
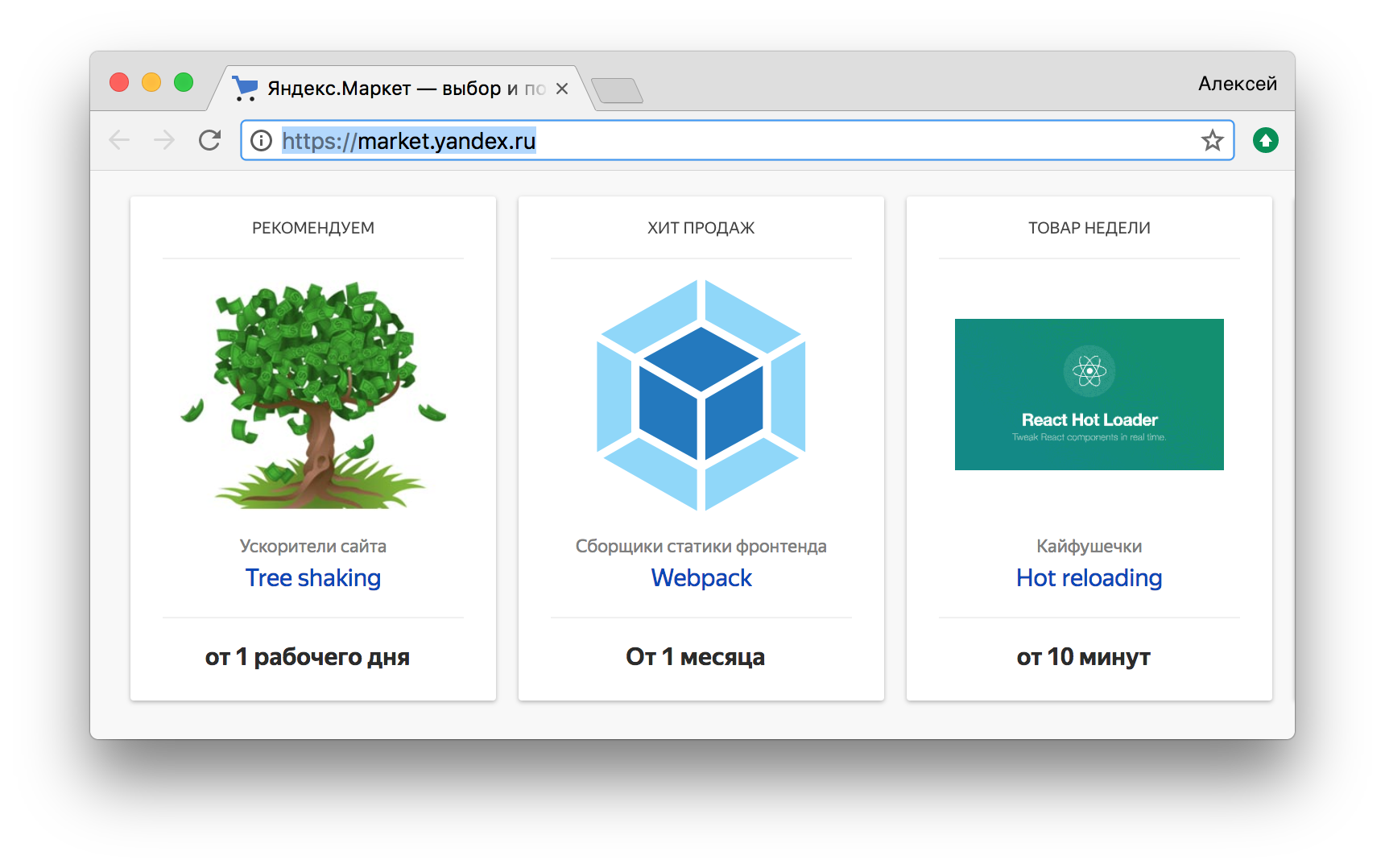
Мы относимся к технологиям, которые используем, как к покупкам на Яндекс маркете. Смотрим на спецификацию, читаем отзывы и, если проект получил много звездочек на гитхабе, проходит по спецификации, и к тому же внедрение стоит недорого, мы его покупаем устанавливаем. Такой подход иногда очень сильно бьет по голове ручкой от граблей, и тогда все-таки приходится разбираться, что происходит.Читать полностью »
Рубрика «javascript» - 216
Оптимизация фронтенда. Часть 1. Почему я не люблю слово treeshaking или где вас обманывает webpack
2017-11-21 в 8:49, admin, рубрики: javascript, treeshaking, webpack, Блог компании Wrike, Клиентская оптимизация, Разработка веб-сайтовJest и Puppeteer: автоматизация тестирования веб-интерфейсов
2017-11-20 в 10:00, admin, рубрики: javascript, jest, node.js, Puppeteer, Блог компании RUVDS.com, разработка, Разработка веб-сайтов, тестирование, Тестирование веб-сервисовЭту статью написал программист из Италии Валентино Гаглиарди. Он говорит, что сразу после выхода Puppeteer его заинтересовала автоматизация тестирования веб-интерфейсов с использованием данной библиотеки и Jest. После этого он приступил к экспериментам.
