Перед нами часто возникает задача, сделать текст отзывчивым в зависимости от размера экрана устройства. Казалось бы, задача вполне тривиальна, и сходу можно назвать несколько вариантов её решения, не ломая голову, но всегда есть дополнительные условия, которые усложняют выполнение простых задач. В данной статье мы будем рассматривать решение небольшой задачи: как сделать максимально возможный размер шрифта динамического текста в его родительском контейнере. Или же, как впихнуть невпихуемое.
Рубрика «javascript» - 17
Делаем отзывчивый и максимально возможный размер шрифта динамического текста относительно контейнера
2022-06-18 в 10:50, admin, рубрики: css, font, html, javascript, markdown, markup, react.js, ReactJS, responsive, дизайнНостальгия по Night Light (1995)
2022-06-13 в 13:00, admin, рубрики: javascript, Need For Speed, night light, ruvds_перевод, Блог компании RUVDS.com, игры, Игры и игровые консоли, Программирование
Многие из нас с восторгом вспоминают те или иные игры детства, и в данном случае речь пойдет о ностальгических воспоминаниях об игре Night Light 1995 года, которые натолкнули автора на воссоздание одного из основных элементов ее геймплея — фонарика.Читать полностью »
Используем SWC с Firebase функциями
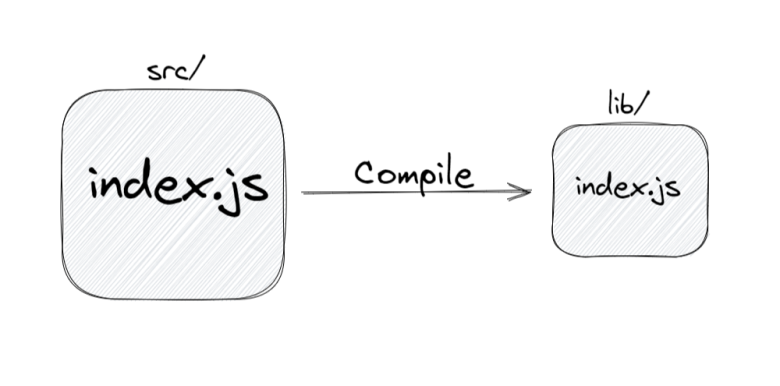
2022-06-11 в 16:50, admin, рубрики: compiler, Compiler-Generated Code, firebase, Google Cloud Platform, javascript, Node, node.js, serverless, swc.jsВ этой статье рассмотрим использование компилятора для js-кода облачных функций.

Проблема
Создаем проект. Добавляем Firebase функцию.
// index.js
export const helloWorld = https.onRequest(/** … */);Через некоторое время добавляем ещё несколько.
// index.js
export const helloWorld = https.onRequest(/** … */);
export const lol = https.onRequest(/** … */);
