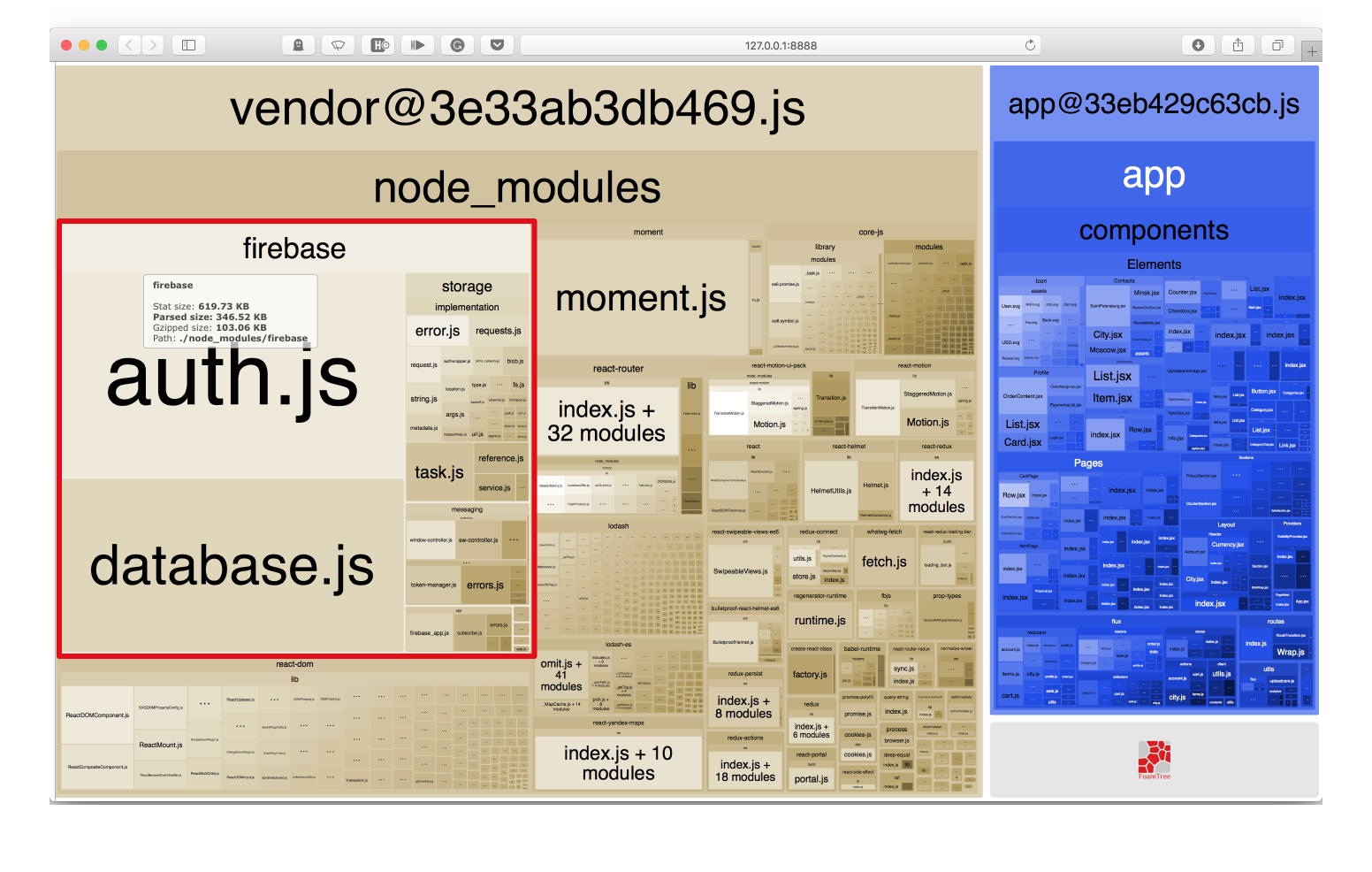
Он действительно огромный — просто посмотрите на него:

Эта штука весит 103кб (в сжатом виде). Больше чем код приложения — интернет-магазин -(58kb) и сравнима со всем остальным кодом в vendor бандле (156kb) — включающем react, react-dom, react-router, moment.js, lodash и кучу других библиотек. Что еще хуже — firebase нужен не на всех страницах, и очень часто не нужен к моменту загрузку сайта.
