В последнее время микросервисные архитектуры пользуются определённой популярностью. От того, как взаимодействуют микросервисы, может зависеть производительность и масштабируемость решений, основанных на них. Это взаимодействие может быть синхронным или асинхронным. В материале, перевод которого мы представляем вашему вниманию сегодня, рассматриваются синхронные методы взаимодействия микросервисов. А именно, речь пойдёт об исследовании двух технологий: HTTP/1.1 и gRPC. Первая технология представлена стандартными HTTP-вызовами. Вторая основана на использовании высокопроизводительного RPC-фреймворка от Google. Автор материала предлагает взглянуть на код, необходимый для реализации взаимодействия микросервисов с использованием HTTP/1.1 и gRPC, провести замеры производительности, и выбрать технологию, которая позволяет организовать обмен данными между микросервисами наилучшим образом.
Рубрика «javascript» - 164
Организация эффективного взаимодействия микросервисов
2018-08-30 в 7:35, admin, рубрики: javascript, Блог компании RUVDS.com, микросервисы, разработка, Разработка веб-сайтовРешение отсутствия prevProps в getDerivedStateFromProps
2018-08-29 в 8:59, admin, рубрики: componentDidUpdate, componentWillReceiveProps, getDerivedStateFromProps, javascript, React, ReactJSПривет, друзья!
Итак, разработчики Реакта решили сделать нашу работу с их либой более линейной, направить, так сказать, нас нерадивых на путь наименьшего шанса ошибиться и написать плохой код, что, на мой взгляд, является нашим неотъемлемым правом и способом совершенствоваться и изобретать. Речь идет о всеми любимых методах componentWillReceiveProps и других из той же серии, их больше не будет, но нам дадут альтернативу в виде статического метода getDerivedStateFromProps. Лично мне он напоминает темную комнату, где лежат вещи, и их нужно найти, но ничего не видно.
Разработчики в своих ответах на гневные комментарии пользователей Реакта пишут мол: Ну не дадим мы вам prevProps, это невозможно, придумайте что-нибудь, prevProps нет, ну вы держитесь там, просто кешируйте их в состоянии, в общем предлагают нам сделать небольшой костылек в нашем новом хорошем коде. Это все конечно несложно, можно понять и простить, но вот меня раздосадовал тот факт, что теперь у меня нет контекста this, комнату мою замуровали, из нее ничего не видно, даже соседей не слышно, вот и решил я написать для себя штуку, которая скроет в себе все костыли и мой код будет с виду хоть и странным, но бескостыльным (а бескостыльным ли?).
В общем, мне нужно внедрить prevProps в состояние компонента, еще хочется чтобы все выглядело как обычно, а также невозможно прожить без волшебного this в статическом getDerivedStateFromProps (вот дурак!). Два дня мучений и самосовершенствования и все готово, я родил мышь.
Kivy. Xamarin. React Native. Три фреймворка — один эксперимент (часть 3)
2018-08-29 в 6:22, admin, рубрики: javascript, React, react native, ReactJS, Блог компании Developer Soft, Программирование, разработка мобильных приложений
Задача сравнения фреймворков очень неблагодарное занятие, предпочтения у разработчиков разные, технологии меняются очень быстро. Слишком быстро. Эта статья, устареет еще до того момента как я нажму кнопочку “опубликовать“.
Читать полностью »
Микрофоны, скриншаринг и локальное видео: как Voximplant Web SDK управляет медиа в браузере
2018-08-28 в 10:00, admin, рубрики: Google Chrome, javascript, voximplant, WebRTC, Блог компании Voximplant, Программирование, Разработка веб-сайтовСегодня я раскажу про модуль Hardware в Voximplant Web SDK. Этот модуль пришел на смену старой системе управления аудио- и видеоустройствами. Но сначала – немного об управлении устройствами в WebRTC-стеке и зачем все это нужно.
Редко, но у конечных пользователей бывает несколько микрофонов. Или бывает несколько динамиков: например обычные динамики и bluetooth-наушники; или динамик телефона и громкая связь для смартфона.
А вот две камеры в современном мире бывают очень часто. На планшетах и телефонах: обычная и фронтальная. На ноутбуках: встроенная и получше внешняя. И так далее и тому подобное. Пользователь может сильно растроиться, если по дефолту будет выбран не тот набор устройств и он никак не сможет их изменить. Это первое применение управлению медиа в WebRTC.
Второе применение — это тонкие настройки аудио и видео. Всякие эхоподавления, шумоподавления, установка разрешения видео, фреймрейта, баланс белого и прочего, что конкретно ваш браузер поддерживает.
