До этого я никогда не сталкивался с CRM "Мегаплан" и не знал, что она существует. Один мой хороший знакомый предложил мне подработку, сказал, что один его знакомый ищет программиста, чтобы написать небольшую программу или скрипт для автоматизации работы.
Было сказано, что нужно из какой-то системы получить данные по API, обработать их и вывести в XLS. Мне предложение показалось интересным, я созвонился с Заказчиком и договорился о встрече.
Сразу хочу сказать, что я никак не связан с самим Мегапланом и не собираюсь его рекламировать.
Постановка задачи
Заказчик — предприятие, в котором примерно 50 сотрудников.
Сотрудники, проекты и задачи заведены в CRM.
Сотрудники выполняют поставленные задачи. При этом в комментариях к задаче они указывают количество отработанных часов. Кроме того, при выполнении задачи тратятся "ядро-часы" (часы машинного времени).
Они также указываются в каждой задаче в отдельном поле.
Заказчику нужно формировать отчёт в XLS по данным из Мегаплана за указанный временной период.
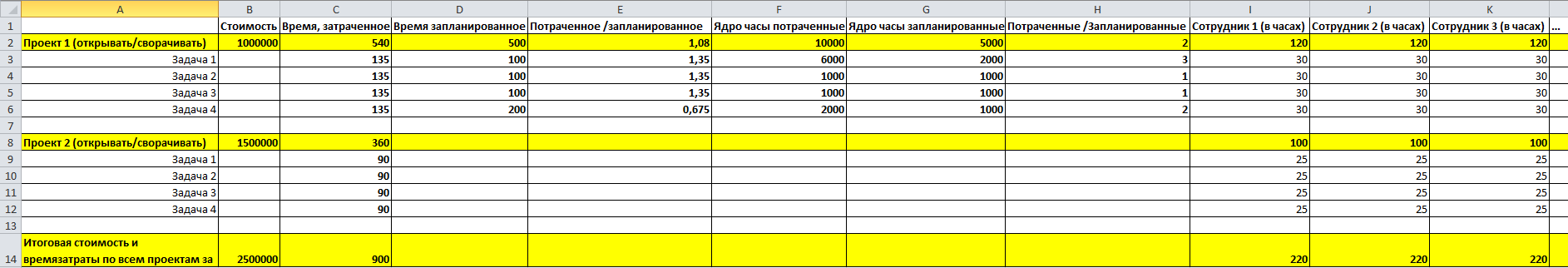
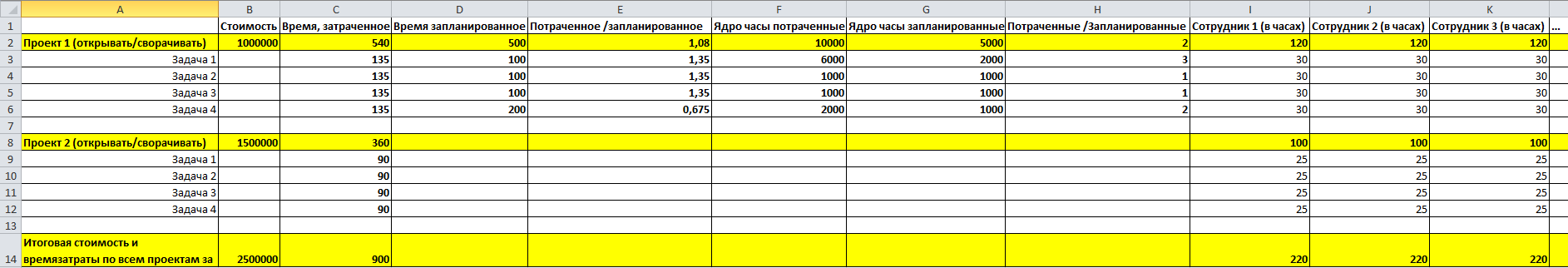
По каждому проекту, по каждой задаче, нужно знать, сколько было потрачено рабочих часов и "ядро-часов".
Т.е. затраты группируются вначале по проектам, далее по задачам, потом уже по каждому сотруднику.
Примерный вид отчёта представлен на рисунке ниже.

Получить такой отчёт средствами Мегаплана заказчик не смог. Поэтому было принято решение пригласить стороннего разработчика для разработки программы/скрипта, который решит задачу.
Срок: 1 неделя.
Цена: 20 тыс.руб.
Бюджет небольшой, информации в Интернете об опыте использования Мегаплан API — ещё меньше. Нашёл здесь, на Хабре, вот эту статью, и она совсем не вызывала оптимизма. Пахло проблемами, деньги были не сильно нужны, но было интересно и хотелось помочь людям в их рутине. Я согласился.
Читать полностью »