и видеофайлы? Как писать код? В современных условиях ни на один из этих вопросов нет готового ответа.
Одним из первых подобных вопросов, на который нам необходимо было найти ответ, звучал так: «Какой язык выбрать?».
Читать полностью »

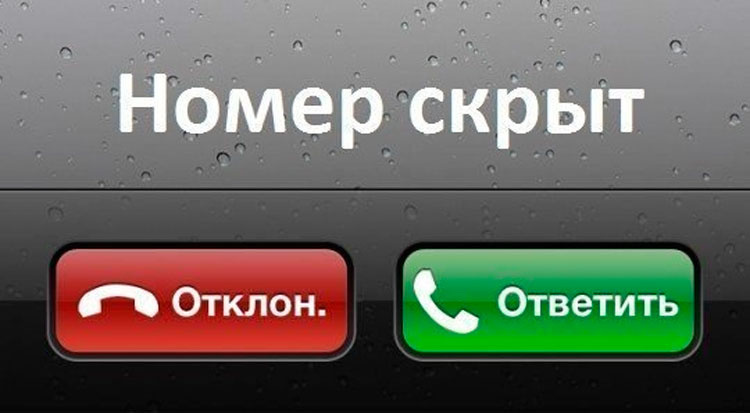
Мало известный за пределами телеком-тусовки факт: когда вы звоните куда-нибудь со своего телефона, ваш номер, который отображается для входящего звонка – это просто произвольная текстовая строка, которую подставил ваш оператор сотовой связи. И если между двумя устройствами есть что-нибудь интересное, к примеру, машина с Asterisk или облако с Voximplant, то эту строку можно поменять на любую другую. Ситуация, когда при звонке вместо номера звонящего человека «рисуется» совсем другой номер называется маскировка телеком-данных (Phone Number Masking). И этот прием широко используется для решения ряда интересных задач. Читайте о них под катом.
Читать полностью »

3 августа на Мансарде Rambler&Co состоится второй внешний RamblerFront& meetup, на котором наши сотрудники поделятся прикладными знаниями в области frontend-разработки.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.