Здесь речь пойдёт об основах работы с Puppeteer и Jest на примере тестирования веб-формы. Также тут будут рассмотрены особенности использования Chromium с пользовательским интерфейсом и без него, и некоторые полезные мелочи, касающиеся различных аспектов тестирования веб-страниц и организации рабочей среды. Валентино полагает, что, хотя Puppeteer — инструмент сравнительно новый и его API вполне может подвергаться изменениям, у него есть шанс занять достойное место в арсенале веб-разработчиков.
Читать полностью »
Оптимизация скорости визуализации веб-страниц
2017-11-20 в 5:38, admin, рубрики: canvas, holyjs, holyjs2017moscow, javascript, JS, performance, WebGL, Блог компании JUG.ru Group, высокая производительность, Мартин Сплитт, производительность, Разработка веб-сайтовНередко рассказы о том, как веб-разработчики заботятся о своих приложениях, начинаются с процесса визуализации сайта, опускаются на уровень DOM и останавливаются на утверждениях типа: «И это быстро потому, что используется ускорение». Мартин Сплитт рассказывает о производительности снизу вверх: он начинает с пикселя и поднимается уровень за уровнем, заканчивая компоновкой страницы.
В основе статьи – выступление Мартина на JavaScript-конференции HolyJS 2017 в Питере, где он рассказывает о том, как происходит визуализация в браузерах и что нужно делать для того, чтобы ваши сайты «летали».
Дайджест свежих материалов из мира фронтенда за последнюю неделю №289 (13 — 19 ноября 2017)
2017-11-19 в 21:37, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Поспорим о Dart и Flutter на встрече русскоязычного сообщества Dart в Питере
2017-11-17 в 12:25, admin, рубрики: dart, flutter, javascript, web-разработка, wrike, wriketechclub, Блог компании Wrike, Программирование, Разработка веб-сайтов
30 ноября в Питере пройдет ежегодная встреча Dart-разработчиков. Что это такое?
Во-первых, это возможность узнать что-то новое (если вы вдруг никогда не слышали о Dart). Во-вторых, это повод хорошо провести время, тем более, что в этот раз всё будет не совсем обычно.
Читать полностью »
Telegram бот для конференций (начало)
2017-11-16 в 15:32, admin, рубрики: api, bot, javascript, mongodb, mongoose, node.js, nodejs, Управление сообществом
Доброго времени суток! В этой статье я хочу поделиться небольшим опытом во фрилансе по разработке чат-ботов для бизнеса. Статья будет полезна начинающим разработчикам, а также может подкинуть пару интересных идей для более опытной аудитории.
Дальнейший материал рассчитан на людей, которые представляют себе как создается простой express сервер, а также имеют базовый опыт работы с MongoDB.
Несколько лет назад, я со своей командой знакомых, столкнулся с интересным заказом. Нужно было реализовать инструмент для одной IT конференции. Этот сервис должен был уметь собирать моментальный feedback от аудитории и делиться информацией о ходе мероприятия. В результате обсуждений мы пришли к созданию Telegram бота. Это было самое простое и дешевое решение на тот момент.
