— Давненько не брал я в руки шашек!
— Давненько не брал я в руки шашек!
— говорил Чичиков, подвигая тоже шашку.
— Знаем мы вас, как вы плохо играете!
— сказал Ноздрев, выступая шашкой.
Николай Васильевич Гоголь «Мёртвые души»
Я очень смутно помню диалектику Гегеля, которую нам давали в институте. Обычно, неудержимая сонливость побеждала меня в самом начале лекций. Помню только, что-то говорилось о том, что «история развивается по спирали». Вроде бы это связывалось с принципом «отрицания отрицания». Я не вполне уверен в универсальности этого закона, но в отношении меня он выполняется. Сколько себя помню, я снова и снова делаю одно и тоже. Это мой способ стать лучше. Как бы там ни было, я вновь делаю шашки. И это здорово!
Читать полностью »
Рубрика «javascript» - 239
Dagaz: Шажки
2017-08-10 в 12:17, admin, рубрики: Checkers, Dagaz, Fanorona, javascript, разработка игр, шашкиПрактическое руководство по использованию CSS Modules в React приложениях
2017-08-09 в 10:15, admin, рубрики: bem, css, css modules, javascript, postcss, React, ReactJS, переводПубликация — свободный перевод статьи «Practical Guide to React and CSS Modules». Автор статьи Tatu Tamminen
В прошлом веб-разработчики тратили много времени и сил на создание повторно используемых компонентов. Оcобую проблему представлял собой CSS и природа его каскадов. Например, если разработчик создаёт компонент для отображения древовидной структуры, то как он может гарантировать, что CSS класс (например, .leaf), используемый в этом компоненте, не приведёт к побочным эффектам в других частях приложения? Были созданы различные методологии и соглашения, чтобы справиться с проблемами селекторов. БЭМ и SMACSS — широко используемые методологии, которые хорошо выполняют свои задачи, но в то же время далеко не идеальны. В этой статье рассказывается о недостатках таких методологий, основанных на соглашении об именах, о том, что представляют собой CSS Modules, и о том, как эти модули можно использовать в React приложении.
Читать полностью »
Алгоритм для запоминания иностранных слов
2017-08-08 в 21:32, admin, рубрики: android, cordova, javascript, Алгоритмы, английский язык, иностранный язык, разработка мобильных приложений, Разработка под android, Яндекс APIНа данный момент создано множество приложений для запоминания слов. Из тех что мне запомнились могу выделить такие Android приложения как Lingualeo, Английские слова, СловоУч.
Главным недостатком этих приложений для меня был платный аккаунт для добавления своей базы слов. Поэтому встал вопрос о написании своего приложения для запоминания слов. Главной идеей было подключения внешнего API словаря и переводчика для переводов слов на родной язык. В качестве такого API было выбрано Yandex API (API Переводчика и API Словаря).
Читать полностью »
Вредоносный код в npm-пакетах и борьба с ним
2017-08-08 в 9:37, admin, рубрики: javascript, node.js, npm, безопасность, Блог компании RUVDS.com, информационная безопасность, разработка, Разработка веб-сайтовВ начале августа в нескольких десятках npm-пакетов был обнаружен вредоносный код. Администрация npmjs.com оперативно на это отреагировала и тут же подготовила отчёт о предпринятых мерах. Позже Доминик Кундел из twilio.com поделился советами о том, как найти проекты, «заражённые» подобными пакетами. Представляем вашему вниманию рассказ об этих событиях.