export const pirojok = https.onRequest(/** … */);Ещё через некоторое время ещё и ещё.Читать полностью »
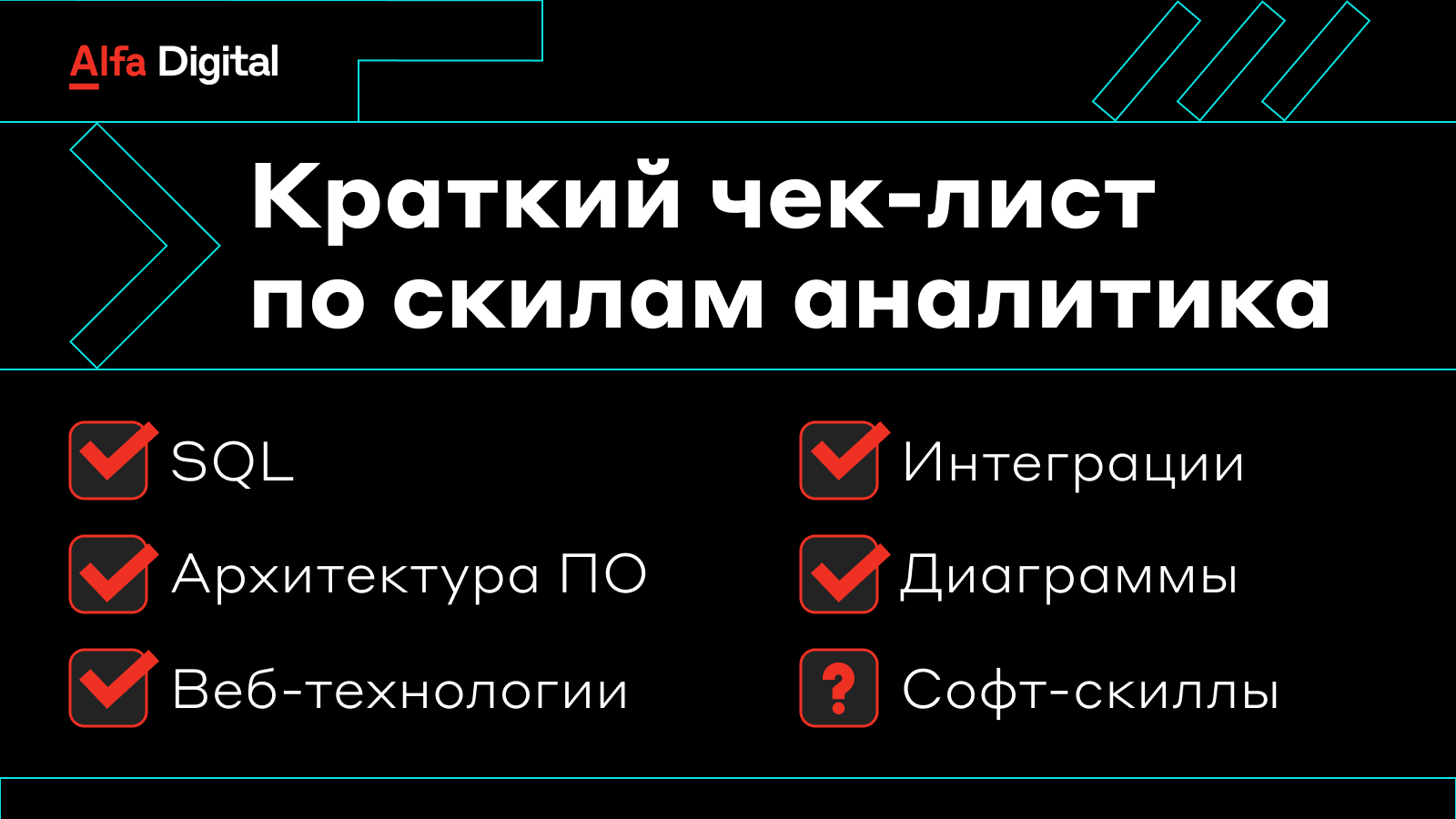
Мой краткий чек-лист по скилам системного аналитика
2022-06-06 в 14:32, admin, рубрики: css, javascript, sql, Анализ и проектирование систем, аналитик, архитектура, архитектура по, веб-технологии, диаграммы, интеграция сервисов, Карьера в IT-индустрии, софт-скиллыПривет! Меня зовут Валид Панин, хочу поделиться кратким чек-листом скилов аналитика. Расскажу какие харды и соф-скилы использую в своей работе с примерами, пояснениями и списком литературы и ресурсов, которые помогут подтянуть знания. Мне бы пригодился такой чек-лист как карта развития, если бы я сейчас начинал свой путь аналитиком.

Память в браузерах и в Node.js: ограничения, утечки и нестандартные оптимизации
2022-06-02 в 7:56, admin, рубрики: javascript, node.js, Блог компании Яндекс, интерфейсы, Клиентская оптимизация, нехватка памяти, Разработка веб-сайтов, Серверная оптимизация, управление памятью, утечки памятиИнтро: почему я написал эту статью
Меня зовут Виктор, я разрабатываю страницу результатов поиска Яндекса. Несмотря на внешнюю простоту, поисковая выдача — сложная штука: на каждый запрос генерируется своя уникальная страница, на которой в зависимости от запроса может присутствовать блок Картинок, Карты, Переводчик, видеоплеер и многие другие компоненты. Все они должны запускаться и работать в памяти обычных бюджетных телефонов, которые использует большинство наших пользователей. Браузерам должно хватать ресурсов, чтобы пользователь не видел вот такого:

На своих серверах мы должны генерировать сотни миллионов уникальных страниц в сутки — это сложнее, чем просто отдавать одни и те же ресурсы. Генерация страницы не должна быть слишком требовательной к памяти сервера.