Рубрика «javascript» - 211
firebase.js ПРОСТО ОГРОМНЫЙ (и что мы можем с этим сделать)
2017-12-08 в 14:05, admin, рубрики: ES6, javascript, ReactJS, webpack, Клиентская оптимизация, оптимизация сайта, Разработка веб-сайтовДуглас Крокфорд, Азат Мардан, Виталий Фридман и все-все-все: анонс бесплатной YouTube-трансляция HolyJS 2017 Moscow
2017-12-08 в 7:22, admin, рубрики: angular, AngularJS, graphql, headless browser, holyjs, holyjs2017moscow, javascript, JS, Node, node.js, nodejs, Puppeteer, React, ReactJS, TypeScript, Блог компании JUG.ru Group, Разработка веб-сайтовКоротко о событии
Конференция: HolyJS 2017 Moscow
Дата: 10-11 декабря 2017 года
Бесплатная трансляция (только первый зал): страница трансляции на официальном сайте.

Любой JavaScript-разработчик однажды задается вопросом: на какую конференцию по JavaScript сходить? Интересные доклады послушать, людей посмотреть, себя показать. В 2016 году мы пошли по тому же пути и обнаружили, что в России ничего подходящего на эту тему нет. Всевозможные митапы по фронту — пожалуйста. Но ведь JS давно уже не только фронт. Короче, мы решили исправить эту несправедливость и создали главную и единственную в России JavaScript-конференцию, HolyJS. На Холи бывает не только фронт, но и бэкенд, десктоп, и даже работа с железом. Теперь нам всем есть куда ходить, но это не конец истории.
В JavaScript-мире есть важнейшая особенность, которая отличает его от миров типа Java и .NET: технологии и фреймворки развиваются стремительно. Не попавшие на конференцию люди оказываются в невыгодном положении — мало кому хочется смотреть записи, устаревшие на 4 месяца. Обычно есть несколько фундаментальных докладов, которыми можно гордиться и пересматривать еще пару лет, но большая часть материала интересна и полезна в моменте: посмотрел, послушал, пошел использовать на работе. Всё это останется за пэйволлом? А как же комьюнити и чувство локтя? Нет ли в этом чего-то неправильного?
Теперь трансляцию первого зала можно смотреть бесплатно, с нашего сайта и на YouTube. Это позволяет всем желающим присоединиться к конференции и провести на ней все два дня. Прийти вживую было бы круче, но на этой полномасштабной трансляции можно по-настоящему погрузиться в тему и ощутить атмосферу происходящего.
IoC контейнер на javascript в 90 строк
2017-12-07 в 15:04, admin, рубрики: dependency injection, ioc, ioc контейнеры, javascriptНа прошлой неделе, я получил удовольствие, рассказывая ученикам пятого класса о том, что такое программирование и алгоритмы. За 45 минут сложно рассказать много о такой широкой теме, моей целью было заинтересовать в игровой форме. Тема урока была выбрана «Программирование: как создаются игры».
Вашему вниманию представляется игра, реализованная для этого урока с использованием инверсии зависимости и IoC-контейнера:

Игра DiggerZ, исходный код.
Сразу предупреждаю, про контейнеры я детям не рассказывал.
Читать полностью »
Как Фейсбук приобрел Инстаграм и почему это привело к открытию исходного кода React.js
2017-12-07 в 13:23, admin, рубрики: Alconost, github, javascript, javascript framework, javascript library, ReactJS, Блог компании Alconost, инженер, качество кода, пользовательский интерфейс, Программирование, разработка по, разработка программного обеспечения, разработчик, создание программИстория фреймворка React: как Фейсбук приобрел Инстаграм и почему это привело к открытию исходного кода React.js

Сегодня React — одна из самых популярных в мире библиотек JavaScript для пользовательского интерфейса: более 70 тыс. «звезд» на Гитхабе, не менее 1100 авторов и миллионы скачиваний каждый месяц — кроме того, этот фреймворк используется более чем в 4 тыс. компаний. Но когда Фейсбук впервые показал React миру, это мало кого обрадовало.