Предупреждён — значит, интеллектуальный обзвон
2017-08-07 в 10:00, admin, рубрики: automatization, javascript, Блог компании Voximplant, Программирование, Разработка веб-сайтов, разработка мобильных приложений Клиент что-то заказал и ждёт, когда ему это привезут? День доставки заранее согласован? Значит, курьер может выезжать? Увы, нет. Рейд курьера может быть бессмыслен и бесполезен, потому что клиент… только что вышел в магазин, застрял в пробке, сидит на совещании, заснул, ушел с ребенком на детскую площадку – и ещё 1000 и одна причина, почему не сейчас. Как плохой футболист, которому внезапно дали пас. И, чтобы передача состоялась, надо как-то проверить, удобно ли клиенту, и не будет ли курьер мотаться почём зря. В компания СДЭК задумались, как это сделать, и при помощи Voximplant нашли для себя оптимальное решение, о котором – под катом.
Клиент что-то заказал и ждёт, когда ему это привезут? День доставки заранее согласован? Значит, курьер может выезжать? Увы, нет. Рейд курьера может быть бессмыслен и бесполезен, потому что клиент… только что вышел в магазин, застрял в пробке, сидит на совещании, заснул, ушел с ребенком на детскую площадку – и ещё 1000 и одна причина, почему не сейчас. Как плохой футболист, которому внезапно дали пас. И, чтобы передача состоялась, надо как-то проверить, удобно ли клиенту, и не будет ли курьер мотаться почём зря. В компания СДЭК задумались, как это сделать, и при помощи Voximplant нашли для себя оптимальное решение, о котором – под катом.
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №274 (1 — 6 августа 2017)
2017-08-07 в 7:19, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

TDD React.js приложений
2017-08-06 в 20:37, admin, рубрики: automated testing, chai, enzyme, eslint, gitlab, jasmine, javascript, Jenkins, mocha, nodesecurity, protractor, react.js, ReactJS, Sinon, software testing, tdd, test-driven development, testing, Разработка веб-сайтов, Тестирование IT-систем
Hetzel edition of 20000 Lieues Sous les Mers
Заметка о том, насколько мы “реаниматоры” по части тестов (кто знаком с творчеством Говарда Филлипса Лавкрафта, тот поймет).
В продолжение темы тестирования и тестов, хотелось бы немного написать о нашем подходе, как он выглядит на наших Single Page Applications (SPA), написанных на React.js, как нам помогал в этом Test-Driven Development (TDD) и почему мы пришли к тому, что редукторы и API-сервисы покрывать тестами тоже нужно.
Сразу скажу, что если вы ожидаете тут увидеть jest, snapshot testing или storyshots, то сразу закрывайте эту заметку. Если вы ожидаете найти тут что-то из свежих библиотек или подходов, то тоже немедленно закрывайте. Ничего из названного мы не использовали. Возможно, в новый проект мы войдем с этими инструментами, а пока получилось так, как получилось.
К тому, как наши тесты выглядят сейчас, мы пришли сами, хотя многие из этих техник описаны на различных сайтах и форумах. Как дополнение, я приведу эти ссылки ниже.
Давайте поговорим про… Языки программирования и технологии
2017-08-06 в 14:52, admin, рубрики: C#, golang, java, javascript, JS, peace, php, Программирование
Доброго времени суток %username%,
Давай поговорим про языки программирования.
Давай раз и на всегда выясним какой из них лучше? Читать полностью »
Как просмотреть 20 млн доменных имен и остаться довольным
2017-08-06 в 11:15, admin, рубрики: docker, docker-compose, javascript, node.js, Исследования и прогнозы в ITДрузья, добро пожаловать! Ниже вас ждет история о том, как было проанализировано 20 миллионов доменных имен и что из этого вышло. Результаты можно посмотреть скачав csv-файл или восстановив дамп базы данных в PostgreSQL.
Скрытые послания в именах свойств JavaScript
2017-08-06 в 9:18, admin, рубрики: charCodeAt, codePointAt, javascript, вариантные селекторы, кодовая единица, кодовая точка, ненормальное программирование, отладка, суррогатные пары, Юникод, метки: кодовая единица, кодовая точка, суррогатные парыНедавно мне попался этот твит от @FakeUnicode. Там был сниппет JavaScript, который выглядел довольно безобидно, но выводил скрытое сообщение. Мне понадобилось некоторое время, чтобы понять происходящее. Думаю, что запись шагов моего расследования может быть кому-то интересна.
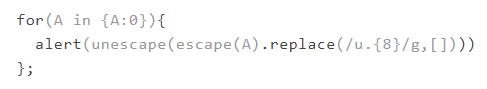
Вот тот сниппет:

Что бы вы ожидали от него?
Здесь используется цикл for in, который проходит через перечислимые свойства объекта. Поскольку указано только свойство A, можно предположить, что будет показано сообщение с буквой А. Ну… я ошибался. :D
Читать полностью »