Разрабатывая проект на JavaScript (TypeScript, ClojureScript или каком-то другом языке, транслируемом в JavaScript), мы привыкли создавать объекты, массивы, строки и вообще писать код, как будто память бесконечна. Это не так. Я расскажу о видах проблем с памятью, о том, какие ограничения мы часто забываем и как их можно преодолеть. В ответ браузеры и пользователи скажут вам спасибо.
- Категории проблем с памятью
- Ограничения по памяти для разных типов данных
Heap
Buffer, TypedArray
String
Map, Set
Call stack
Типичные задачи, в которых можно наткнуться на ограничения по памяти - Soft-утечки
Пример из продакшена
Как получаются soft-утечки
Как их обнаружить
Как найти причину
1. Memory Allocation Timeline
2. Техника трёх снапшотов
3. queryObjects
Тренируемся находить утечки - Hard-утечки
Пример из продакшена
Как бороться - Нестандартные оптимизации памяти в Node.js
Исходный код
Module._pathCache
Несколько версий пакета в node_modules
require('./data.json') - Заключение
Wordle или как выиграть за 6 ходов
2022-05-22 в 21:25, admin, рубрики: algorithm, complexity, game theory, javascript, puzzle, wordle, Алгоритмы
Введение в SVG-анимации для верстальщиков
2022-05-22 в 15:35, admin, рубрики: css, javascript, JS, svg, анимации, Разработка веб-сайтов
Время идет, технологии меняются, набитые шишки копятся, настала пора обновить материалы по SVG-анимациям. Тем более, что тема для многих фронтендеров все еще остается странной и запутанной. В этой статье мы рассмотрим SVG-анимации с разных сторон, посмотрим на актуальное состояние дел, возможности и сопутствующие инструменты. Мы не будем разбирать каждое свойство и каждый хак. Слишком большой объем материала получится. Для этого есть MDN и ему подобные сайты. Задача текущей статьи — дать общее представление о том, что бывает, и от чего можно оттолкнуться, если вы решили изучать эту тему, а у вас полная каша в голове.
20+ консольных команд, которые изменят ваше представление об отладке
2022-05-20 в 20:36, admin, рубрики: Google Chrome, javascript, джаваскрипт, консоль, консоль разработчика, перевод
Вам, вероятно, уже известен метод console.log и несколько других, но на деле их существует более 20 видов. Каждый из них по-своему полезен, и используя их по назначению, вы заметно повысите качество отладки.
Основные методы консоли
Начнем с 5 основных методов:
-
log -
debug
Симулятор x86 подобного процессора на машине Тьюринга
2022-05-15 в 13:05, admin, рубрики: javascript, turing machine, Алгоритмы, машина Тьюринга, Программирование, симулятор процессораПривет! В свободное от работы время по вечерам мне нравится воплощать в жизнь свои сумасшедшие идеи. В один из таких вечеров родилась мысль реализовать компилятор кода в машину Тьюринга. Осознав всю тщетность бытияЧитать полностью »
Знакомство с ООП на примере JavaScript
2022-05-15 в 10:00, admin, рубрики: abstraction, classes, incapsulation, inheritance, javascript, object composition, polymorphism, ruvds_перевод, Блог компании RUVDS.com, ооп, Программирование
Всем привет! В этой статье мы рассмотрим основные характеристики объектно-ориентированного программирования (ООП) на практических примерах JS-кода. В ходе обсуждения мы осветим основные принципы ООП, а также ответим на вопросы, почему и когда этот стиль может быть полезен. Читать полностью »