Сегодня мы попробуем реализовать нечто похожее, а также разберемся с основным принципом работы чат-ботов.
Что должен уметь наш бот?
- Отправлять расписание мероприятия в виде telegra.ph ссылки.
- Шарить ссылку на сайт или чат мероприятия.
- Уметь рассылать уведомления пользователям из админки.
Систему голосования мы реализуем в следующей части.
Веб-приложение на Node и Vue, часть 4: повторное использование кода
2017-11-16 в 10:05, admin, рубрики: javascript, mongodb, node.js, vue.js, Блог компании RUVDS.com, разработка, Разработка веб-сайтовПеред вами четвёртая часть серии материалов, которые посвящены разработке веб-приложения Budget Manager с использованием Node.js, Vue.js и MongoDB. В первой, второй и третьей частях речь шла о создании основных серверных и клиентских компонентов приложения. Сегодня мы продолжим развитие проекта, а именно — займёмся списками документов и клиентов. Кроме того, нельзя не заметить, что к настоящему моменту сделано уже немало, поэтому вполне можно критически взглянуть на то, что получилось, и поработать над повторным использованием кода.

Эксплуатация Heap Overflow с использованием JavaScript
2017-11-15 в 13:11, admin, рубрики: javascript, safari, информационная безопасностьОт переводчика
В данном исследовании авторы раскрывают интересную технику эксплуатации переполнения памяти кучи. Разумеется, данная уязвимость давно исправлена, но сама представленная техника очень интересна, а процесс переполнения довольно детально расписан.
Если вам интересна информационная безопасность и вы хотели бы понять как происходят переполнения, которые то и дело мелькают в сводках новостей, исследование вам понравится.
Предисловие
В этой статье представлен новый метод эксплуатации переполнения кучи (heap
overflows) в интерпретаторах JavaScript. Вкратце, для получения heap
overflow можно использовать команды JavaScript для обеспечения надежного отображения указателя функции сразу после переполнения буфера. В данном учебном исследовании используется техника для Safari, которую авторы использовали для победы в конкурсе CanSecWest 2008 Pwn2Own.
Читать полностью »
JavaScript: путь к ясности кода
2017-11-15 в 10:01, admin, рубрики: javascript, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтов, Совершенный кодРаботающий код не всегда идеален, но создавая тексты программ стоит стремиться к тому, чтобы чтобы их было легко читать, понимать и модифицировать. Стоит стремиться к ясности кода. Чтобы этого достичь, код должен быть хорошо организован, ещё до открытия редактора всё нужно тщательно спланировать, подумать над оправданным разделением задач по компонентам программы.

Программирование с учётом ясности того, что получается, это то, что отделяет великих разработчиков от разработчиков обычных. В этом материале мы хотим привести несколько базовых принципов, которые позволят вам сделать первые шаги на пути к ясному коду.
Читать полностью »
Как работает JS: WebSocket и HTTP-2+SSE. Что выбрать?
2017-11-14 в 10:49, admin, рубрики: http, javascript, sse, WebSocket, Блог компании RUVDS.com, разработка, Разработка веб-сайтовПеред вами — перевод пятого материала из серии, посвящённой особенностям JS-разработки. В предыдущих статьях мы рассматривали основные элементы экосистемы JavaScript, возможностями которых пользуются разработчики серверного и клиентского кода. В этих материалах, после изложения основ тех или иных аспектов JS, даются рекомендации по их использованию. Автор статьи говорит, что эти принципы применяются в ходе разработки приложения SessionStack. Современный пользователь библиотек и фреймворков может выбирать из множества возможностей, поэтому любому проекту, для того, чтобы достойно смотреться в конкурентной борьбе, приходится выжимать из технологий, на которых он построен, всё, что можно.

В этот раз мы поговорим о коммуникационных протоколах, сопоставим и обсудим их особенности и составные части. Тут мы займёмся технологиями WebSocket и HTTP/2, в частности, поговорим о безопасности и поделимся советами, касающимися выбора подходящих протоколов в различных ситуациях.
Читать полностью »

