В своей работе, мне относительно недавно пришлось столкнуться с фреймворком Vue.js, т.к. до этого, я занимался в основном backend разработкой, пришлось со многим разбираться и многое было сложновато понять, особенно, когда раньше использовал только jQuery. В рамках данной статьи, я хочу помочь своему читателю разобраться с теми проблемами в понимании, с которыми столкнулся я. Конечно проблемы на этапе изучения чего-то нового у всех возникают разные, но и не мало тех, у кого они будут похожи, именно на это и будет направлена данная статья.
Читать полностью »
Рубрика «javascript» - 200
Как работает JS: движки рендеринга веб-страниц и советы по оптимизации их производительности
2018-03-23 в 8:32, admin, рубрики: javascript, Блог компании RUVDS.com, Клиентская оптимизация, разработка, Разработка веб-сайтов, рендерингСегодня, в переводе одиннадцатой части серии материалов, посвящённых JavaScript, мы поговорим о подсистемах браузера, ответственных за рендеринг веб-страниц. Они играют ключевую роль в деле преобразования описаний документов, выполненных с помощью HTML и CSS, в то, что мы видим на экране.
Автор материала говорит, что в компании SessionStack приходится уделять рендерингу огромное внимание. В этой статье он поделится советами, касающимися оптимизации веб-страниц с учётом особенностей их визуализации.
Читать полностью »
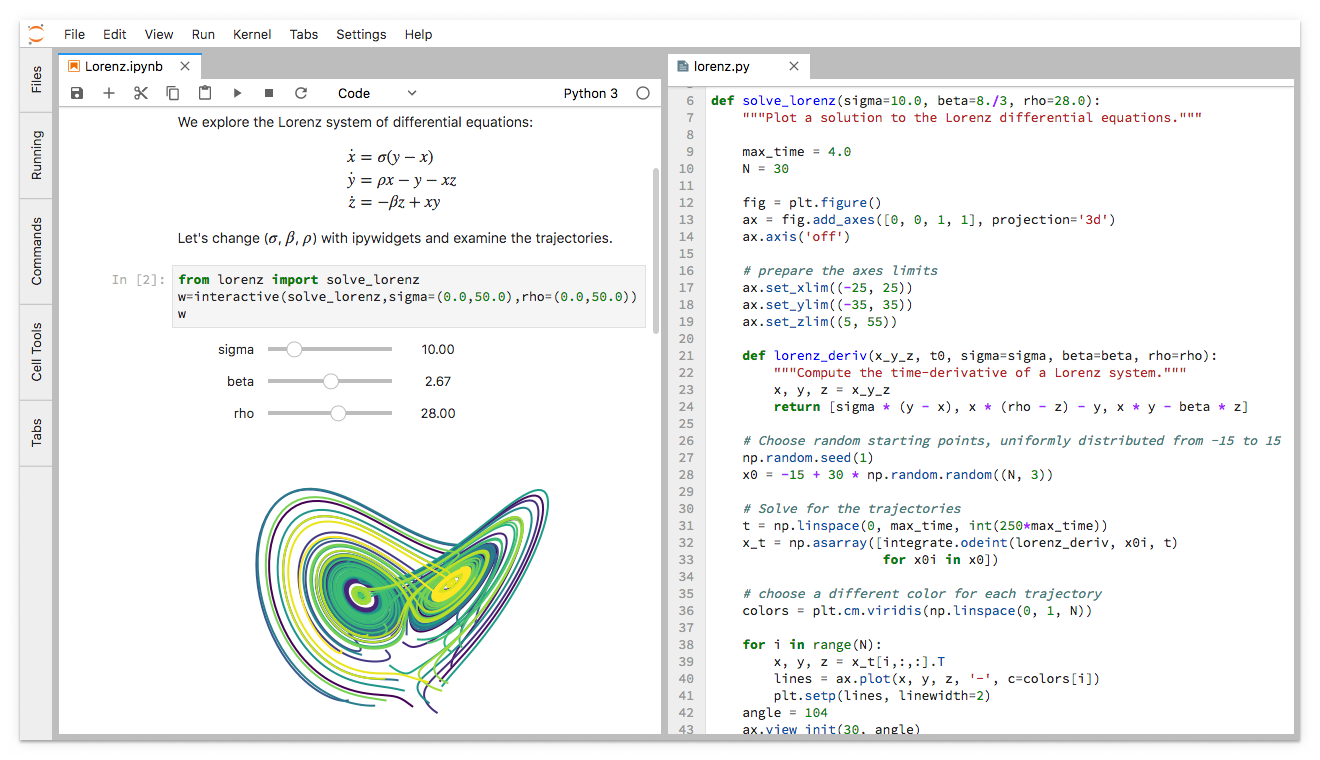
Что есть в новом JupyterLab для пользователей?