Мы решили погрузиться в историю рождения одной из самых популярных технологий в мире разработки ПО — React, и пригласили Пита Ханта (Pete Hunt), стоявшего у истоков этой библиотеки (сейчас он генеральный директор компании Smyte), чтобы он наконец-то рассказал о том, для чего создавали React, почему эта технология стала популярной в Фейсбуке после приобретения Инстаграма, и как она в итоге вышла в люди.
Основные моменты
От приложения Facebook Camera к приобретению Инстаграма
Марк (Цукерберг) собрал всех и говорит: «Мобильные устройства «выстрелят», поэтому срочно бросаем всё и переводим ресурсы на мобильные разработки». Мне казалось, это какая-то сумасшедшая идея: мы не могли поддерживать работу самого большого фотосайта в сети, имея горстку людей в команде. Совершенно бессмысленно переводить людей на разработку приложений для iOS и Android, которые составляют совсем небольшую долю нашего трафика. Но оказалось, что Марк был на 100% прав — поэтому я и не генеральный директор Фейсбука…
Мы разработали приложение Facebook Camera, и даже гордились тем, что получилось… Но пришел Инстаграм — и наш проект канул в Лету…
Ребятам из Инстаграма дали гараж на территории Фейсбука, где можно было сидеть и спокойно пилить свою идею. Они пользовались надежными системами безопасности Фейсбука, но кроме того продолжали использовать AWS, а еще — разрабатывали собственную стратегию продукта, насколько я могу судить… И я был первым сотрудником из Фейсбука, которого перевели в Инстаграм…
Переведено в AlconostЧитать полностью »
Selenium Manager: история одного интерфейса
2017-12-06 в 18:16, admin, рубрики: interfaces, javascript, php, phpunit, selenium, Блог компании Badoo, интерфейсы, Тестирование IT-системПривет!
Меня зовут Виталий Котов и я работаю в компании Badoo. В одной из предыдущих статей я рассказывал, что у нас есть некий интерфейс, который помогает взаимодействовать с автотестами как тестировщикам, так и разработчикам.
Не раз и не два меня просили рассказать о нём подробнее.
Под катом я (наконец!) расскажу о том, как писал этот интерфейс и что он умеет. Расскажу о фичах, которые прижились, и о тех, которые оказались невостребованными по тем или иным причинам. Возможно, некоторые идеи вам покажутся интересными, и вы тоже задумаетесь о подобном «помощнике».

Что нового в WebStorm 2017.3
2017-12-06 в 10:52, admin, рубрики: angular, html, IDE, javascript, jetbrains, TypeScript, vue.js, webstorm, Блог компании JetBrains, Разработка веб-сайтовНа прошлой неделе вышло большое обновление WebStorm. Мы хотим рассказать о том, какие улучшения ждут JavaScript-разработчиков в WebStorm 2017.3 и в других IDE от JetBrains с поддержкой JavaScript.
Вы можете скачать WebStorm 2017.3 на нашем сайте.

Улучшения в поддержке Vue.js
В новой версии WebStorm мы улучшили поддержку Vue.js. В template-части .vue-файла теперь есть автодополнение и навигация к определению для props, свойств в data-объектах, computed свойств и имен методов, объявленных в script части.
Читать полностью »
Dart: как правильно начать знакомство с языком?
2017-12-06 в 10:26, admin, рубрики: dart, flutter, javascript, wrike, Блог компании Wrike, Программирование, Разработка веб-сайтов
Всем привет!
На прошлой неделе мы провели вторую ежегодную встречу русскоязычного сообщества Dart (ака Dartup) и получили очень информативную и полезную обратную связь от людей, пришедших на мероприятие. В этом году нас было около 130 человек. Если вы не были и хотите посмотреть, вот ссылка на записи. Спасибо за митап всем участникам, организаторам и партнерам.
