Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.


По работе делал листалку фотографий. Сопровождающий текст было решено положить на усреднённый цвет фото. Тема среднего цвета заинтересовала, и я решил
посмотреть какие ещё варианты можно использовать в верстке.
Привет! Представляю вашему вниманию перевод статьи «4 Ways to Style React Components».

На сегодняшний день разработано много способов стилизации React компонентов. От библиотек до использования традиционных СSS файлов. Выбор довольно обширен и, скорее всего, будет соответствовать вашим предпочтениям. Вот четыре способа стилизации React компонентов.Читать полностью »
Для многих сайтов реклама — единственный источник денег. Поэтому они, Вы, я — размещают её у себя. Но в нашем мире куча блокировщиков рекламы. AdBlock, AdBlock Plus, AdBlock Pro, Ghostery, Adguard. Есть даже встроенные в браузеры (Opera, Яндекс.Браузер). Эти блокировщики блокируют не только рекламу, но и прибыль от сайта. Может, сайт вообще живёт только на рекламе? Так вот. Сегодня расскажу о том, как можно узнать, пользуется посетитель Вашего сайта блокировщиком или нет, а если да — попросить его отключить.
Итак, почему же я выбрал способ просить пользователя отключить блокировщик, а не маскировать рекламу под обычный контент сайта, или вообще не допускать посетителя к сайту (пока он не отключит AdBlock)? А потому, что это есть самый этичный способ, а ещё при пользовании последними двумя способами, можно потерять большую долю уникальных посетителей.
Вот HTML-код моего первого способа.
Возможно, многие из старожилов помнят эпидемию статей с заголовками вида "%something% в 30 строк JS". А также последовавший за ней эпичный пост "Игра в 0 строк кода на чистом JS", после которого эпидемия резко сошла на нет. Полностью осознавая, что этот шедевр мне никогда не превзойти, я всё же спустя пять лет решил докинуть свои пять копеек.
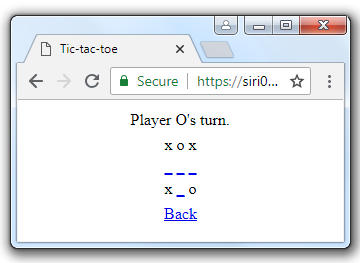
Дамы и господа, вашему вниманию предлагается игра «Крестики-нолики» в нуль строк JS, а также, в отличие от игры, упомянутой выше, в нуль строк CSS (включая инлайн стили). Только голый HTML, только хардкор.

Выглядит неказисто, зато будет работать в любом браузере. Под катом я расскажу, почему игра без JS оказалась в рубрике «Пятничный JS», а также другие грязные подробности. Впрочем, Америку я никому не открою, если вы опытный кодер, можете под кат даже не заходить
Читать полностью »

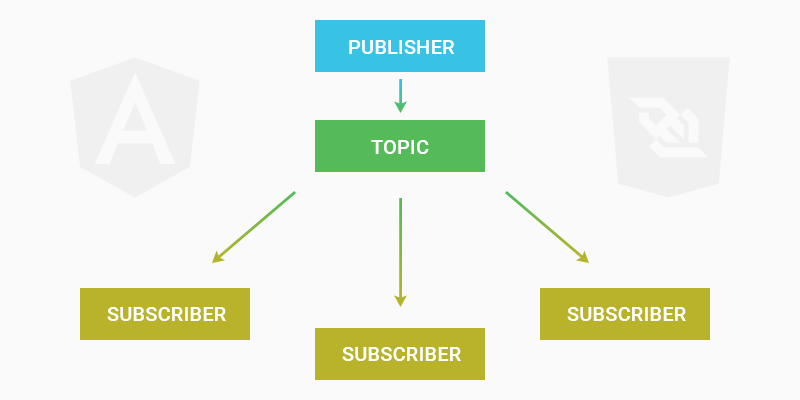
В предыдущей статье речь шла об общем решении для вебсокетов в Angular, где мы на основе WebSocketSubject построили шину с реконнектом и сервисом для использования в компонентах. Подобная реализация подходит для большинства простых случаев, например, приема и отправки сообщений в чате и т.д., но её возможностей может быть недостаточно там, где нужно построить нечто более гибкое и контролируемое. В этой статье я раскрою некоторые особенности при работе с вебсокетами и расскажу о тех требованиях, с которыми сталкивался сам и, возможно, столкнетесь вы.
Читать полностью »
До того, как написанный нами код будет исполнен, он проходит довольно долгий путь. Андрей Мелихов в своем докладе на РИТ++ 2018 разобрал каждый шаг на этом пути на примере движка V8. Заходите под кат, чтобы выяснить, что даёт нам глубокое понимание принципов работы компилятора и как сделать JavaScript код производительнее.

Узнаем, является ли WASM серебряной пулей для повышения производительности кода, и всегда ли оправданы оптимизации.
Спойлер: «Преждевременная оптимизация — корень всех бед», Дональд Кнут.
О спикере: Андрей Мелихов работает в компании Яндекс.Деньги, активно пишет на Node.js, а в браузере — меньше, поэтому ему ближе серверный JavaScript. Андрей поддерживает и развивает сообщество devShacht, заходите познакомиться на GitHub или Medium.
Читать полностью »

В этой статье я расскажу о четырех библиотеках, которые сделают вашу жизнь проще. По крайней мере, я на это надеюсь
Ссылка на github
Это маленькая библиотека, которая имеет всего одну функцию — генерация уникального id. Она может быть полезна в массе случаев, но самый, пожалуй, очевидный — keys для списков каких-либо элементов. Неоспоримые плюсы: простота и крошечный размер — 143 байта.
Читать полностью »
Доброго времени суток, дорогой читатель!
В данной статье мы разработаем нейронную сеть, которая сможет на неплохом уровне проходить созданную специально для неё игру.

Примечание: данная статья не объясняет термин "нейронная сеть" и всё, что с ним связано, а также не предоставляет базовую информацию об обучении сети методом трассировки. Рекомендуем кратко ознакомиться с этими понятиями до прочтения статьи
Читать полностью »