2018-03-22 в 13:33, admin, рубрики: big data, data science, javascript, jupyter, jupyterlab, Блог компании ОтусВсем привет!
Одним из основных инструментов на нашем курсе «Разработчик BigData» является Jupyter. Глянем, что его разработчики приготовили в новой итерации и что уже доступно в бета-версии.
Поехали.
Вкратце: JupyterLab готов к ежедневному использованию (установка, документация, экскурс через Binder)
JupyterLab — это интерактивная среда разработки для работы с блокнотами, кодом и данными.
Прямая трансляция с Vue.js Moscow Meetup #1
2018-03-22 в 11:24, admin, рубрики: javascript, meetup, vue.js, vuejs, Блог компании Acronis, Inc, трансляцияДля тех, кто не смог до нас доехать, мы запускаем прямую трансляцию с первого москвоского митапа по Vue.js, которая начнется в 19:00
Запланирована программа выступлений:
- 19:00 – Практика и методы работы со сложными формами во Vue.js – Александр Башкирцев (Software developer, Acronis)
- 19:30 – Внедряем Vue.js в готовый проект, безболезненное избавление от jQuery. – Александр Майоров (CTO, NewHR)
- 20:00 – 20:10 – Перерыв на кофе и обсуждения
- 20:10 – Читать полностью »
Элегантные паттерны современного JavaScript: Ice Factory
2018-03-22 в 9:44, admin, рубрики: Ice Factory, javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовПредлагаем вашему вниманию перевод очередного материала Билла Соро, который посвящён шаблонам проектирования в JavaScript. В прошлый раз мы рассказывали о паттерне RORO, а сегодня нашей темой будет шаблон Ice Factory. Если в двух словах, то этот шаблон представляет собой функцию, которая возвращает «замороженный» объект. Это — очень важный и мощный паттерн, и разговор о нём мы начнём с описания одной из проблем JS, на решение которой он направлен.
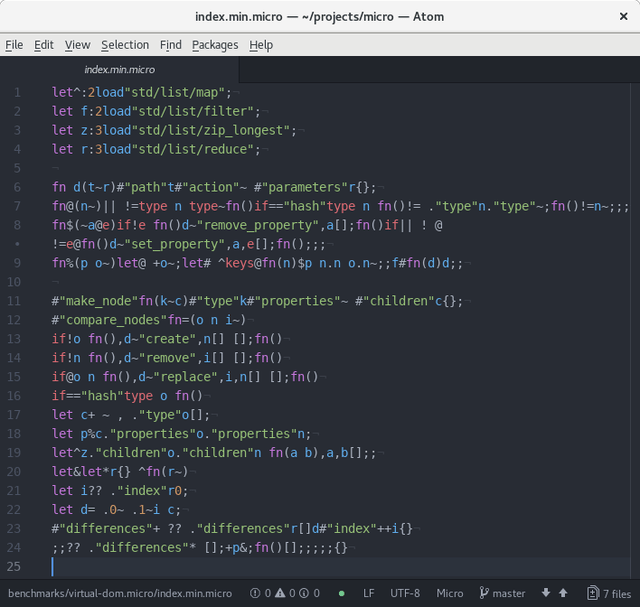
Язык программирования, рассчитанный на минификацию
2018-03-22 в 6:54, admin, рубрики: front-end, javascript, python, интерпретатор, Компиляторы, минификация, ненормальное программирование, Разработка веб-сайтов
Однажды я принял участие в конкурсе демо (программ, генерирующих аудио-визуальный ряд, основной особенностью которых является экстремально маленький размер — десятки или даже единицы кибибайт).