Многие гости в кулуарах и в телеграм-канале, посвященном встрече, спрашивали нас, почему, обладая большой экспертизой в языке, мы до сих пор не задумались о Dart академии, вебинарах или хотя бы кратком руководстве для новичков. Признаюсь, чтобы начать такой процесс, нам нужен был импульс от вас. Мы его получили. Поэтому начинаем серию статей для тех, кто интересуется языком и хочет попробовать в нем разобраться. И если вам понравится и пригодится эта информация, то мы как компания сможем больше уделять этому времени.
Давайте начнем с базового плана:
- Где узнать про Dart больше?
- Как и где попробовать?
- Настройка среды разработки
- Запуск Hello world
8 учебных проектов
2017-12-05 в 20:28, admin, рубрики: edisonsoftware, javascript, React, redux, Блог компании Edison, Программирование, Разработка веб-сайтов, разработка мобильных приложений«Мастер совершает больше ошибок, чем новичок — попыток»
Предлагаем 8 вариантов проектов, которые можно сделать «по фану», дабы получить реальный опыт разработки.
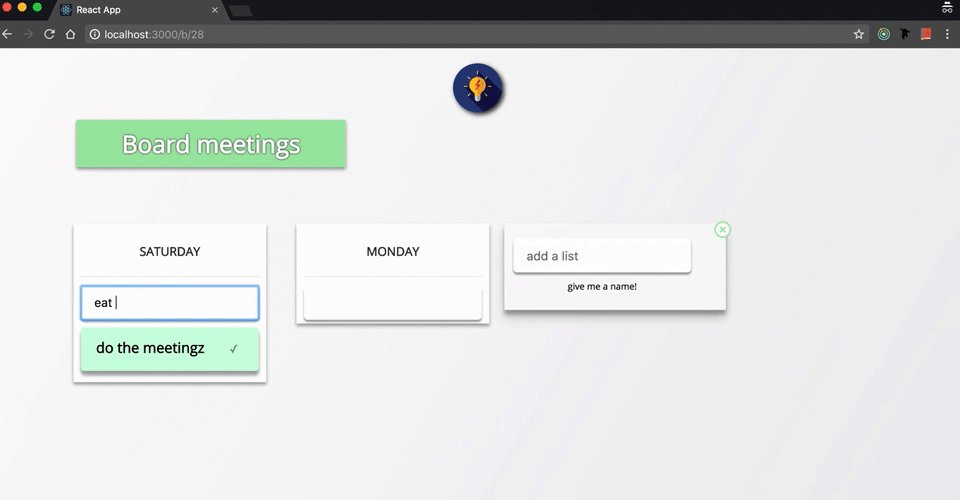
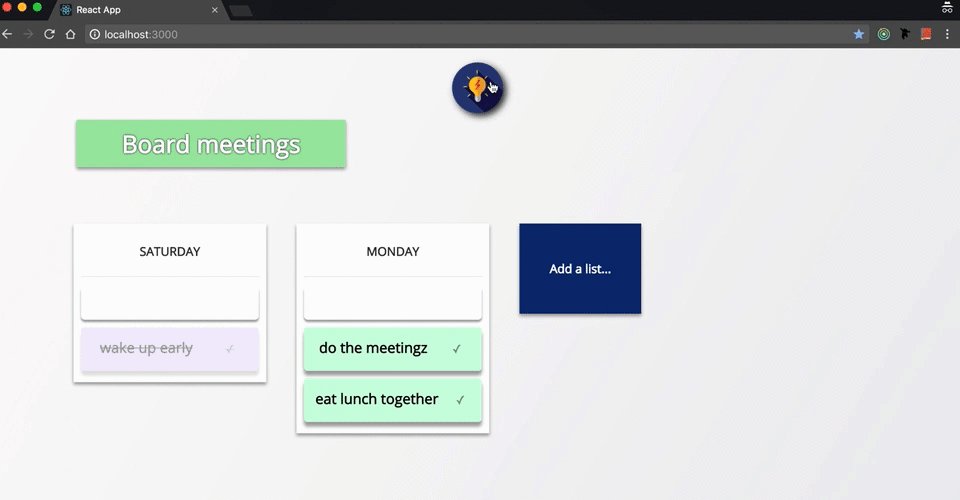
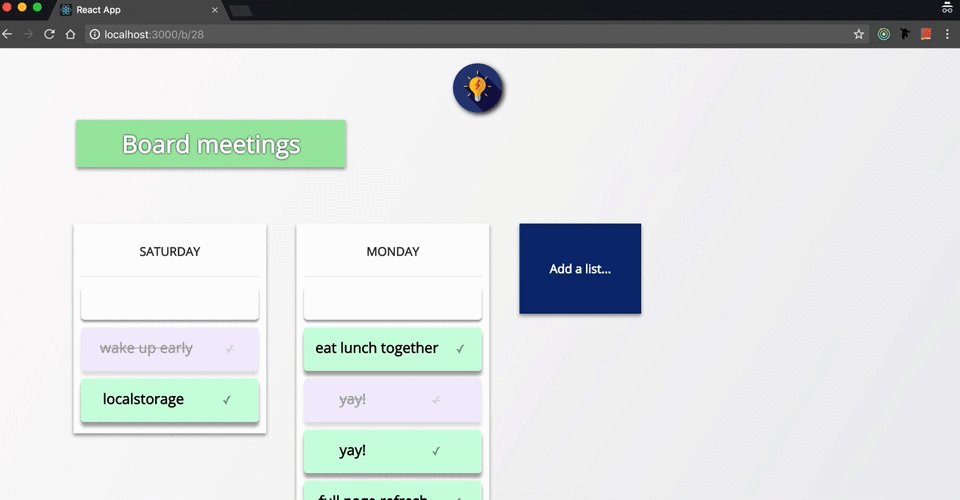
Проект 1. Клон Trello

Что вы освоите:
- Организация маршрутов обработки запросов (Routing).
- Drag and drop.
- Как создавать новые объекты (доски, списки, карточки).
- Обработка и проверка входных данных.
- Со стороны клиента: как использовать локальное хранилище, как сохранять данные в локальном хранилище, как читать данные из локального хранилища.
- Со стороны сервера: как использовать базы данных, как сохранять данных в базе, как читать данные из базы.
Тут пример репозитория, сделанного на React+Redux.
Читать полностью »
Собираем пользовательскую активность в Js и ASP
