Автору материала, перевод которого мы сегодня публикуем, недавно попался один вопрос на StackOverflow, который заставил его задуматься об обработке значений null и undefined в JavaScript. Здесь он приводит анализ текущей ситуации, показывает некоторые приёмы безопасной работы с null и undefined, а также, говоря о будущем, рассматривает оператор ?..
Рубрика «javascript» - 185
Настоящее и будущее безопасной работы с null и undefined в JavaScript
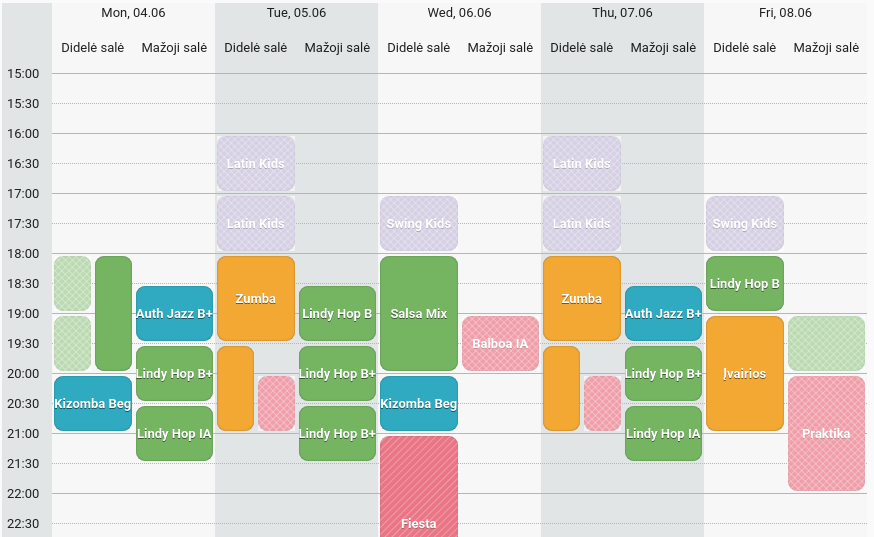
2018-05-30 в 9:24, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовРедактор еженедельных расписаний
2018-05-30 в 9:20, admin, рубрики: javascript, nodejs, nuxtjs, vuejs, vuex, ПрограммированиеПишу, потому что третий раз за год сталкиваюсь с этой задачей. Каждый раз все начинается с удивительно-креативного решения попроще, а в конце приходит к той системе, о которой расскажу.
Задача — создание и поддержание еженедельного расписания, такого как расписание уроков в школе или расписание работы врачей и чиновников. Имеется набор слотов, каждый слот — это место в недельном расписании с различными дополнительными параметрами, такими как номер кабинета, имя сотрудника. Требуется построить гибкую систему с полной историей, способную решать задачи типа: создать другое расписание с начала лета, заменить учителя на ближайшие 3 недели, передвинуть расписание с пятницы на субботу из-за праздника.
Напишу, обо что обычно спотыкаются и как это решить, решу задачку о закрашивании полоски, а затем приведу примеры простого бэкенда на node/sequelize и закончу несложным фронтендом на vue/vuex/vuetify/nuxt, где можно будет все это потаскать мышкой и посмотреть, как работает.
Сборка проектов с dapp. Часть 2: JavaScript (frontend)
2018-05-30 в 2:56, admin, рубрики: bower, dapp, devops, docker, gulp, javascript, npm, Блог компании Флант, системы сборки
Этот материал продолжает цикл о сборке Docker-образов для приложений на различных языках программирования с помощью утилиты dapp. Предыдущая статья была о сборке приложений на Java — теперь же поговорим о приложениях на JavaScript. Для начала это будет frontend-приложение, а в следующей части планируется рассказать о сборке backend'а и запуске всего в Kubernetes.
