Здравствуйте. Меня зовут Александр и я Vanilla ES5.1 разработчик в 2018 году.
Данная статья является ответом на статью-ответ «Как сделать поиск пользователей по GitHub без React + RxJS 6 + Recompose», которая показала нам, как можно использовать SvelteJS.
Предлагаю посмотреть на один из вариантов, как это можно реализовать не используя никаких зависимостей, кроме браузера. Тем более, что сам GitHub заявил, что они разрабатывают фронтенд без фреймворков.
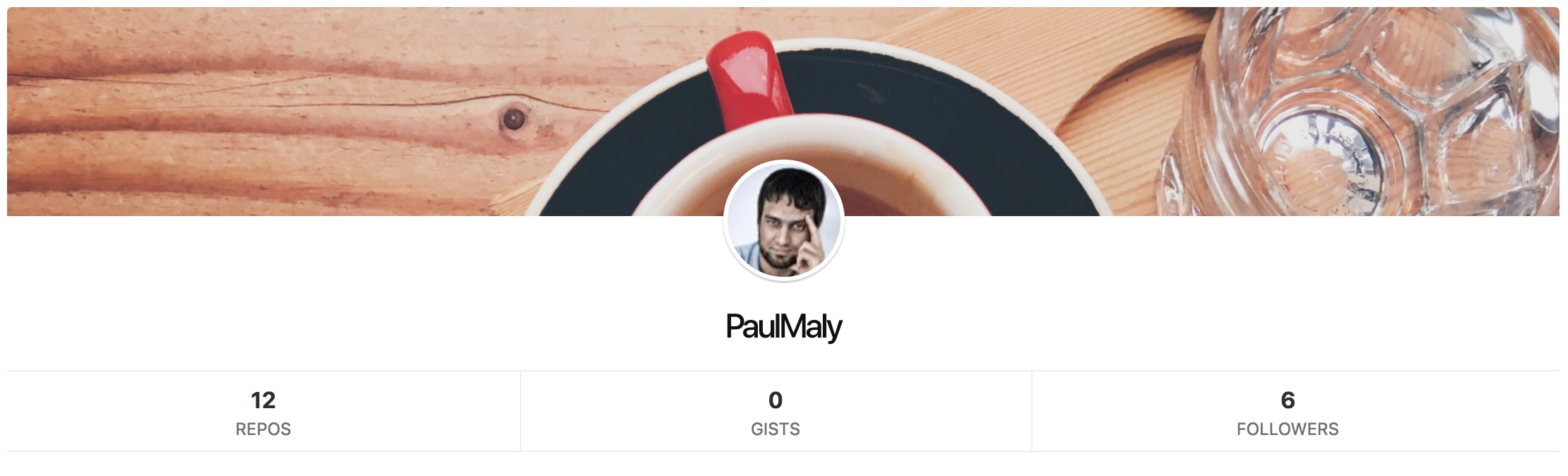
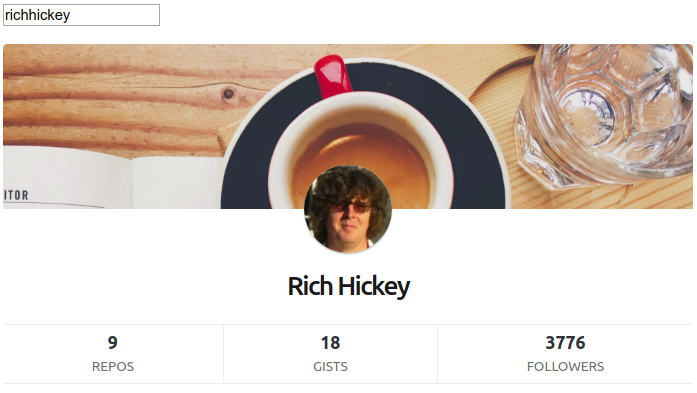
Делать будем всё тот же инпут, отображающий плашку GitHub-пользователя:





![[в закладки] 23 рекомендации по защите Node.js-приложений - 1 [в закладки] 23 рекомендации по защите Node.js-приложений - 1](https://www.pvsm.ru/images/2018/08/09/v-zakladki-23-rekomendacii-po-zashite-Node-js-prilojenii.jpeg)