Автор материала, перевод которого мы публикуем сегодня, хочет представить сообществу веб-разработчиков бета-версию библиотеки styled-components v4. Он, выступая от лица создателей библиотеки, говорит, что теперь в styled-components имеется новое глобальное API для работы со стилями и нативная поддержка свойств as и ref. Библиотека пошла по пути отказа от .extend, она совместима со StrictMode React v16 и стала лучше, быстрее и мощнее.
Рубрика «javascript» - 163
Лучше, быстрее, мощнее: styled-components v4
2018-09-10 в 8:22, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовИнтерактивная карта для веб-приложения за пару часов
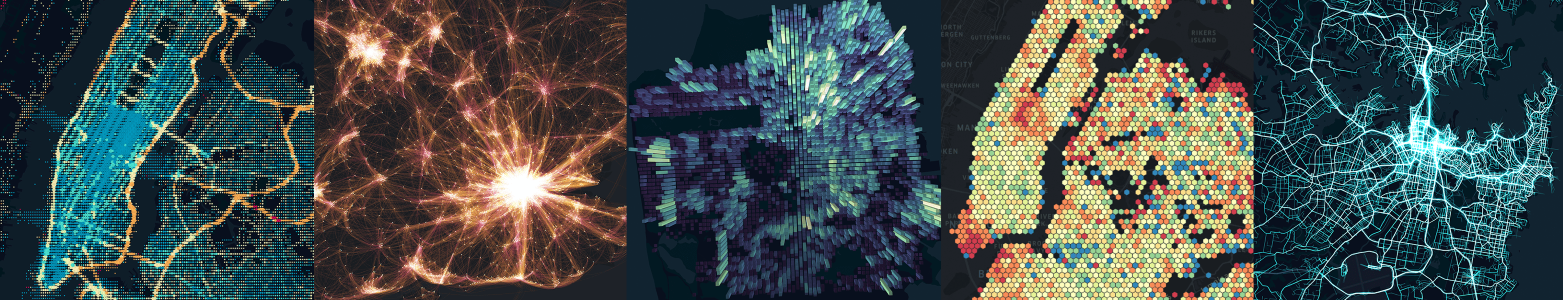
2018-09-10 в 7:46, admin, рубрики: javascript, kepler.gl, MapBox, React, ReactJS, визуализация данных, Геоинформационные сервисы, картографические сервисы, карты, Московские парковки, открытые данные, Разработка веб-сайтовВ прошлой статье я кратко рассказала о возможностях kepler.gl — нового Open Source инструмента для визуализации и анализа больших наборов гео-данных.

Рисунок 1. Варианты карт, созданных с помощью kepler.gl (by Uber)
Данное веб-приложение позволяет за считанные минуты создать информативную, и что немаловажно, красочную интерактивную карту на основе произвольных наборов гео-данных. Однако, возникает вопрос что делать с ней дальше? Как поделиться полученными результатами с коллегами, друзьями или заказчиками?
Отсутствие дискриминации – это основная ценность open source
2018-09-09 в 12:56, admin, рубрики: javascript, open source, драмма, Законодательство в IT, лицензииСегодня я узнал, что проект Lerna добавил примечание к MIT-лицензии у себя в проекте, запрещающее использование этого продукта для длинного списка организаций, из-за несогласия с политическим выбором, который сделали эти организации.
Говоря как один из соавторов Определения Open Source, я констатирую факт: после этого добавления, лицензия Lerna больше не совместима с этим определением. В особенности нарушается совместимость с пятым пунктом ("Никакой дискриминации против отдельных людей или групп").
Соответственно, Lerna отступила от open-source сообщества и должна избегаться каждым, кто ценит здоровость этого сообщества. Я не буду контрибьютить в этот проект и побуждаю других не делать этого, до тех пор, пока это изменение не будет аннулировано.
Еще раз о веб-компонентах…
2018-09-08 в 11:31, admin, рубрики: custom elements, javascript, shadow dom, web-стандарты, разработка веб-приложений, Разработка веб-сайтов
Каждый раз, когда в какой-либо статье, либо в комментариях, упоминается группа стандартов Web Components, происходит практически одно и то-же: люди, которые, зачастую, весьма слабо представляют о чем идет речь, начинают делиться «экспертными» мнениями. Каждый раз обсуждения скатываются к одному и тому-же накатанному сценарию, название которого рифмуется со словом «грач». А мне очень хотелось бы позитива, конструктива и перехода к вопросам практического применения. В данной статье, я попытаюсь разом ответить на подавляющее большинство типичных вопросов и опровергнуть максимум общих заблуждений. Впоследствии, в тяжелой ситуации, можно будет отбиться одной ссылкой. Итак, поехали.
Читать полностью »
Практическое применение каррирования в js на примере модуля http запросов
2018-09-08 в 6:54, admin, рубрики: ajax, javascript, функциональное программированиеВсем привет! Ни для кого не секрет, что в мире программирования есть много приемов, практик и шаблонов программирования (проектирования), но зачастую, узнав что-то новое, совершенно не понятно, куда и как это новое применить.