В качестве иллюстрации будут использованы приложения nodejs-pool и poolui. Да-да, подготовим к запуску в Kubernetes свой майнинг-пул с блокчейном и выплатами!Читать полностью »
Открытая трансляция главного зала РИТ++ (день второй)
2018-05-29 в 7:25, admin, рубрики: javascript, Блог компании Конференции Олега Бунина (Онтико), конференции, конференция, ПрограммированиеВ этом году мы снова бесплатно транслируем главный зал фестиваля конференций РИТ++. Во второй день в главном зале Node.JS и асинхронный JavaScript, статистика для разработчика, путь от 1 до 30 релизов в неделю, в поисках идеального CI-пайплайна, гитхаб и профессиональное выгорание.
Трансляция первого дня РИТ++ в YouTube
Трансляция второго дня РИТ++ в YouTube
@RITFestStream — медиа-стрим из главного зала, всё самое интересное в главном зале, выводы из докладов, самые ключевые мысли и прикольные фотографии!
Подпишитесь на канал и тогда не пропустите новые видео, которые мы будем постепенно добавлять туда после конференций.
Сегодня начинаем в 11:00, полное расписание доступно на сайте, а ниже самые интересные доклады, которые сможет увидеть любой желающий!
Читать полностью »
Для тех, кто приходит в Javascript с класс-ориентированных языков программирования, этот язык вызывает некоторые вопросы (у меня они точно возникли). У Javascript свой подход к ООП. Помимо создания объектов просто через фигурные скобки, язык предоставляет возможность использования конструкторов. И здесь начинаются интересные вещи. Если поискать в интернете, то существует два основных подхода к созданию конструкторов.Читать полностью »
Наблюдение за изменениями файлов в Node.js
2018-05-28 в 8:24, admin, рубрики: javascript, node.js, Блог компании RUVDS.com, разработка, Разработка веб-сайтов
Материал, перевод которого мы сегодня публикуем, посвящён организации наблюдения за изменениями файлов в Node.js. Автор материала, Дэйв Джонсон, говорит, что необходимость в системе наблюдения за файлами появилась у него в процессе создания IoT-проекта, связанного с кормлением аквариумных рыбок. Когда кто-то из членов семьи их кормит, он нажимает одну из трёх кнопок. В частности, речь идёт о кнопке на плате расширения, подключённой к Raspberry Pi, о кнопке Amazon Dash, и о кнопке в веб-интерфейсе. Любое из этих действий приводит к записи в лог-файл строчки с указанием даты, времени и типа события. В результате, взглянув на содержимое этого файла, можно понять, пора кормить рыбок или нет. Вот его фрагмент:
2018-5-21 19:06:48|circuit board
2018-5-21 10:11:22|dash button
2018-5-20 11:46:54|web
После того, как налажено формирование файла, нужно, чтобы система, основанная на Node.js, реагировала на события изменения этого файла и предпринимала необходимые действия. Здесь будет рассмотрено и проанализировано несколько подходов к решению данной задачи.
Читать полностью »
Открытая трансляция главного зала РИТ++
2018-05-27 в 21:30, admin, рубрики: javascript, Блог компании Конференции Олега Бунина (Онтико), конференции, конференция, Программирование
В этом году мы снова бесплатно транслируем главный зал фестиваля конференций РИТ++.
Трансляция РИТ++
Подпишитесь на канал и тогда не пропустите новые видео, которые мы будем постепенно добавлять туда после конференций.
Начинаем в 9:30 с приветственного слова Олега Бунина, а в 10:00 начнутся доклады.
Полное расписание доступно на сайте, а ниже самые интересные доклады, которые сможет увидеть любой желающий!
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №316 (21 — 27 мая 2018)
2018-05-27 в 20:46, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Деплой webpack-приложения на github.io с помощью Travis CI
2018-05-27 в 9:58, admin, рубрики: deployment, github, github pages, github.io, javascript, node.js, React, travis-ci, webpack, деплой, Разработка веб-сайтовЗадача
Есть приложение, сгенерированное с помощью create-react-app. Нужно развернуть его на github.io.
Проблемой является то, что Github Pages работает только со статическим кодом и Jekyll.
Последний минорный релиз добавляет поддержку часто запрашиваемой фичи — событий указателей (pointer events)!
Также, он включает исправления для метода getDerivedStateFromProps. Полный список изменений доступен ниже.