В процессе общего обсуждения кто-то предложил нестандартную для мира демо идею: написать программу на каком-либо скриптовом языке. Дело в том, что все демо сжимаются упаковщиком для уменьшения размера (а при исполнении распаковываются). И текст сжимается намного лучше бинарного кода. Если интерпретатор будет иметь очень маленький размер, это может дать существенное преимущество.
Из-за опыта работы во фронтенде мне сразу пришла мысль дополнительно минифицировать код — удалить пробелы и необязательные элементы, сократить длину идентификаторов. Ведь сжатие сохраняет всю информацию, а многие элементы синтаксиса не являются необходимостью.
Но даже так большинство существующих языков не предназначены для данной оптимизации — очевидно, они имеют множество элементов, которые нужны для понимания человеку, а не машине. А что, если разработать язык, специально рассчитанный на минификацию?
В том конкурсе, в итоге, участвовать я не стал. Однако, данная идея не покидала меня. Ведь она может быть полезна и для более практичных целей, чем демо — в мире фронтенда объём клиентских скриптов до сих пор крайне важен, если удастся сократить его, данное решение может оказаться оправданым хотя бы в некоторых случаях.
Я решил провести эксперимент — сделать прототип языка и посмотреть, что из этого выйдет.
Четыре уровня одностраничных приложений, о которых вам нужно знать
2018-03-21 в 19:39, admin, рубрики: javascript, ReactJS, SPA, Анализ и проектирование систем, Блог компании Mail.Ru Group, высокая производительность, никто не читает теги
В этой статье мы с нуля разработаем React-приложение, обсудим домен и его сервисы, хранение, сервисы приложения и представление (view).
История ES6-модулей
2018-03-21 в 13:49, admin, рубрики: ECMAScript, ecmascript 6, javascript, Блог компании Нетология, модули, нетология, Разработка веб-сайтовВладислав Власов, инженер-программист в Developer Soft и преподаватель курса Нетологии, специально для блога написал цикл статей о EcmaScript6. В первой части на примерах рассмотрели динамический анализ кода в EcmaScript с помощью Iroh.js, во второй сосредоточились на реализации отменяемых Promises. В этой статье поговорим об истории ES6-модулей.
История языка EcmaScript простирается от простого языка сценариев в браузере вплоть до современного языка общего назначения, работающего в различных хост-окружениях. Вместе с усложнением языка появилась и необходимость организации модульной структуры и переиспользования кода с помещением его в библиотеки. Первые библиотеки импортировались за счет загрузки соответствующего JS-файла с хоста поставщика или CDN, а взаимодействие производилось, как правило, посредством экспорта функций и классов с заранее известными именами в глобальное пространство — объект window.
Читать полностью »
Анонс RamblerFront& #4
2018-03-21 в 10:37, admin, рубрики: angular, Apollo, css, graphql, html, javascript, React, ReactJS, Блог компании Rambler&Co
29 марта на Мансарде Rambler&Co состоится четвертый внешний RamblerFront& meetup, на котором наши сотрудники поделятся прикладными знаниями в области frontend-разработки.
Читать полностью »
Архитектура приложения Angular. Используем NgModules
2018-03-21 в 9:04, admin, рубрики: angular, javascript, TypeScript, архитектура приложений, Разработка веб-сайтов, разработка сайтовПрим. перев.: для понимания данной статьи необходимо обладать начальными знаниями Angular: что такое компоненты, как создать простейшее SPA приложение и т.д. Если Вы не знакомы с данной темой, то рекомендую для начала ознакомиться с примером создания SPA приложения из оф. документации.
Об NgModules можно прочитать здесь.

Один год назад я уже публиковал статью об NgModules, где рассматриваются технические тонкости, когда импортировать модули, пространство имен и т.д. Рекомендуется для ознакомления (прим. перев.: статья по содержанию аналогична той, на которую я ссылаюсь вначале).