2017-12-05 в 12:11, admin, рубрики: .net, .net core. asp.net core, ASP, ASP.NET, asp.net mvc, devexpress, javascript, JS, Блог компании DevExpress, ПрограммированиеПосле написания функционала авторекордера действий пользователя, названного нами breadcrumbs, в WinForms и Wpf, пришло время добраться и до клиент-серверных технологий.

Начнем с простого — JavaScript. В отличии от десктопных приложений тут все довольно просто — подписываемся на события, записываем необходимые данные и, в общем-то, всё.
Читать полностью »
Производительность как восприятие: управление восприятием
2017-12-05 в 6:55, admin, рубрики: holyjs, holyjs2017moscow, javascript, performance, UI, user experience, user experience (ux), user experience design, UX, Блог компании JUG.ru Group, интерфейсы, Разработка веб-сайтов
Время можно анализировать с двух разных точек зрения: объективной и психологической (субъективной). Когда мы говорим о времени, которое измеряется при помощи часов, мы говорим об объективном времени или времени, измеряемом по часам. Оно обычно отличается от времени в восприятии пользователей, ожидающих реакции на свои действия на сайте или в приложении.
Оглавление серии «Производительность как восприятие»:
- Производительность как восприятие: восприятие времени;
- Производительность как восприятие: управление восприятием; (эта статья)
- Производительность как восприятие: управление терпением. (пишется прямо сейчас)
В первой части этой статьи мы говорили об объективном времени, и обсуждали подходы к управлению им. Мы изучили, что представляют собой некоторые широко распространенные в веб-индустрии понятия, скажем, "время загрузки страницы", или время ответы системы. Мы также привели рекомендации по выбору бюджета производительности, а заодно разобрались, что делать, когда нам нужно улучшить производительность веб-сайта, или мы хотим догнать по отзывчивости сайты конкурентов. Тем не менее, учет объективного времени имеет свои сложности ввиду ограниченности технических методов такого учета.