Сегодня на примере создания небольшого модуля-обертки для работы с http запросами разберем реальную пользу каррирования — приема функционального программирования.
Всем новичкам и интересующимся применением функционального программирования на практике — welcome, те, кто прекрасно понимают что такое каррирование — жду ваших комментариев по коду, ибо как говорится — нет предела совершенству.Читать полностью »
Борьба с грязными побочными эффектами в чистом функциональном JavaScript-коде
2018-09-07 в 10:19, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтов, Совершенный код, функциональное программированиеЕсли вы пробуете свои силы в функциональном программировании, то это значит, что вы довольно скоро столкнётесь с концепцией чистых функций. Продолжая занятия, вы обнаружите, что программисты, предпочитающие функциональный стиль, похоже, прямо-таки одержимы этими функциями. Они говорят о том, что чистые функции позволяют рассуждать о коде. Они говорят, что чистые функции — это сущности, которые вряд ли будут работать настолько непредсказуемо, что приведут к термоядерной войне. Ещё вы можете узнать от таких программистов, что чистые функции обеспечивают ссылочную прозрачность. И так — до бесконечности.
Кстати, функциональные программисты правы. Чистые функции — это хорошо. Но есть одна проблема…

Автор материала, перевод которого мы представляем вашему вниманию, хочет рассказать о том, как бороться с побочными эффектами в чистых функциях.
Читать полностью »
Способы синхронизации вкладок браузера
2018-09-07 в 6:49, admin, рубрики: javascript, Блог компании Rambler Group, Разработка веб-сайтов, синхронизация вкладок
Давным-давно в далёкой галактике появилась задача по синхронизации вкладок браузера для веб-плеера, наподобие VK: нужно было организовать обмен данными между вкладками, отслеживать их количество и назначать задачи некоторым из них. Всю реализацию нужно было выполнить на клиенте. Информации собрано много, и набралось на целую статью.
Ниже опишу различные способы решения подобных задач.
Читать полностью »
Краткое руководство по переменным в CSS (причины использования, синтаксис и примеры)
2018-09-06 в 12:04, admin, рубрики: css, html, javascript, Блог компании Поиск VPS, веб-дизайнЯ уже достаточно давно экспериментирую с CSS-переменными. Если вы к ним еще не подступались, вы можете воспользоваться этим кратким руководством, чтобы быстро во всем сориентироваться и приступить к работе.
Читать полностью »
Как сделать поиск пользователей по GitHub на WebAssembly
2018-09-06 в 9:25, admin, рубрики: Go, javascript, webassembly, Программирование
Всем привет! 24 августа 2018 вышла версия Go 1.11 с экспериментальной поддержкой WebAssembly (Wasm). Технология интересная и у меня сразу возникло желание поэкспериментировать. Написать "Hello World" скучно (и он кстати есть в документации), тем более тренд прошедшего лета статьи из серии "Как сделать поиск пользователей по GitHub <вставить свой любимый JS-фреймворк>"
Рецепт полезного код-ревью от разработчика из Яндекса
2018-09-06 в 7:10, admin, рубрики: agile, codereview, Git, github, javascript, rebase, review, Блог компании Яндекс, Программирование, ревью, ревью кода
Привет. Меня зовут Сергей, последние пять лет я работаю в Яндексе. За это время участвовал в разработке одиннадцати проектов. Писал код на JavaScript, Python и C++. Некоторые проекты делал в одиночку, другие разрабатывал в группе из восьми человек. Но в каждой команде, на всех проектах, вне зависимости от языка программирования я использовал код-ревью.
С помощью код-ревью я постоянно узнаю что-то новое. Иногда, глядя на чужой код, хочется воскликнуть: "А что, так тоже можно?". В чужом коде я нахожу интересные приёмы и беру их себе на вооружение. Много новых знаний черпаю из комментариев к моему коду. Для меня стало открытием, что люди любят делиться своим опытом. Даже когда я разрабатываю проект в одиночку, то прошу ребят из другой команды посмотреть мои пулреквесты. Это мотивирует писать красивый и понятный код.
Но так было не всегда. Когда-то ревью было для меня наказанием. Я мог неделю с вдохновением писать код, вкладывая в него все силы. Отправлял пулреквест, трижды пинговал ревьювера, а в ответ получал сухое "вроде ок" или, что ещё хуже, десятки комментариев не по существу.
Мне на ревью приходили пулы из пяти тысяч строк. Я часами пытался разобраться в коде, по сотне раз скроллил от функции к тесту и обратно. Писал десятки бесполезных комментариев о пропущенной точке с запятой. Всё это жутко меня раздражало. Часто откладывал ревью на потом, и у меня накапливались десятки непросмотренных пулов.
Если вы чувствовали это на себе, значит, статья для вас. Сегодня я расскажу о приёмах и инструментах, которые использую каждый день на протяжении пяти лет ежедневного код-ревью.