Читать полностью »
Таймтрекер на Google Scripts, Docs и Spreadsheets
2018-08-28 в 9:02, admin, рубрики: gas, google app engine, google apps script, Google Docs, javascript, автоматизация бизнес-процессов, Анализ и проектирование систем, багтрекер, Разработка веб-сайтов, Расширения для браузеров, тз, управление проектами, учет времени
В предыдущей статье речь шла о подходе к техническому заданию в Decart IT-production. Когда мы внедрили эти изменения, проекты велись в облачной Jira, но ее потенциал использовался на минимальном уровне. Для небольшой компании достаточно грамотной постановки задач, таймтрекера, багтрекера и статистики по проекту и команде. Команде было намного удобнее работать с ТЗ, как единым документом, чем с отдельными задачами в Jira, хотя бы из-за простоты навигации в Google Docs(далее — Docs). Еще в самом начале работы по новому ТЗ появились мысли упростить процесс работы, как-то “доделав” Docs, но череда проектов не оставляла времени на погружение в этот вопрос. И вот, когда время все же нашлось, я составил список целей, которых мы хотели достичь:
- Учет времени в самом Docs
- Составление отчетов по трудозатратам сотрудников
- Составление отчетов по работам над проектами
- Уменьшение времени на работу с самой системой по ходу реализации проектов
- Избежать дублирования одной информации в разных местах
- Потратить минимум ресурсов компании
Но для начала давайте поговорим о технологии.
Читать полностью »
Подводные грабли SmartTV разработки
2018-08-27 в 16:47, admin, рубрики: javascript, QML, qt, SmartTV, web
Привет!
Уже давно была идея написать статью о проблемах SmartTV разработки, но по ходу погружения в эту область, мы изобрели свой велосипед, который помогал нам эти проблемы решать. Поэтому, в данной статье, мы не только осветим некоторые проблемные моменты SmartTV разработки, но и расскажем о том как их решить с помощью очередного нового фреймворка PureQML.
Всем кому интересна данная тема или просто любопытно посмотреть на новый фреймворк, который может и в SmartTV, просим под кат.
Читать полностью »
Разработка прогрессивного веб-приложения Nothing за 15 минут
2018-08-27 в 8:35, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовВ Google Play есть одно приложение, разработанное Chilango Lab, у которого больше миллиона загрузок и довольно высокий рейтинг. Называется оно Nothing, что можно перевести как «Ничто», и замечательно оно тем, что не делает абсолютно ничего. В нём, правда, спрятана приятная пасхалка, но это не меняет дела. Если проанализировать это приложение, то окажется, что его размер — 14 Мб, при установке оно занимает 19,24 Мб.

Автор материала, перевод которого мы сегодня публикуем, говорит, что глядя на это приложение, он задался вопросом о том, можно ли переписать его так, чтобы оно занимало меньше места.
Ему это удалось. А именно, он воссоздал функционал Nothing, используя HTML, CSS и JavaScript, оформив его в виде прогрессивного веб-приложения (PWA, Progressive Web App). Оно работает без подключения к интернету, вызывать его можно, как и обычное приложение, с главного экрана. Основная разница между обычным Android-приложением и его PWA-копией заключается в размерах. Первое, напомним, занимает на устройстве 19,24 Мб. Второе — 205 Кб.
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №328 (20 — 26 августа 2018)
2018-08-26 в 20:39, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Используем Ramda вместе с Redux
2018-08-26 в 13:47, admin, рубрики: javascript, JS, ramda, React, redux, ФП, функциональное программированиеЭто перевод статьи Using Ramda With Redux, в которой рассказывается о том, как упростить ваш код на основе библиотеки Redux с помощью библиотеки Ramda, позволяющей писать код в функциональном стиле.
P.S. Если вы не знаете, что такое Ramda — приглашаю вас к переводу цикла статей о ней.
На моей текущей работе мы работаем над фронтенд-проектами, использующими React и Redux. Мы также используем библиотеку Ramda для того чтобы эффективно работать с Redux. Данный пост описывает несколько способов, в которых мы использовали Ramda в наших React/Redux приложениях.Читать полностью »
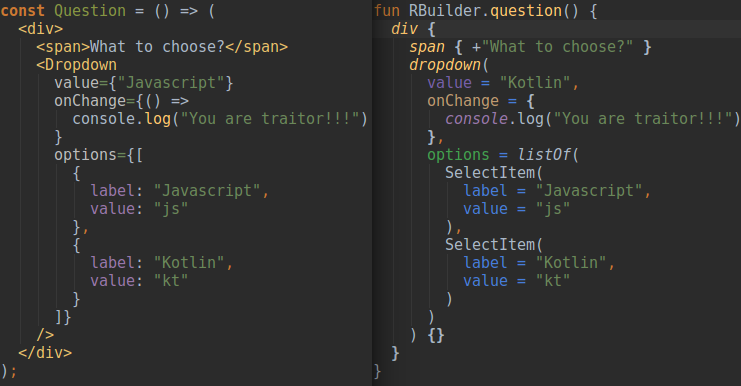
Kotlin + React vs Javasript + React
2018-08-24 в 16:53, admin, рубрики: cross-platform, java, javascript, kotlin, ReactJS, версткаМысль перевести фронт на какой-либо js фреймворк появилась одновременно с возможностью писать React на Kotlin. И я решил попробовать. Основная проблема: мало материалов и примеров (постараюсь эту ситуацию поправить). Зато у меня полноценная типизация, безбоязненный рефакторинг, все возможности Kotlin, а главное, общий код для бека на JVM и фронта на Javascript.
В этой статье будем писать страницу на Javasript + React параллельно с её аналогом на Kotlin + React. Чтобы сравнение было честным, я добавил в Javasript типизацию.