
Многие здесь уже знакомы со Smashing Magazine — сайтом для веб-дизайнеров и веб-разработчиков. А ещё они издают книги и проводят конференции Smashing Conference.
С посещаемостью около 5 миллионов в месяц (раз в 10 раз меньше, чем у Хабра, но тем не менее), он является одним из ведущих интернет-изданий по веб-дизайну. Интересная особенность — если зайти на главную страницу сайта, он определяет включенный AdBlock, но не запрещает просматривать страницы — вместо этого скромно намекает, что неплохо бы купить какую-нибудь книгу. Все, кто пропагандировал идею, что популярному сайту не выжить без кучи рекламы, сейчас напряглись :-)

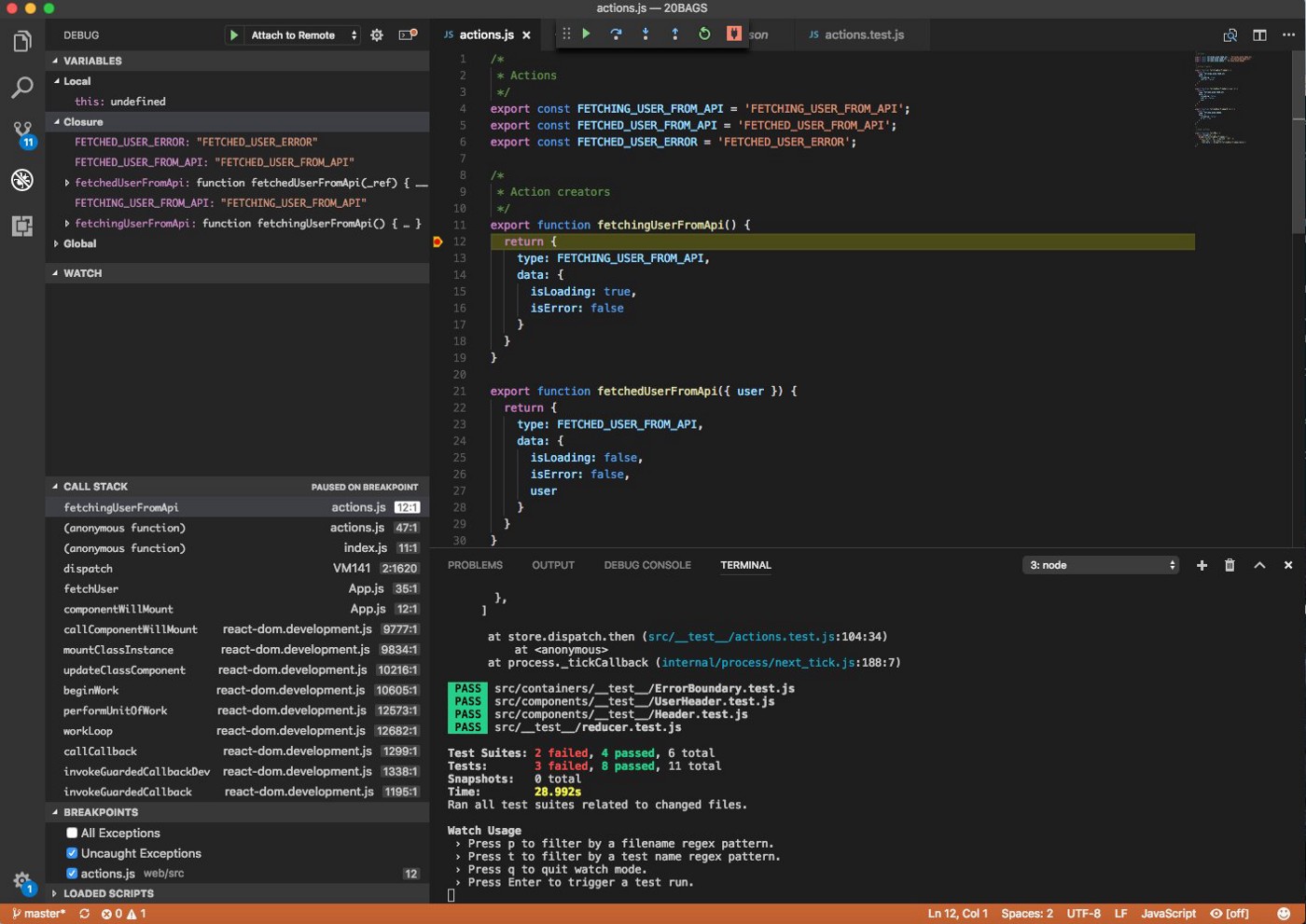
Мы взяли интервью у одного из основателей сайта (и спикера на HolyJS) — Виталия Фридмана. Мы поговорим о предыстории создания сайта, его технологическом стеке и процессе разработки, о чудесах с возможностью невозбранно использовать AdBlock, а также планах на будущее.
Читать полностью »